《HTML5游戏编程核心技术与实战》一2.1 基本知识
本节书摘来异步社区《HTML5游戏编程核心技术与实战》一书中的第2章,第2.1节,作者: 向峰 责编: 杨海玲,更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.1 基本知识HTML5游戏编程核心技术与实战
在HTML4时代,不安装插件的情况下,基于浏览器的绘图组件是最初由微软向W3C递交的VML(Vector Markup Language矢量标记语言)技术,但未被W3C采纳,只能在IE5.0及其后续版本中使用,后来VML和PGML(由Adobe和SUN提出)合并成SVG(Scalable Vector Graphics,可伸缩矢量图形)规范。SVG技术是基于XML的矢量图形绘制技术,对于普通的图像应用来说足够,但是对于性能要求较高的游戏渲染来说,SVG支持还不够,而且SVG也无法支持像素级别的操作,不能直接使用硬件加速机制,所以,需要有一个更适合游戏运行的高效的组件,这就是canvas组件。
在所有的桌面应用程序的开发平台中,几乎都有canvas组件,canvas组件几乎成了绘图组件的代名词。在基于浏览器的应用开发中,canvas元素最初是由苹果在自己的Mac OS X WebKit中推出,供应用程序和Safari浏览器使用。后来,W3C建议在下一代网络技术中加入该元素以适应新的技术要求,目前几乎所有的浏览器都提供了对canvas的支持。
canvas元素本质上是在浏览器中提供了一块可绘制的区域,JavaScript代码可以访问该区域,通过一套完整的API进行二维图像绘制。另外,如果显卡硬件支持3D图形功能,还可以使用canvas绘制3D图形。下面我们看看canvas的使用。
2.1.1 创建canvas首先,我们来看如何在HTML5中使用canvas元素,使用canvas标签的代码如下:
!DOCTYPE html html canvas id=”can” width=”800” height=”600” Hello Canvas /canvas /html
以上代码创建了一个id为can的canvas,canvas的宽度为800,高度为600。需要注意的是,创建的canvas在浏览器中看不到,因为它默认是透明的。另外,canvas比较特殊,我们最好不要用css样式定义宽度和高度,直接使用width和height定义就好,默认情况下canvas的width是300,height是150。需要注意的是,canvas的结束标签是必需的,当浏览器不支持canvas元素时,canvas标签中间的文字就会显示出来。
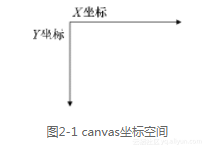
2.1.2 理解canvas坐标系加入了canvas元素之后,我们就可以通过JavaScript,使用canvas元素提供的API操作canvas,在canvas上绘图。在绘图之前,我们需要了解canvas元素的坐标系,canvas的坐标系如图2-1所示。

可以看出,对于canvas来说,它的坐标系是以左上角为原点,向右延伸是X横坐标正方向,向下延伸是Y纵坐标正方向,所以原点的坐标是(x,y)=(0,0)。弄清楚坐标系对于以后使用canvas的API意义重大,在绘图的时候需要时刻记住坐标空间。
2.1.3 获取canvas环境上下文在定义好了canvas之后,我们就可以使用JavaScript访问canvas元素,使用canvas提供的一系列API。在使用canvas的时候,首先要得到canvas的环境上下文,有了canvas的环境上下文,才能够对canvas进行相应操作,可以通过以下方式获取环境上下文:
script var context = canvasElement.getContext(“2d”); /script
使用canvas元素的getContext ("2d")的方式可以获取到2D图像操作的环境上下文,如果获取的context为空,表示该浏览器不支持canvas。有了context变量后就可以在canvasElement元素上进行2维图像操作,另外可以通过getContext ("webgl")获取webgl环境上下文进行3维图像操作。
《HTML5游戏编程核心技术与实战》一导读 对游戏的热爱使我萌发了写书的念头。漫画和电子游戏是童年最美好的回忆,任天堂的红白机陪伴着我度过了童年最快乐的时光,20世纪80年代,大街小巷的街机室成了孩子们快乐的天堂。随着时光流逝,许多经典的游戏画面已成为过去,但对游戏的热情依然不减,希望能借此书得以慰藉逝去的青春。青春不在,游戏热血永存!
《HTML5游戏编程核心技术与实战》一2.8 小结 本章介绍了canvas的一些常用的操作,作为HTML5的最重要的特性,canvas使得在Web中开发免插件的较高性能的游戏提供了条件,接下来的第3章中,我们介绍HTML5中的多媒体元素。
《HTML5游戏编程核心技术与实战》一2.7 案例:《你画我猜》 在这一小节中,我们将利用前面介绍的知识,来创作一个《你画我猜》游戏中的主要功能。《你画我猜》是一款老少皆宜的多人在线的网络游戏,2012年风靡一时,玩法其实也来源于生活当中,经常在娱乐节目中出现。
《HTML5游戏编程核心技术与实战》一2.4 坐标变换 在绘制图像的过程中,经常可能需要对图像进行旋转、缩放等变形处理,canvas也提供了一系列的API帮助我们完成这些操作。
《HTML5游戏编程核心技术与实战》一2.2 图形API 创建canvas和获取了canvas的环境上下文之后,就可以开始进行绘图了。绘图的方式有两类:一类是进行图形操作,另一类是图像操作。本小节主要涉及图形相关的API,要使用canvas的API进行绘图,通常需要进行下列步骤。
《HTML5 2D游戏编程核心技术》——导读 本节书摘来自华章出版社《HTML5 2D游戏编程核心技术》一书中的目录,作者[美] 戴维·吉尔里,更多章节内容可以访问云栖社区“华章计算机”公众号查看。
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- (NO.00005)iOS实现炸弹人游戏(九):游戏主角(二)
- Cocos2D将v1.0的tileMap游戏转换到v3.4中一例(一)
- (NO.00003)iOS游戏简单的机器人投射游戏成形记(一)
- Mac OS X ft_rich游戏的进一步更改
- win8 开发之旅(9) --五子棋游戏开发 一个屌丝程序员谈ai
- Java实现 LeetCode 822 翻转卡片游戏(暴力)
- Java实现 LeetCode 488 祖玛游戏
- Java实现 蓝桥杯 生命游戏
- 【IOS-COCOS2D-X 游戏开发之四】COCOS2DX创建ANDROID NDK新项目并编译导入ECLIPSE中正常运行!
- C/C++基础讲解(八十七)之游戏篇(打字训练游戏)
- 或许您还不知道的八款Android开源游戏引擎
- JavaScript实现的水果忍者游戏,支持鼠标操作
- python自学:15款学习游戏网站,边学边玩
- cocos2d-html5游戏图片资源选择
- C#开发Unity游戏教程之Scene视图与脚本的使用
- 3D游戏从入门到精通-33

