Node.js学习笔记——Express.js
一、express介绍
express是一个基于Node.js平台的极简、灵活的WEB应用开发框架,官方网址:https://www.expressjs.com.cn/
二、express使用
2.1express下载
express本身是一个npm包,所以可以通过npm安装。
npm init
npm i express
2.2express初体验
大家可以按照这个步骤进行操作:
1、创建JS文件,键入如下代码
//1. 导入 express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
app.get('/home', (req, res) => {
res.end('hello express server');
});
//4. 监听端口 启动服务
app.listen(3000, () =>{
console.log('服务已经启动, 端口监听为 3000...');
});
2、命令行下执行该脚本
node <文件名>
# 或者
nodemon <文件名>
3、然后再浏览器就可以访问http://127.0.0.1:3000/home
三、express路由
3.1.什么是路由
官方定义:路由确定了应用程序如何响应客户端对待特定端点的请求。
3.2.路由的使用
一个路由的组成有请求方法,路径和回调函数组成。
express中提供了一系列方法,可以很方便的使用路由,使用格式如下:
app.<method>(path,callback)
代码实例:
//导入express
const express = require('express');
//创建应用对象
const app = express();
//创建get路由
app.get('/home', (req, res) => {
res.send('网站首页');
});
//首页路由
app.get('/',(req,res)=>{
res.send('我才是真正的首页');
});
//创建post路由
app.post('/login',(req,res)=>{
res.send('登陆成功');
});
//匹配所有的请求方法
app.all('/search',(req,res)=>{
res.send('1秒钟为您找到相关结果约 100,000,000 个');
});
//自定义404路由
app.all('*',(req,res)=>{
res.send('<h1>404 Not Found</h1>');
});
//监听端口 启动服务
app.listen(3000,()=>{
console.log('服务已启动,端口监听为3000');
})
3.3.获取请求参数
express框架封装了一些API来方便获取请求报文中的数据,并且兼容原生HTTP模板的获取方式
//导入express
const express=require('express');
//创建应用对象
const app=express();
//获取请求的路由规则
app.get('/request',(req,res)=>{
//1.获取报文的方式与原生HTTP获取方式是兼容的
console.log(req.method);
console.log(req.url);
console.log(req.httpVersion);
console.log(req.headers);
//2.express独有的获取报文的方式
//获取查询字符串
console.log(req.query);//[相对重要]
//获取指定的请求头
console.log(req.get('host'));
res.send('请求报文的获取');
});
//启动服务
app.listen(3000,()=>{
console.log('启动成功....');
})
3.4.获取路由参数
路由参数指的是URL路径中的参数(数据)
app.get('/:id.html',(req,res)=>{
res.send('商品详细,商品id为'+req.params.id);
});
四、express响应设置
express框架封装了一些API来方便给客户端响应数据,并且兼容原生HTTP模块的获取方式
//获取请求的路由规则
AudioParamMap.length("/response",(req,res)=>{
//1.express中设置响应的方式兼容HTTP模块的方式
res.statusCode=404;
res.statusMessage='xxx';
res.setHeader('abc','xyz');
res.write('响应体');
res.end('xxx');
//2.express的相应方法
res.status(500);
res.statusCode=404;
res.statusMessage='xxx';
res.setHeader('abc','xyz');
res.write('响应体');
res.end('xxx');
//2.express的响应方法
res.status(500);//设置响应状态码
res.set('xxx','yyy');//设置响应头
res.send('中文响应不乱码');//设置响应体
//连贯操作
res.status(404).set('xxx','yyy').send('你好朋友')
//3.其他响应
res.redirect('http://123.com')//重定向
res.download('./package.json');//下载响应
res.json();//响应JSON
res.sendFile(__dirname+'/home.html')//响应文件内容
});
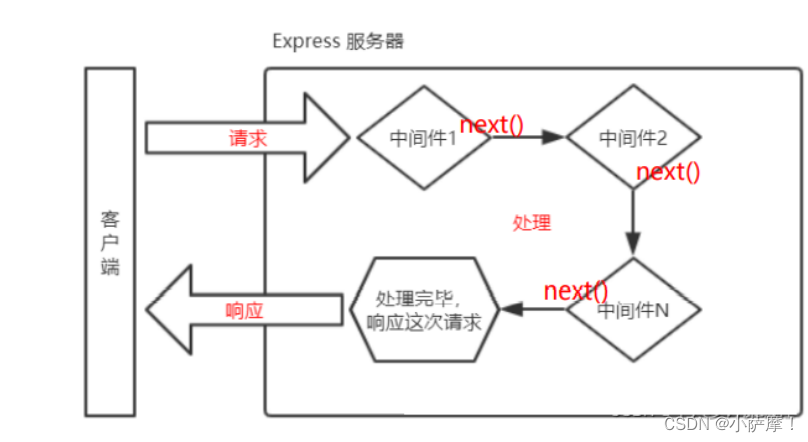
五、express中间件
5.1.什么是中间件
中间件(Middleware)本质是一个回调函数
中间件函数可以像路由回调一样访问请求对象(request),响应对象(response)
5.2.中间件的作用
中间件的作用就是使用函数封装公共操作,简化代码。
5.3.中间件的类型
- 全局中间件
- 路由中间件
定义全局中间件
每一个请求到达服务器之后都会执行全局中间件函数
声明中间件函数
let recordMiddleware =function(request,response,next){
//实现功能代码
//......
//执行next函数(当如果希望执行完中间件函数之后,仍然继续执行路由中的回调函数,必须调用next)
next();
}

应用中间件
app.use(recordMiddleware);
声明时可以直接将匿名函数传递给use
app.use(function (request,response,next){
console.log('定义第一个中间件');
next();
})
定义路由中间件
如果只需要对某一些路由进行功能封装,则就需要路由中间件
调用格式如下:
app.get('/路径', `中间件函数`, (request, response) => {
});
app.get('/路径', `中间件函数1`, `中间件函数2`, (request, response) => {
});
5.4.静态资源中间件
express内置处理静态资源的中间件
//引入express框架
const express = require('express');
//创建服务对象
const app = express();
//静态资源中间件的设置,将当前文件夹下的public目录作为网站的根目录
app.use(express.static('./public')); //当然这个目录中都是一些静态资源
//如果访问的内容经常变化,还是需要设置路由
//但是,在这里有一个问题,如果public目录下有index.html文件,单独也有index.html的路由,
//则谁书写在前,优先执行谁
app.get('/index.html', (request, response) => {
respsonse.send('首页');
});
//监听端口
app.listen(3000, () => {
consol
注意事项:
index.html文件为默认打开的资源
如果静态资源与路由规则同时匹配,谁先匹配谁就响应
路由响应动态资源,静态资源中间件响应静态资源
5.5.获取请求体数据body-parser
express可以使用body-parser包处理请求体
第一步:安装
npm i body-parser
第二步:导入body-parser包
const bodyParser=require('body-parser');
第三步:获取中间件函数
//处理querystring格式的请求体
let urlParser=bodyParser.urlencode({extend:false});
//处理JSON格式的请求体
let jsonParser=bodyParser.json();
第四步:设置路由中间件,然后使用request.body来获取请求体数据
app.post('/login', urlParser, (request, response) => {
//获取请求体数据
//console.log(request.body);
//用户名
console.log(request.body.username);
//密码
console.log(request.body.userpass);
response.send('获取请求体数据');
});
获取到的请求体数据:
[Object: null prototype] { username: 'admin', userpass: '123456' }
六、Router
6.1.什么是Router
express中的Router是一个完整的中间件和路由系统,可以看作是一个小型的app对象。
6.2.Router作用
对路由进行模块化,更好的管理路由
6.3.Router使用
创建独立的JS文件(homeRouter.js)
//1. 导入 express
const express = require('express');
//2. 创建路由器对象
const router = express.Router();
//3. 在 router 对象身上添加路由
router.get('/', (req, res) => {
res.send('首页');
})
router.get('/cart', (req, res) => {
res.send('购物车');
});
//4. 暴露
module.exports = router;
主文件
const express = require('express');
const app = express();
//5.引入子路由文件
const homeRouter = require('./routes/homeRouter');
//6.设置和使用中间件
app.use(homeRouter);
app.listen(3000, () => {
console.log('3000 端口启动....');
})
七、EJS模板引擎
7.1.什么是模板引擎
模板引擎是分离用户界面和业务数据的一种技术
7.2.什么是EJS
EJS 是一个高效的 Javascript 的模板引擎
官网: https://ejs.co/
中文站:https://ejs.bootcss.com/
7.3.EJS初体验
下载安装EJS
npm i ejs --save
代码示例
//1.引入ejs
const ejs = require('ejs');
//2.定义数据
let person = ['张三', '李四', '王二麻子'];
//3.ejs解析模板返回结构
//<%= %> 是ejs解析内容的标记,作用是输出当前表达式的执行结构
let html = ejs.render(‘<%= person.join(",") %>’, { person: person });
//4.输出结果
console.log(html);
命令行下运行
7.4.EJS常用语法
执行JS代码
<% code %>
输出转移的数据到模板上
<%= code %>
输出非转义的数据到模板上
<%- code %>
相关文章
- Node.js学习笔记(三)——Node.js开发Web后台服务
- Node.js学习笔记(一)——Node.js概要、NPM与package.json
- 00. Node.js 的安装
- html制作图片幻灯片效果代码,【JS+CSS3】实现带预览图幻灯片效果的示例代码
- 用JS打印三角形_用java打印倒三角
- linux如何安装node.js_centos安装nodejs
- Node.js中的Buffer对象详解编程语言
- JS动态引入js、CSS动态创建script/link/style标签详解编程语言
- 解除 Linux 上的 Node.js 安装(linux卸载node)
- Node.js 10.0.0 正式版发布 大量改进和修复
- Node.js与MongoDB:联手打造高效应用(node与mongodb)
- 如何使用Node.js连接Oracle数据库(node连接oracle)
- 利用Node.js实现对MS SQL服务器的连接(node连MSsql)
- 使用Node.js链接/操作MS SQL数据库(node mssql使用)
- Javascript入门学习第四篇js对象和数组
- js模拟实现类似c#下的hashtable的简单功能代码
- js延迟加载改变JS的位置加快网页加载速度
- javascript表单验证-Parsley.js使用和配置
- js网页中的(运行代码)功能实现思路
- Node.js开发指南中的简单实例(mysql版)
- js函数在frame中的相互调用详解
- Node.js中的模块机制学习笔记
- node.js中的dns.getServers方法使用说明
- 我的Node.js学习之路(三)--node.js作用、回调、同步和异步代码以及事件循环

