Nowa Flutter开发教程之 03 界面布局
2023-09-11 14:18:31 时间
在没有结构的情况下将小部件随机放置在屏幕上并不是一个好主意,尤其是当应用程序应该在具有不同屏幕尺寸的不同设备上运行时,因此始终建议创建一些布局规则,以便您的应用程序看起来像您期望的那样无论屏幕大小。
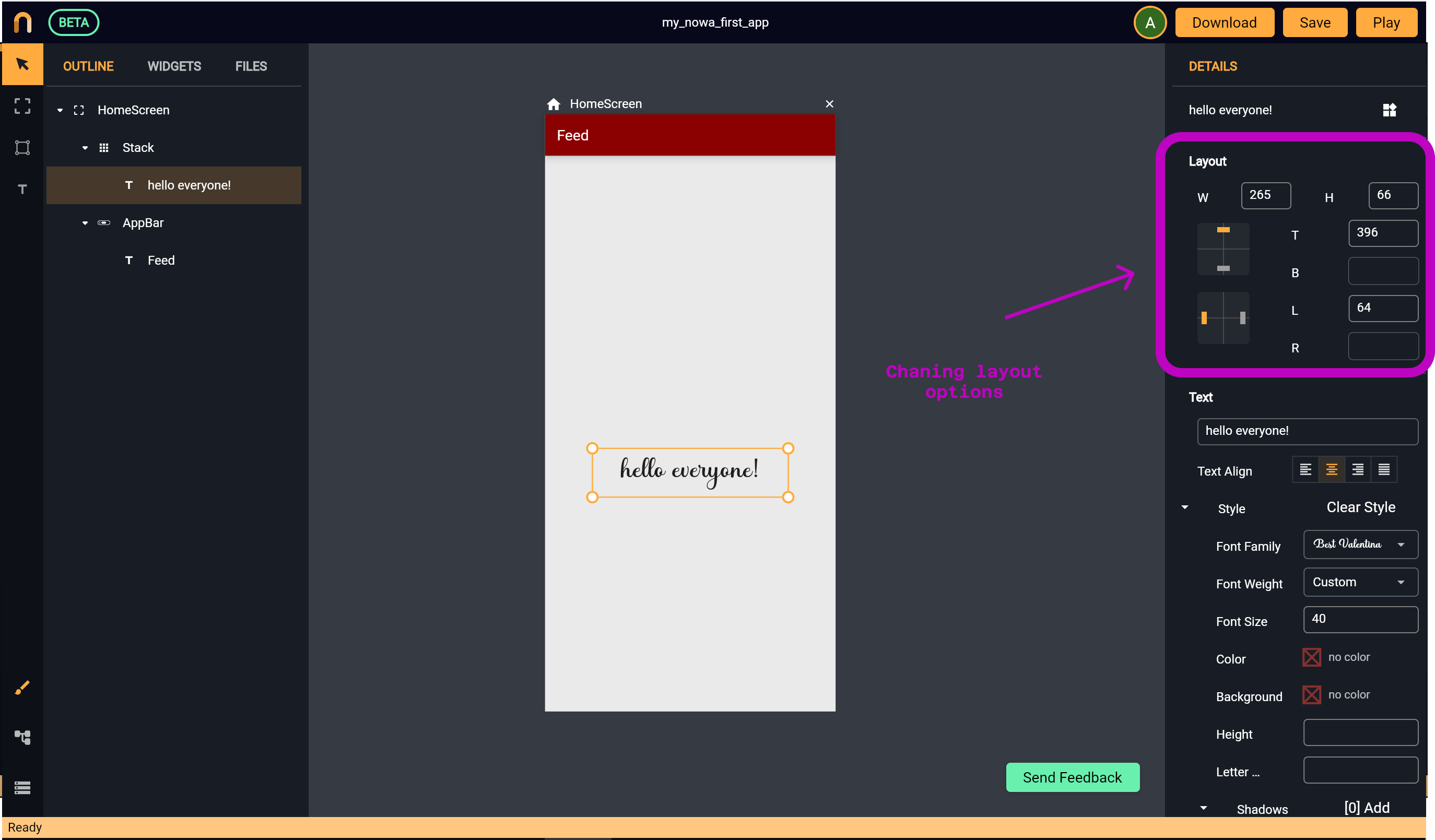
使用Nowa 非常简单。details panel选择要为其设置布局规则的小部件后,所有布局选项都在右上角可用。请参阅以下屏幕截图:

要为小部件提供固定大小,您只需在 fields 内写入小部件的宽度和高度W(H以逻辑像素为单位)。
使用字段 ( T, B, L, R),您可以确定小部件与顶部、底部、左侧或右侧的固定距离。
由于确定布局的方法有多种,请注意不要包含相互冲突的规则。当屏幕的 body 小部件是Stack(这是默认选项)时,布局选项起作用。例如,如果主体小部件是Coloum,那么还有另一种方法可以使用列参数来确定小部件的布局,可以使用details panel. 有关更多详细信息,请查看Groups。
从一侧固定距离,居中或拉伸
假设您希望小部件与屏幕的一侧有固定距离。在这种情况下,您可以使用 左侧的图标L来B控制垂直轴,使用左侧的图标T来R控制水平轴。让我们探索垂直轴的选项,例如:
单击图标后,将出现四个选项。让我们看看每个选项的含义:
相关文章
- Flutter NestedScrollView 滑动折叠头部下拉刷新效果
- Flutter MaterialButton组件详细概述
- flutter 弹框 dialog,flutter提示框
- 教程:Flutter 和 Rust混合编程,使用flutter_rust_bridge自动生成ffi代码
- Flutter 高级教程之如何开发iOS Widget小组件展示SQLite本地数据库数据(教程含完整源码)
- Flutter 组件之可以缩放和平移的 Flutter 无限画布(教程含源码)
- Flutter 组件之 Flutter高级自定义TabBar(教程含源码)
- Flutter 技巧之 使用 Strapi CMS 构建 Flutter CRUD 应用程序(教程含源码)
- Flet Flutter教程之如何在内容不可见的情况下调整 Flet 的 TextField 控件的大小,对 Flet 的 TextField 控件的问题进行故障排除?
- Flutter教程之在 Flutter 应用中使用 Mason 进行积木式开发
- Nowa Flutter开发教程之 09 将 Nowa 应用程序与外部 API 连接
- Nowa Flutter开发教程之 08 在屏幕之间导航
- Nowa Flutter开发教程之 07 Nowa 可视化编程
- Nowa Flutter开发教程之 04 Group 分组使您的 UI 构建更加容易(无代码开发)
- Flutter 教程之 Flutter CI/CD 和自托管的 GitHub Action
- Flutter教程之如何使用 SQLite 数据库在 Flutter 中保存大数据
- Flutter 中的文本溢出的示例
- flutter - 如何在Dart/Flutter中将某些元素从一个Map复制到新Map中?
- Flutter开发 - iconfont妙用(手把手教程)
- Flutter开发 - flutter异常上报方案,sentry的用法
- Flutter开发 -flutter1.22.x升级踩坑记

