SwiftUI动画之超酷3D旋转效果rotation3DEffect(教程含源码)
2023-09-11 14:18:47 时间
实战需求
SwiftUI动画之超酷3D旋转效果
SwiftUI有很多新功能,实现方式最简单。在本教程中,您将学习如何使用SwiftUI添加花哨的3D动画。
本文价值与收获
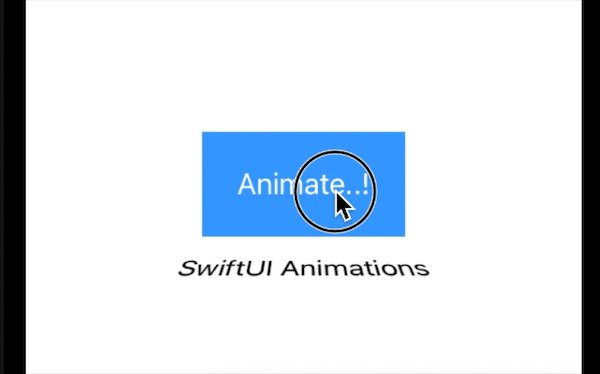
看完本文后,您将能够作出下面的界面


看完本文您将掌握的技能
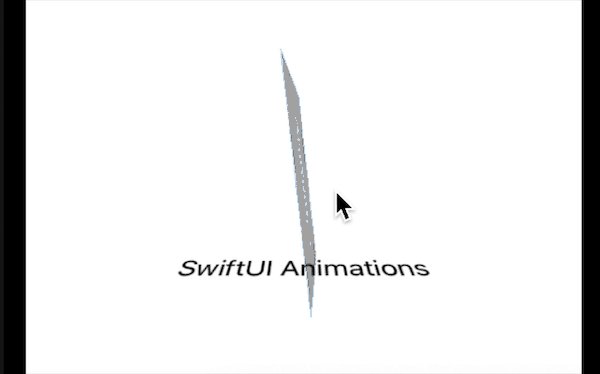
rotation3DEffect
rotation3DEffect()修饰符在3D中提供旋转视图的输出。
此修饰符有两个参数:
角度:用于以指定角度/度旋转视图
轴:X轴、Y轴和Z轴执行旋转。
例如:
Text(“SwiftUI Animations”)
.rotation3DEffect(.degrees(45), axis: (x: 1, y: 0, z: 0))
让我们用动画来做吧
现在,我们将创建一个具有3D效果旋转视图的按钮。
Button("Animate..!") {
withAnimation 相关文章
- 【前端性能】Web 动画帧率(FPS)计算
- 【Web动画】CSS3 3D 行星运转 && 浏览器渲染原理
- [UWP]使用AlphaMaskEffect提升故障艺术动画的性能(顺便介绍怎么使用性能探测器分析UWP程序)
- [UWP]用Shape做动画(2):使用与扩展PointAnimation
- android 围绕中心旋转动画
- 微信小程序开发动感十足的加载动画--都在这里!
- SwiftUI 自定义组件大全之自带动画的 Fast Action Button 菜单
- 实现动画之CSS与JavaScript对比
- CSS 3D动画 大小可开合正方体
- 浏览器工作原理:浅析浏览器中的页面 - 分层与合成机制 - CSS动画为什么比javascript高效
- 虚幻——动画蓝图、状态机制作人物走跑跳动作
- css3动画-加载中...

