vue.js3: 用jszip打包压缩图片文件(vue@3.2.37 / jszip@3.10.0 / file-saver@2.0.5)
2023-09-14 08:59:32 时间
一,安装jszip
1,代码地址:
https://github.com/Stuk/jszip
2,安装:
liuhongdi@lhdpc:/data/vue/pdf/image2pdf$ npm install --save jszip added 7 packages in 3s
3,查看安装后的版本
liuhongdi@lhdpc:/data/vue/pdf/image2pdf$ npm list jszip image2pdf@0.1.0 /data/vue/pdf/image2pdf └── jszip@3.10.0
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,安装file-saver:
1,代码地址:
https://github.com/eligrey/FileSaver.js
2,安装
liuhongdi@lhdpc:/data/vue/pdf/image2pdf$ npm install --save file-saver added 1 package in 4s
3,查看安装后的版本:
image2pdf@0.1.0 /data/vue/pdf/image2pdf └── file-saver@2.0.5
三,js代码
<template> <div> <div style="width:400px;margin: auto;"> 选择图片(可多选): <input type="file" ref="hiddenfile" accept="image/*" multiple @change="handleFile" class="hiddenInput" /> <div style="width: 400px;margin-top: 10px;"> <div v-for="(item,i) in selFiles" :key="i" style="width:400px;position: relative;"> <img class="fg" :id="'fg'+item.id" :src="item.fileimg" style="width:400px;" /> </div> </div> <div> <el-button type="info" plain @click="down" style="width:400px;margin-top: 10px;">生成zip并下载</el-button> </div> </div> </div> </template> <script> import {ref} from "vue"; import JSZip from 'jszip'; import FileSaver from 'file-saver'; export default { name: "ZipPage", setup() { //选中的图片文件,保存在数组中 const selFiles = ref([]); //选中图片时,把图片添加到数组 const handleFile = (e) => { let filePaths = e.target.files; //清空原有缩略图 if (filePaths.length === 0) { //未选择,则返回 return } else { //清空数组中原有图片 selFiles.value.length = 0; } //把新选中的图片加入数组 for( var i=0;i<filePaths.length; i++ ){ let file = filePaths[i]; let reader = new FileReader(); reader.readAsDataURL(file); reader.index = i; reader.onload = () =>{ setImageData(reader.result,reader.index); } console.log(file); let one = { id:i, fileimg:URL.createObjectURL(file), //预览用 file:file, //data:imgData, } selFiles.value.push(one); } console.log(selFiles.value); } //图片加载成功后保存到selFiles数组中 const setImageData = (result,id) => { console.log("setImageData:"); for( var i=0;i<selFiles.value.length; i++ ){ let file = selFiles.value[i]; if (file.id == id) { let resArr = result.split(";base64,"); file.data = resArr[1]; } selFiles.value[i] = file; } } //生成zip包并下载 const down = () => { let zip = new JSZip(); //生成一个txt文件 zip.file("Hello.txt", "Hello World\n"); //图片文件 let img = zip.folder("images"); for( var i=0;i<selFiles.value.length; i++ ){ let file = selFiles.value[i]; img.file(file.file.name, file.data, {base64: true}); } //打包 zip.generateAsync({type:"blob", compression: "DEFLATE", // STORE:默认不压缩 DEFLATE:需要压缩 compressionOptions: { level: 2 // 压缩等级1~9 1压缩速度最快,9最优压缩方式 } }).then(function(content) { // see FileSaver.js FileSaver.saveAs(content, "jszipdemo_"+timeFormat()+".zip"); }); } //补0 const add0 = (m) => { return m<10?'0'+m:m } //格式化时间 const timeFormat = ()=>{ var time = new Date(); var y = time.getFullYear(); var m = time.getMonth()+1; var d = time.getDate(); var h = time.getHours(); var mm = time.getMinutes(); var s = time.getSeconds(); let res = y+add0(m)+add0(d)+add0(h)+add0(mm)+add0(s); return res; } return { down, handleFile, selFiles, } } } </script> <style scoped> img {vertical-align:top;} </style>
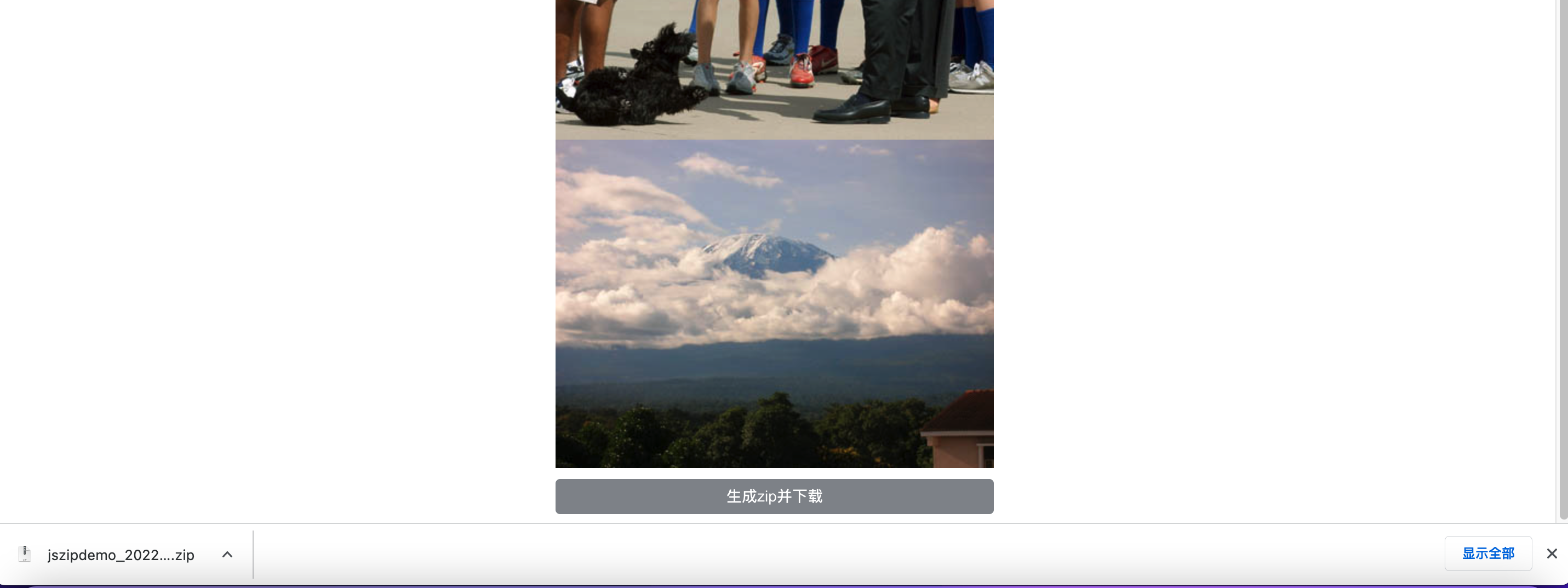
四,测试效果


五,查看vue框架的版本:
liuhongdi@lhdpc:/data/vue/pdf/image2pdf$ npm list vue child@0.1.0 /data/vue/pdf/image2pdf ├─┬ @vue/cli-plugin-babel@5.0.6 │ └─┬ @vue/babel-preset-app@5.0.6 │ └── vue@3.2.37 deduped └─┬ vue@3.2.37 └─┬ @vue/server-renderer@3.2.37 └── vue@3.2.37 deduped
相关文章
- Vue笔记:封装Echarts
- vue-导入静态文件
- vue-cli3文件的引入
- 解决JS(Vue)input[type='file'] change事件无法上传相同文件的问题
- vue框架-基础4-vue-使用vue-cli工具
- 2-前端vue
- [Vue @Component] Simplify Vue Components with vue-class-component
- vue3.x:用webpack-bundle-analyzer分析chunk文件过大的原因(vue.js 3.0.5/@vue/cli 4.5.13)
- django-vue-admin脚手架快速开发CRUD教程
- SAP Cloud Application Programming bookshop 例子 Vue页面不能正常显示的原因分析
- vue 项目 打印, 要求 只打印div里面的内容
- Vue CLI 4.x安装成功,但是无法运行vue-V等指令。报错vue -V 不是内部或外部命令,也不是可运行的程序或批处理文件解决方案!!!
- vue - chunk-vendors.js文件太大,实现拆分打包的具体配置
- 关于vue.js的使用经验总结
- vue中将验证表单输入框的方法写在一个js文件中(表达式验证邮箱、身份证、号码、两次输入的密码是否一致)
- Vue中vue-i18n结合element-ui实现国际化
- 217:vue+openlayers上传GPX文件,导出geojson文件
- 189:vue+openlayers 上传CSV文件,导出Geojson格式文件
- 【三十天精通Vue 3】第十三天 Vue 3 的插件详解
- vscode 设置 vue文件不自动换行

