SwiftUI 动画图形之绘制正弦波实现个性化波浪纹效果 (教程含源码)
2023-09-11 14:18:47 时间
实战需求
SwiftUI 动画图形之绘制正弦波实现个性化波浪纹效果 (教程含源码)
本文价值与收获
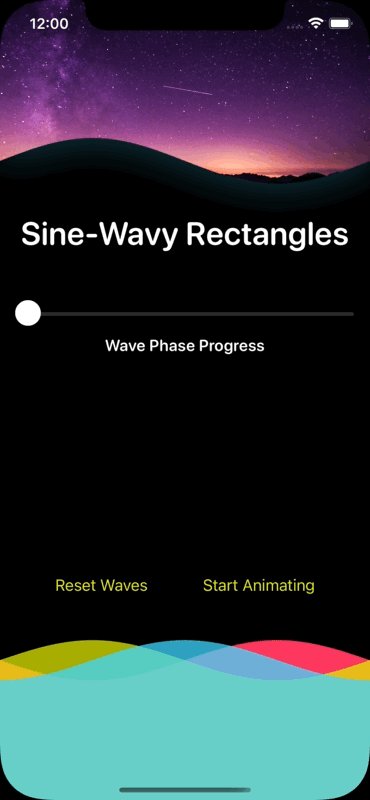
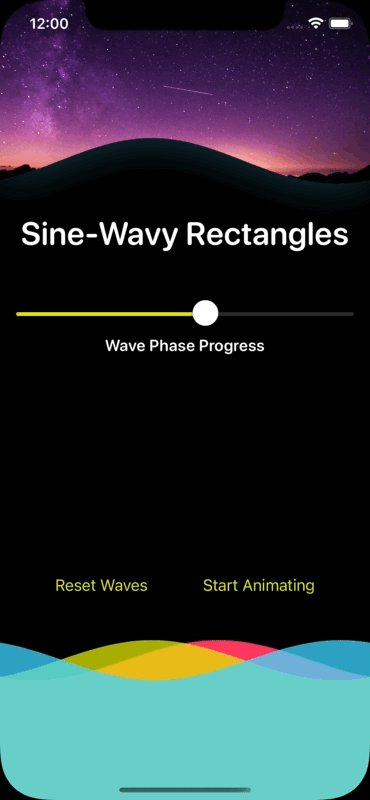
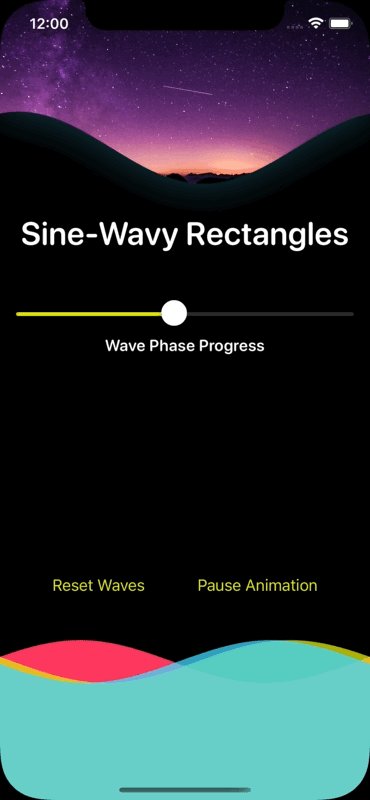
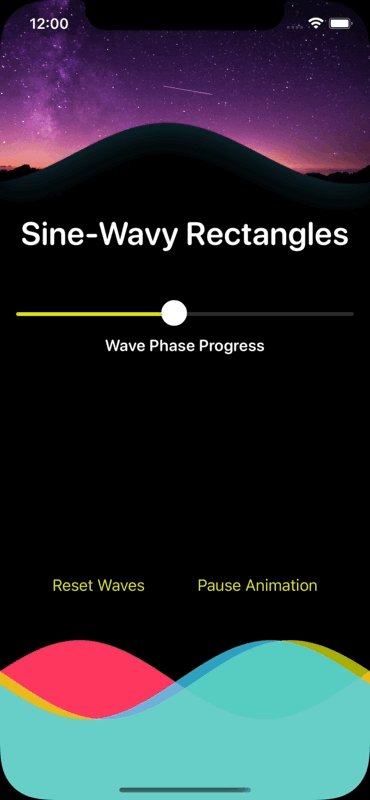
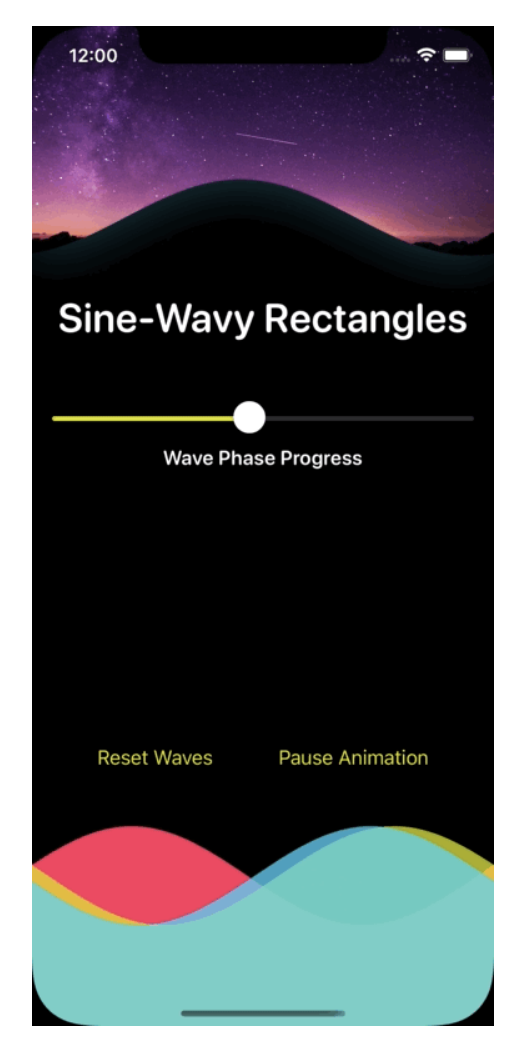
看完本文后,您将能够作出下面的界面


一个可动画显示的SwiftUI形状,用于沿着底部绘制带有弯曲正弦波的矩形。
使用方法
WavyRectangle(
phase: .radians(.pi / 6.0),
amplitudeRatio: 0.3,
frequency: 30
)
.fill(Color.pink)
核心代码
1、优质的主界面结构
import SwiftUI
struct RootView {
}
// MARK: - `View` Body
extension RootView: View {
var body: some View {
WavyRectangleDemoView()
.accentColor(ThemeColors.accent)
}
}
// MARK: - Computeds
extension RootView {
}相关文章
- 变换CALayer锚点实现模拟时钟的动画
- vue过滤动画
- OpenGL—Android 开机动画源码分析一
- Css 动画的回调
- uni-app:uni-transition动画分多个step执行(hbuilderx 3.7.3)
- 《android开发艺术探索》读书笔记(七)--动画
- [Android1.5]Android2.0版本以下Activity切换动画效果
- Fiori应用的花瓣动画效果是怎么画出来的
- 从零开始学_JavaScript_系列(四)——jquery(基础,选择器,触发条件,动画,回调函数)
- android 10.0 开机动画横屏显示
- 文章音视频开发(五十三)Lottie 源码分析之动画与绘制
- 动画中的模块化设计
- wpf animation动画
- Godot4补间动画Tween

