《HTML5和CSS3快速参考》——2.4 语法摘要
2023-09-11 14:17:44 时间
本节书摘来自异步社区《HTML5和CSS3快速参考》一书中的第2章,第2.4节,作者: 【美】Sergey Mavrody 更多章节内容可以访问云栖社区“异步社区”公众号查看。
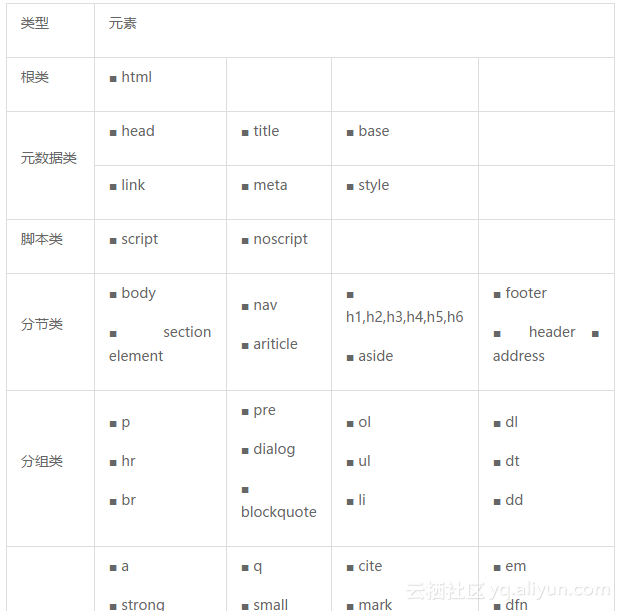
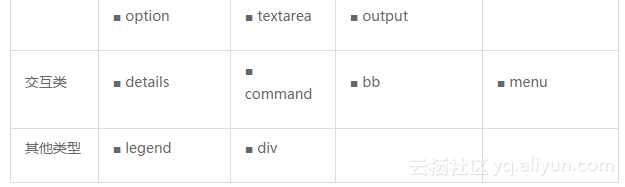
2.4 语法摘要一般语法规则

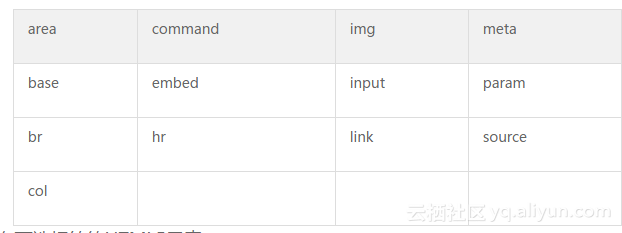
(X)HTML5中的空标签语法
空标签没有闭标签(也叫结束标签),例如 input 图像说明文字。 在HTML5中,空元素中的终止斜线不是必须的,例如 input 。 在XHTML5中,空元素中的终止斜线是必须的,例如 input / 。
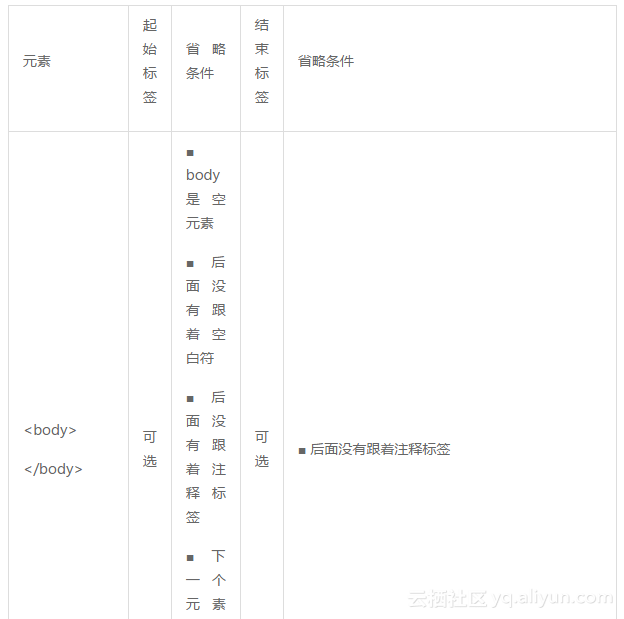
具有可选标签的HTML5元素
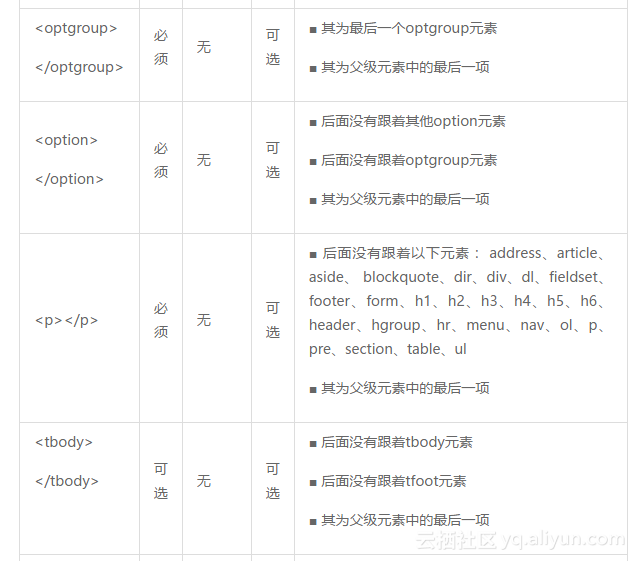
可选标签并不适用于XHTML5元素。当可选标签满足(下表)“省略条件”列中列出的条件时:
通常情况下,只要其中有一个条件被满足,该标签就可以被省略。 另外,还有一些标签在本书撰写时依然没有提供限定条件。

下面我们来看一个省略了可选标签的并且仍然有效的HTML5文档示例,以及与之相对的,号称更为严谨的、通过Total Validator工具检测的XHTML5文档。
HTML5
!DOCTYPE html title HTML5 document /title
https://yqfile.alicdn.com/41ada510dc749beb48e7d2a8bebaf15e8bf11758.png"
浏览器中的功能性脚本
由于现实中的浏览器对HTML5的支持并不一致,因此,我们可以用JavaScript来检测浏览器对某些特定功能的兼容性,或者为其添加某些缺失的功能。!DOCTYPE html html head title /title script src=”modernizr.min.js” /script /headModernizr
目前在检测HTML5兼容性方面,最有效的工具是Modernizr。这是一个开源的JavaScript库,通常用于检测目标环境对HTML5与CSS3的支持程度。HTML5增强式脚本—Polyfills
HTML5 Modernizr库只是一个检测工具,它不会为旧版浏览器添加其缺失的HTML5功能。然而,Modernizr网站中有一个“HTML5-Cross-browser-Polyfills”页面,其中所提供的各种链接正是用于此类问题的各种解决方案。 Polyfills实际上就是一小段代码或插件,开发人员可以用它来提供一些浏览器缺失的技术。Polyfills填补某些旧版浏览器在HTML5和CSS3支持上的空白。
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- [转] HTML5中meta属性的使用详解
- 图解css3:核心技术与案例实战. 3.3 CSS3图片边框属性
- (一)熟练HTML5+CSS3,每天复习一遍
- HTML5 data-* 自定义属性
- 《HTML5移动开发》—— 第1章 学习移动HTML5、CSS3和Java Script API之前的准备工作
- 《移动网页设计与开发 HTML5+CSS3+JavaScript》—— 1.2 你是谁,你需要知道些什么
- 《移动网页设计与开发 HTML5+CSS3+JavaScript》—— 1.8 总结
- 《移动网页设计与开发 HTML5+CSS3+JavaScript》—— 2.2 网页易读性倡议的无障碍的富因特网应用程序组件(WAI-ARIA)
- 《移动网页设计与开发 HTML5+CSS3+JavaScript》—— 2.9 总结
- 《HTML5实战》——A.2 常见的HTML5规范
- 《HTML5+CSS3网页设计入门必读》——1.7 XHTML已被废弃:XHTML的语法永存
- 《HTML5+CSS3网页设计入门必读》——1.3 理解Web内容递送
- 《HTML5+CSS3网页设计入门必读》——1.4 选择Web托管提供商
- 《HTML5+CSS3网页设计入门必读》——6.3 调整字体
- 《HTML5+CSS3网页设计入门必读》——6.5 小结
- 《HTML5和CSS3快速参考》——第1章 走进HTML51.1 概述
- 《HTML5和CSS3快速参考》——导读
- 《iOS应用开发指南——使用HTML5、CSS3和JavaScript》——1.3 移动应用程序 ≠ 桌面应用程序
- 《HTML5与CSS3实战指南》——第2章 HTML5样式的标记2.1 The HTML5 Herald简介
- 《HTML5与CSS3实战指南》——2.2 基本的HTML5模板
- HTML5轻松实现全屏视频背景
- 《响应式Web设计:HTML5和CSS3实践指南》——1.4节使视频自适应于屏幕宽度
- HTML5_嵌套移动APP端的H5页面meta标签
- 经典,HTML5游戏,超级玛丽
- html5+Css3+JavaScript+jQuery:HTML5篇
- html5 带声音的导航