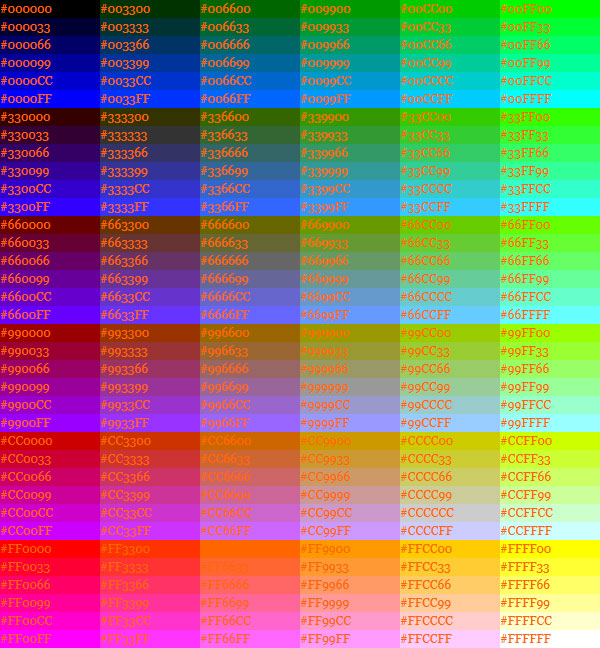
js生成web安全色
2023-09-11 14:19:07 时间
256色里有40种颜色在Macintosh和Windows里显示的效果不一样,所以能安全使用的只有216色。

- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="utf-8" />
- <title> web安全色 </title>
- <meta name="keywords" content="" />
- <meta name="description" content="" />
- <style type="text/css">
- div{ color:#f60; font:12px/1.5 Georgia;}
- </style>
- </head>
- <body>
- <script type="text/javascript">
- window.onload = function()
- {
- var aColor = ['00','33','66','99','CC','FF'];
- var iLen = aColor.length;
- var i = 0;
- var j = 0;
- var iWidth = 100;
- var iHeight = 18;
- var iScreenX = (document.documentElement.clientWidth-iWidth*iLen)/2;
- var iScreenY = (document.documentElement.clientHeight-iHeight*iLen*iLen)/2;
- for(var r = 0; r < iLen; r++)
- {
- for(var g = 0; g < iLen; g++)
- {
- for(var b = 0; b < iLen; b++)
- {
- var oDiv = document.createElement('div');
- oDiv.style.width = iWidth+'px';
- oDiv.style.height = iHeight+'px';
- oDiv.style.position = 'absolute';
- oDiv.style.left = (Math.floor(i/iLen)-Math.floor(i/36)*iLen)*iWidth+iScreenX+'px';
- oDiv.style.top = (Math.floor(i/36)*iLen+(i%iLen))*iHeight+iScreenY+'px';
- oDiv.innerHTML = oDiv.style.backgroundColor = '#'+aColor[r].toString()+aColor[g].toString()+aColor[b].toString();
- document.body.appendChild(oDiv);
- i++;
- }
- };
- };
- };
- </script>
- </body>
- </html>
相关文章
- JS框架_(JQuery.js)圆形多选菜单选项
- JS框架_(coolShow.js)图片旋转动画特效
- JS框架_(JQuery.js)图片相册掀开切换效果
- JS框架_(JQuery.js)上传进度条
- JS框架_(Bootstrap.js)实现简单的轮播图
- JS - 解决引入 js 文件无效的问题
- baguetteBox.js响应式画廊插件(纯JS)
- js模拟发送 FormData数据
- [Cycle.js] Making our toy DOM Driver more flexible
- js获得本周,本月,本季度的开始日期和结束日期
- [Mise] Update a count state value with the x-on event listener directive in Alpine JS
- [Angularjs]angular ng-repeat与js特效加载先后导致的问题
- 【转载】网页JS获取当前地理位置(省市区)
- Atitit stomp.js conn连接activemq 目录 1.1. activemq 启动,已经默认开启了stomp ws的接口。。地址是1 1.2. Js 客户端代码1 1.3
- Atitit 研发体系 codelib 代码库的建设 目录 1. 概念与组成2 1.1. Java代码2 1.2. Js代码2 1.3. H5 代码 js+css+htm+txt2 1.4.
- atitit..主流 浏览器 js 引擎 内核 市场份额 attialx总结vOa9
- 原生js实现随机验证码HTMl-JS
- js中的回调地狱
- js 分页插件(jQuery)
- node.js JS对象和JSON字符串之间的转换
- Node.js初体验
- bootstarp modal自己主动调整宽度的JS代码
- 【JS高级】js面向对象三大特性之多态_07
- 【JS高级】js面向对象三大特性之封装—如何创建对象_05
- 【JS高级】js之正则相关函数以及正则对象_02
- JS(二)
- Node.js学习笔记——Express.js

