SwiftUI 界面大全之停车管理地图App源码Parking
2023-09-11 14:18:47 时间
实战需求
SwiftUI 界面大全之停车管理地图App源码Parking
本文价值与收获
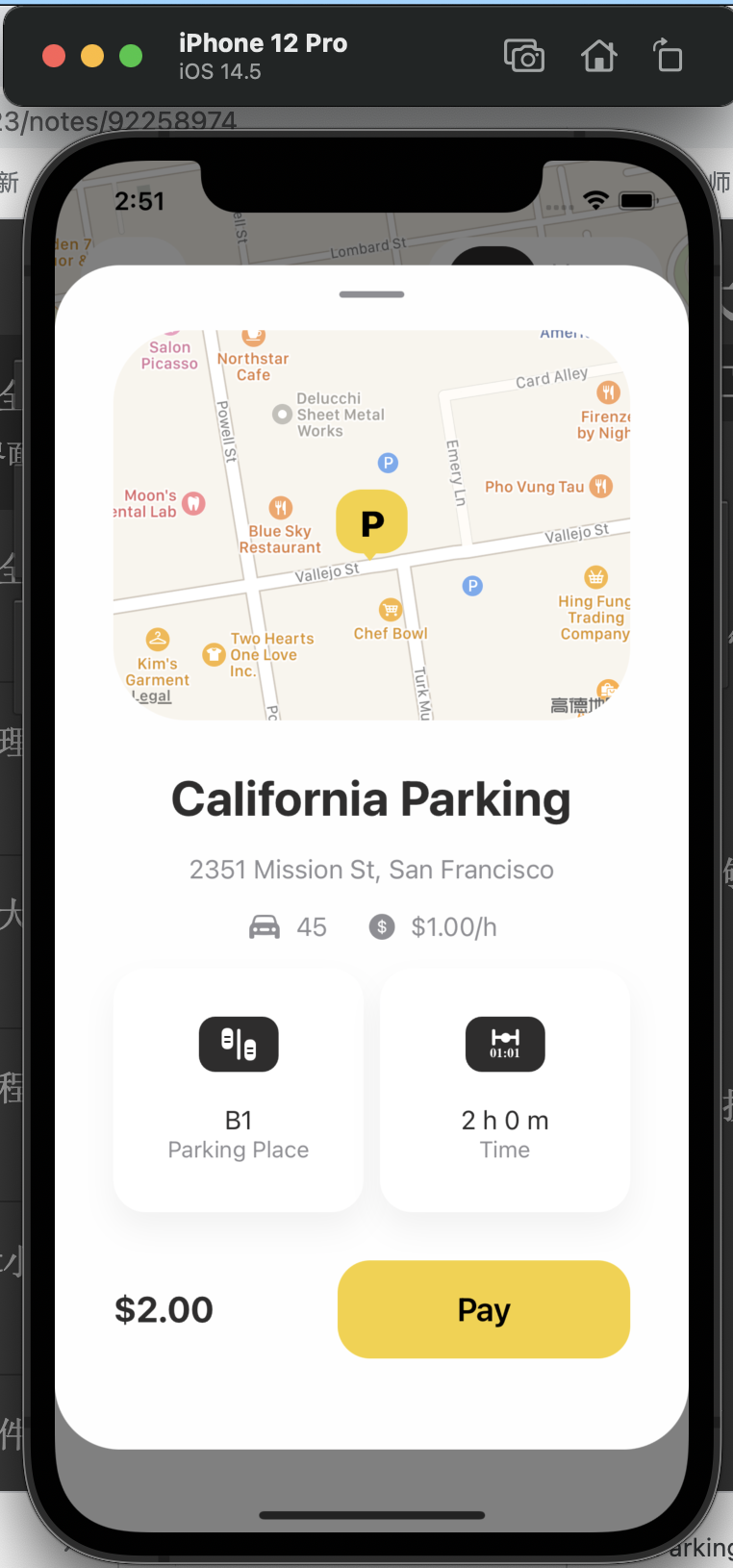
看完本文后,您将能够作出下面的界面


看完本文您将掌握的技能
- 简约功能性界面布局
- SwiftUI整合地图支持地图标签POI
- SwiftUI实现地图标签和界面联动
- 抽屉式界面弹出
- 自定义长短stepper组件实现时间选择
- 底部自定义搜索组件
实战代码
1、主界面
import SwiftUI
import MapKit
struct ContentView: View {
@StateObject var parkingFinder = ParkingFinder()
var body: some View {
ZStack(alignment: .top) {
// background
Color.white.ignoresSafeArea()
// map view
Map(coordinateRegion: $parkingF相关文章
- iOS社交app技术合伙人笔试题
- 干货|app自动化测试之Appium 源码分析
- 【小程序】通过App.js等文件配置小程序系统环境
- uni-app - APP平台禁止页面滑动(无法上下滚动屏幕页面)
- 从零开始学android开发-adt-bundle-eclipse下的修改android app名称
- Android Design Support Library 的 代码实验——几行代码,让你的 APP 变得花俏
- iOS 精品项目之任务管理App基于Realm、SnapKit、UIKit、FSCalendar(教程含源码)
- SwiftUI iOS 精品开源项目之 完整烘焙食品菜谱App基于SQLite(教程含源码)
- SwiftUI 完整项目之音乐学习卡片类App 开机引导页 图文列表页 详细设置页(教程含源码)
- iOS 问卷试题类项目之 多类型问卷原生App (教程含源码)
- SwiftUI 界面大全之停车管理地图App源码Parking
- SwiftUI 源码大全之答题竞赛类应用App支持倒计时
- SwiftUI 界面大全之宠物领养管理App(教程含源码)
- SwiftUI iOS 完整项目之股票类App支持搜索查询存储功能(教程含源码)
- macOS 开源APP大全之 CSV多功能编辑App(教程含源码)
- SwiftUI macOS 轻松搭建仿Twitter微博类App界面(教程含源码)
- SwiftUI macOS 轻松搭建音乐Radio类App界面(教程含源码)
- App Launch Sequence on iOS 事件与UI
- SwiftUI SQLite 教程之 构建App本地数据库实现创建、读取、更新和删除(教程含完成项目源码)
- android源码学习- APP启动流程(android12源码)
- 停车场找不到自己的车停在哪儿?教你开发一款“Find My Car”App
- AppGallery Connect 移动端App新功能上线
- 解决iPad“此应用不再与您共享”?求解?notability用不了 此App不再与您共享
- MATLAB App Designer入门实战(三)
- build-your-first-mobile-app(第一个 PhoneGap cordova Coldfusion App)

