SwiftUI 动画之Slide幻灯片切换动画效果(教程含源码)
2023-09-11 14:18:47 时间
实战需求
SwiftUI 动画之Slide幻灯片切换动画效果
本文价值与收获
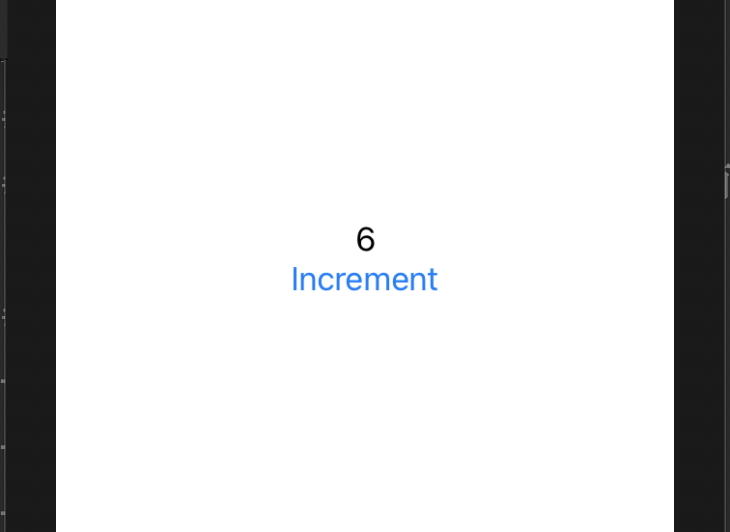
看完本文后,您将能够作出下面的界面


看完本文您将掌握的技能
- 强制更新视图 Text("(text)").id(text)
- 幻灯片切换效果 .transition(.slide)
- 动画效果.animation(.easeInOut(duration: 2))
实战代码
import SwiftUI
struct Survey: View {
@State private var id = 0
var body: some View {
VStack {
MyText(text: $id)
Button("Increment") {
self.id += 1
}
}
}
struct MyText: View {
@Binding var text: Int
var body: some View {
return Text("\(text)").id(text)
相关文章
- 解密Animate.css之CSS3动画实现方式大全源码(6星级)
- 2D骨骼动画工具DragonBones的使用教程
- android 巧用动画使您app风骚起来
- jQuery动画的实现
- jQuery源码分析系列(39) : 动画队列
- IOS项目之弹出动画终结篇
- ExtJS简单的动画效果(ext js淡入淡出特效)
- android桌面小火箭升空动画
- OpenGL—Android 开机动画源码分析一
- 收藏提示动画效果
- android桌面小火箭升空动画
- atitit.html5动画特效----打水漂 ducks_and_drakes
- 从零开始学_JavaScript_系列(四)——jquery(基础,选择器,触发条件,动画,回调函数)
- android ViewFlipper实现垂直滚动动画
- vue v-for动画bug
- QListWidget内部多个图片不同延时显示动画
- 说说Shell动画控件的限制
- CSS 实现七彩圆环loading动画
- 【三十天精通Vue 3】第十一天 Vue 3 过渡和动画详解

