IOS项目之弹出动画终结篇
今天来一个终极封装已经上传到Github上弹出动画总结篇UIPopoverTableView。
UIPopoverTableView也是在前面的几个基础上进行封装。如果对默认的动画效果不满意可以继承它,重写- (void)fadeIn和- (void)fadeOut方法在Github中也写了一个demo。
UIPopoverTableView本质还是一个TableView,只是在TableView的基础上增加了一些属性和方法,下面我把.H贴出来,介绍下怎么使用。
// // UIPopoverTableView.h // XQBCommunityApp // Created by City--Online on 16/1/27. // Copyright © 2016年 CityOnline_1. All rights reserved. #import UIKit/UIKit.h #import Foundation/Foundation.h @class UIPopoverTableView; @protocol PopoverTableViewDelegate NSObject @optional //头部视图 -(UIView *)popTableHeadView:(UITableView *)tableView; //顶部试图 -(UIView *)popTableFooterView:(UITableView *)tableView; - (void)popoverTableViewCancel:(UITableView *)popTableView; @interface UIPopoverTableView : UITableView @property (nonatomic,strong) UIControl *overlayView; @property (nonatomic,strong) UIView *contentView; @property (nonatomic,assign) float contentViewCornerRadius; @property (nonatomic, assign) id PopoverTableViewDelegate popoverDelegate; //在父视图view的相对位置为Frame -(void)showInView:(UIView*)view withFrame:(CGRect)frame; //下面两个方法主要是为了子类定义弹入弹出动画 //显示的动画效果 - (void)fadeIn; //显示的动画效果 - (void)fadeOut; @end

1.PopoverTableViewDelegate协议中主要是头部、尾部和点击空白的代理方法。
2.属性
overlayView是背景层。
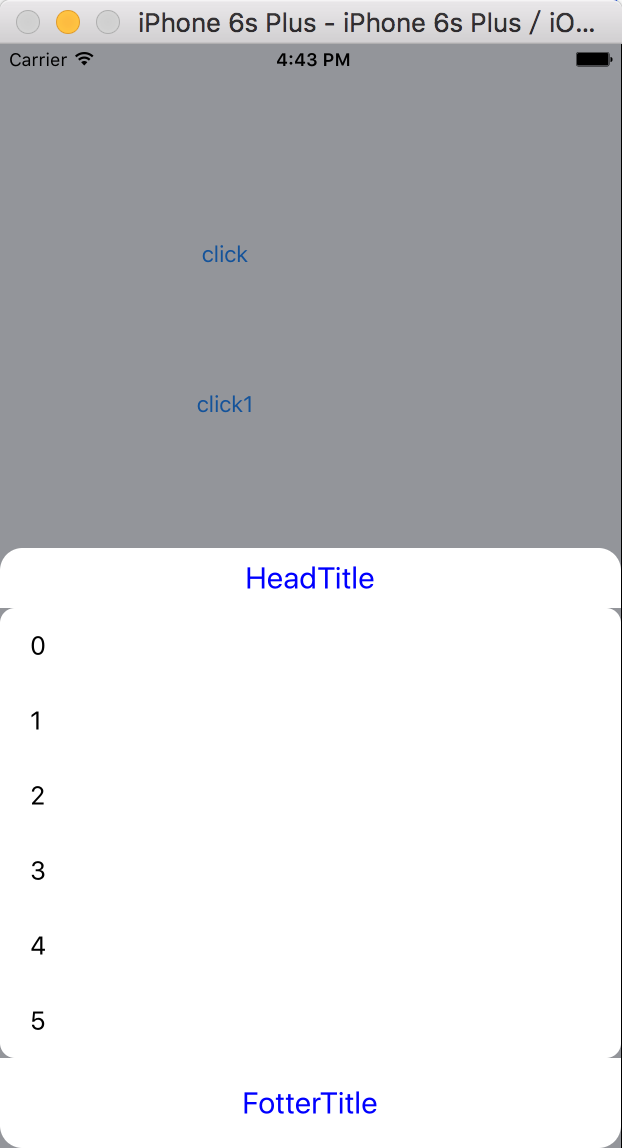
contentView是包括头部、尾部和中间的TableView,整个的弹出内容。
contentViewCornerRadius是设置contentView的边角。
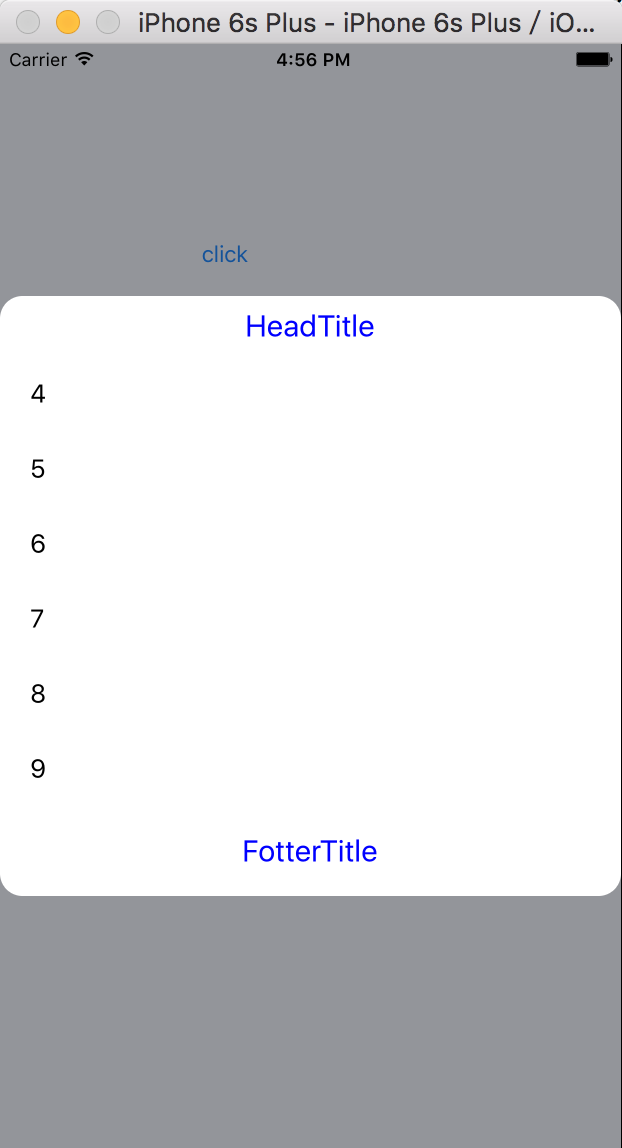
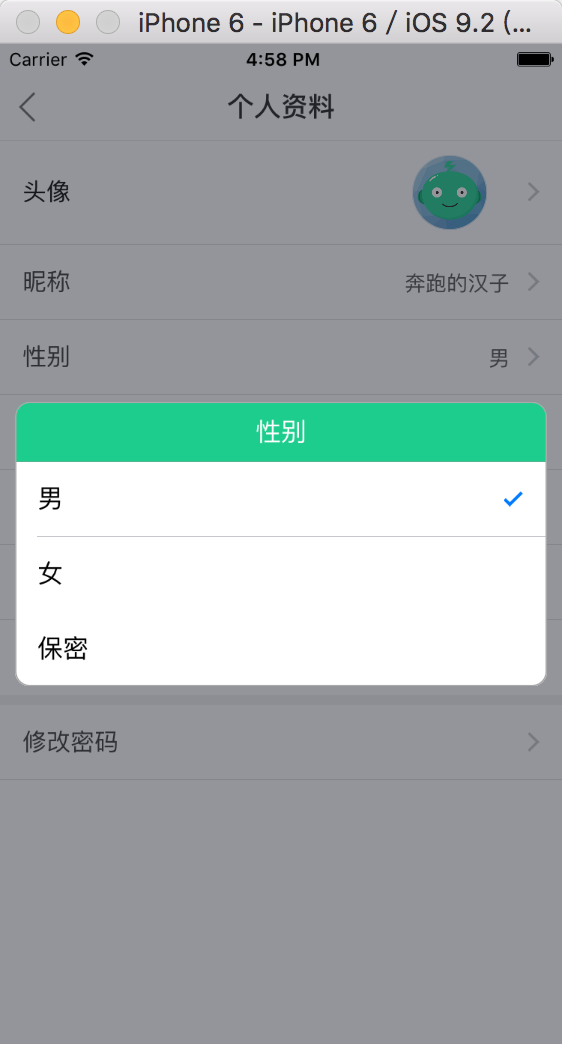
对于有些可能要设置中间View的CornerRadius,可以设置UIPopoverTableView的CornerRadius,例如下面的效果图.

3.方法
- (void)fadeIn;- (void)fadeOut;主要是为了子类自定义contentView的弹入弹出效果。
UIPopoverTableView默认contentView的动画效果类似微信红包的效果。

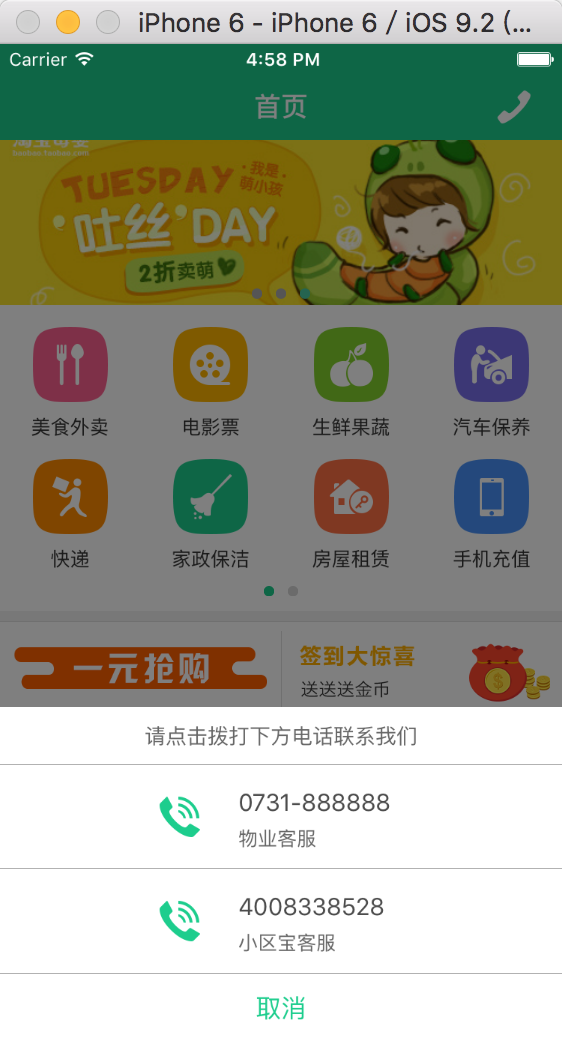
如果要改变动画显示效果例如从底部弹出、或者从顶部拉出,可以继承UIPopoverTableView重现- (void)fadeIn;- (void)fadeOut;在Github中我是这样重写,主要还是对
contentView和overlayView操作。
- (void)fadeIn
self.contentView.frame = CGRectMake(0, [UIScreen mainScreen].bounds.size.height, [UIScreen mainScreen].bounds.size.width, self.contentView.frame.size.height);
[UIView animateWithDuration:.35 animations:^{
self.contentView.frame = CGRectMake(0, [UIScreen mainScreen].bounds.size.height-self.contentView.frame.size.height, [UIScreen mainScreen].bounds.size.width, self.contentView.frame.size.height);
} completion:^(BOOL finished) {
- (void)fadeOut{
[UIView animateWithDuration:.35 animations:^{
self.contentView.frame = CGRectMake(0, [UIScreen mainScreen].bounds.size.height, [UIScreen mainScreen].bounds.size.width, self.contentView.frame.size.height);
} completion:^(BOOL finished) {
if (finished) {
[self.overlayView removeFromSuperview];
[self.contentView removeFromSuperview];
}
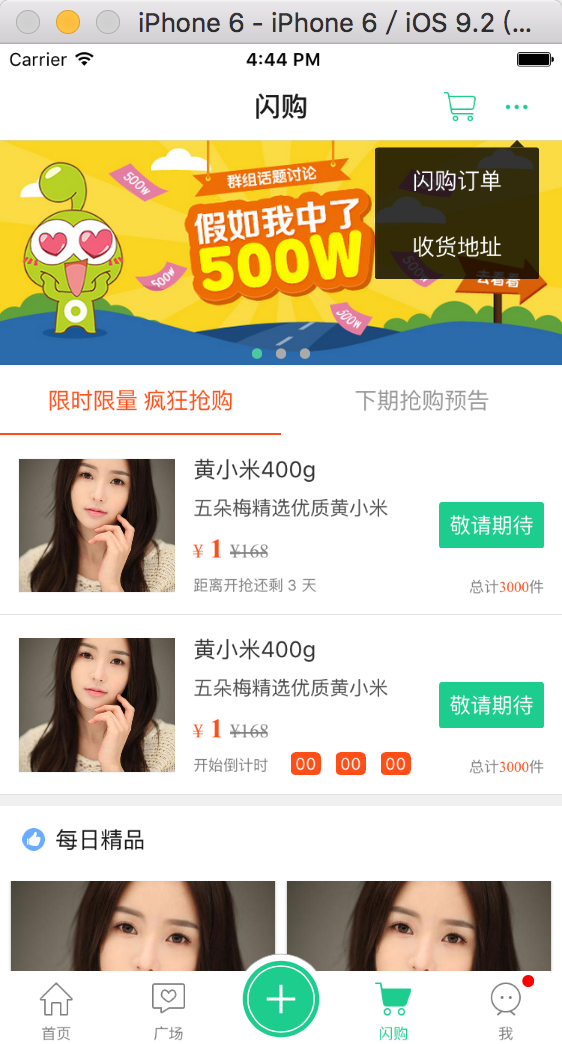
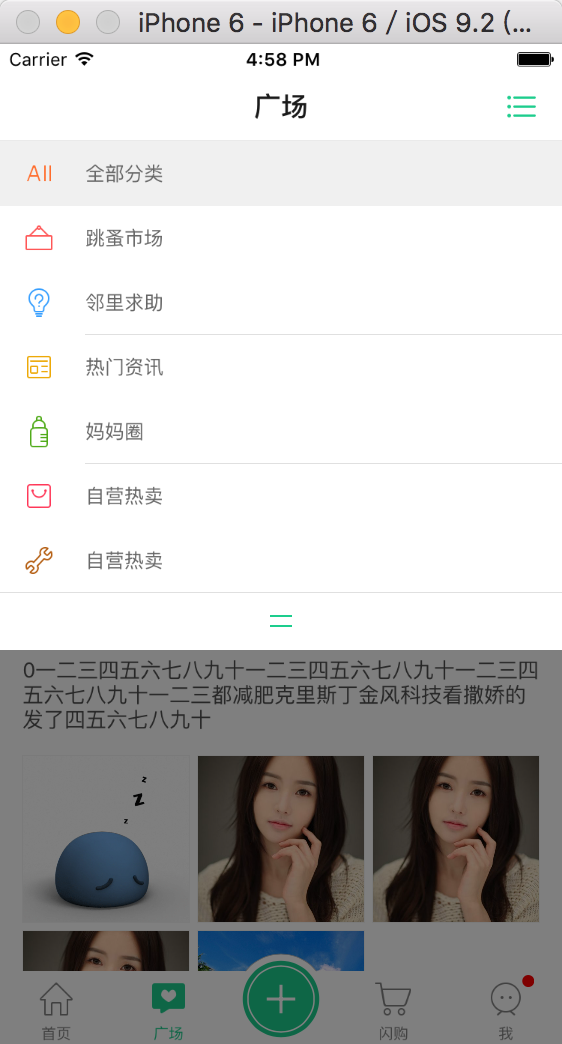
UIPopoverTableView可以实现小区宝中的以下几个效果



对于这几次博客园管理员总是将我的博客移除首页,我表示遗憾。
社会主义 从.Net到iOS,在撸的道路上越走越远,工作之余经营着博客园http://www.cnblogs.com/5ishare,欢迎小伙伴(妹子更好)一起交流,谈谈人生理想。作为经常从网上索取免费资料的一员,要有回报回报的思想,也让更多的人少走弯路.
相关文章
- iOS动画小知识:定点缩放弹窗(利用锚点anchorPoint进行实现)包含完整demo
- IOS版的MT4软件如何下载安装「建议收藏」
- AppCode 2022 for Mac(iOS代码编写利器)v2022.2.5中文激活版
- 生成IOS app专用密码教程
- iOS呼吸动画
- iOS 16.1重磅来袭!全机型更新拍照、灵动岛和电池百分比显示
- iOS APP上架App Store其中一个步骤就是要把ipa文件上传到App Store
- IOS – OpenGL ES 设置图像 lookup 滤镜 GPUImageLookupFilter
- 【iOS 开发】iOS 开发 简介 (IOS项目文件 | MVC 模式 | 事件响应机制 | Storyboard 控制界面 | 代码控制界面 | Retina 屏幕图片适配)
- 实现在windows、linux下上传ios app到App Store
- iOS发送短信的代码详解手机开发
- iOS调用相机并且上传照片的方法详解手机开发
- Linux技术可以开发IOS系统?(linux能开发ios吗)
- 操作系统比较:iOS 与 Linux 操作系统(ios与linux)
- iOS与Linux:新老技术的融合(ios与linux的关系)
- 在iOS上安装Linux系统的挑战(ios上安装linux)
- iOS 不是 Linux,而是苹果独特操作系统(ios是linux吗)
- iOS让Oracle无处不在(ios支持oracle么)

