SwiftUI 动画之绘制仿心跳曲线动画 (教程含源码)
2023-09-11 14:18:47 时间
实战需求
SwiftUI 动画之绘制仿心跳曲线动画 (教程含源码)
本文价值与收获
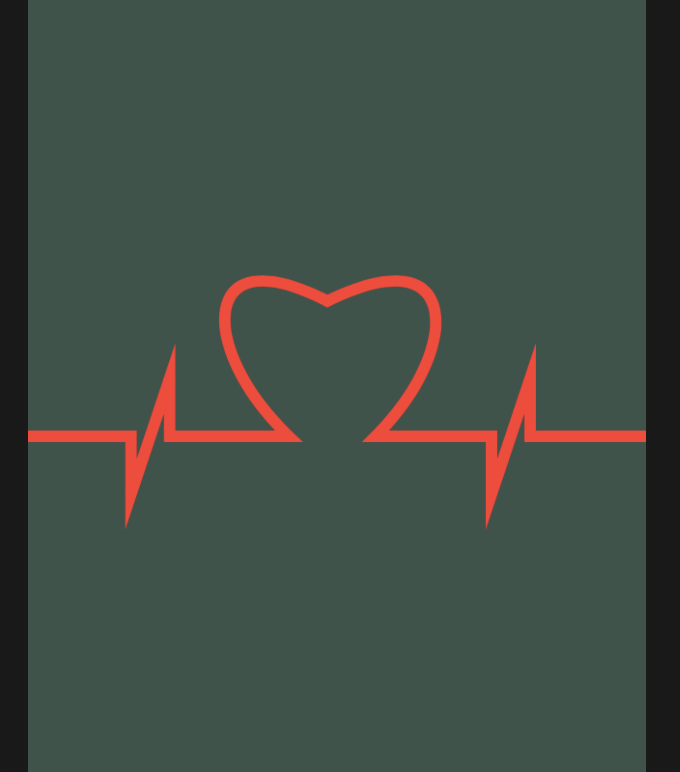
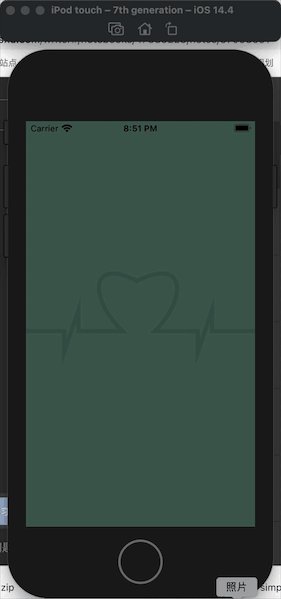
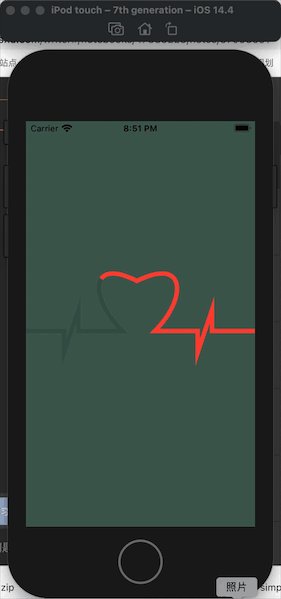
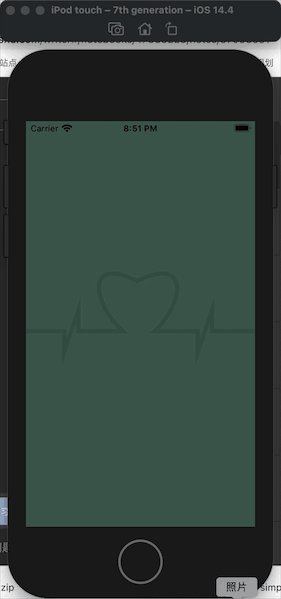
看完本文后,您将能够作出下面的界面


看完本文您将掌握的技能
- SwiftUI Path绘制心跳曲线
struct HeartBeat : Shape {
func path(in rect: CGRect) -> Path {
var path = Path()
path.move(to: CGPoint(x: rect.minX, y: rect.midY))
path.addLine(to: CGPoint(x: rect.midX-20, y: rect.midY))
path.addLine(to: CGPoint(x: rect.midX, y: (rect.midY+rect.maxY)/2))
path.addLine(to: CGPoint(x: rect.midX+10, y: rect.midY))
path.addLine(to: CGPoint(x: rect.midX+20, y: (rect.midY/2)))
path.addLine(to: CGPoint(x: rect.midX+40, y: rect.midY))
path.addL相关文章
- Android RecyclerVIew 列表实现 编辑、单选、全选、删除、动画效果(附源码)
- 7款绚丽的jQuery/HTML5动画及源码
- SwiftUI动画之tab自定义切换动画(Animation) 教程含完整源码
- SwiftUI 动画图形之绘制正弦波实现个性化波浪纹效果 (教程含源码)
- SwiftUI 动画之绘制仿心跳曲线动画 (教程含源码)
- SwiftUI 精品组件之个性化动画TabBarView 切换组件(教程含源码)
- SwiftUI 动画之如何给Text设置淡入淡出效果 教程含源码opacity
- SwiftUI 动画大全之 如何创建Pendulum Swing 动画(教程含源码)
- SwiftUI 中使用 SpriteKit 创建雨动画效果(教程含源码)
- SwiftUI 动画之Circle Animation 移动、旋转、显示、消失和放大联合动画 (教程含源码)
- SwiftUI 动画之如何检测动画结束并执行调用 (教程含源码)withAnimation
- SwiftUI 动画之制作可拖动卡片组件(教程含源码)
- SwiftUI 绘图与动画之图形变换动画AnimationPair(教程含源码)

