第二章:HTML常用标签(一)
总目录
文章目录
前言
这一章主要介绍一些常用HTML标签,学完即可搭建一个简单的HTML页面。
一、学前须知
- 标签一般都是成对出现组成HTML一个完整的元素,编写的时候不要忘记了结束标签。
如:不可以写成<html> ,要写就需写完整
- 没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
如:<br /> 它的作用是换行,本身没什么内容,我们不能写成<br > ,而需写成<br />使用 / 正确的结束标签
- HTML 标签不区分大小写,不过推荐均使用小写
如: 和对于浏览器来说是不区分的,但是推荐使用小写,因为万维网联盟(W3C)在 HTML 4 中推荐使用小写
- 标签语义,学习标签的时候需要理解标签的语义,可以让页面的结构更清晰
简单说,就是理解某个标签具体有什么用,是干嘛的,这样才能合理的使用标签
二、属性
属性是 HTML 元素提供的附加信息。属性内容如下:
- HTML元素都可以设置属性,属性一般描述在开始标签
- 属性以 属性名/属性值 成对的形式出现,比如 name=“test”
- 通过设置属性,可以给HTML标签一些附加信息
如:我们之前学到的html元素中有lang=“en” 这就是属性。这个lang 属性给了<html></html>元素一个附加信息"en",那就是给html文档附加上了一个信息,你是一个中文网站。
- 属性值一般使用双引号包裹,但是某些情况下必须使用单音号
双引号包裹 如:lang=“en” id=“tb_test”,
单音号则是在属性值本身就含有双引号的时候,就必须使用单音号,
如:name =‘John “ShotGun” Nelson’
大多数元素的常用属性
| 常用属性 | 描述 |
|---|---|
| class | 为html元素定义一个或多个类名(classname)(类名从样式文件引入) |
| id | 定义元素的唯一id |
| style | 规定元素的行内样式(inline style) |
| title | 描述了元素的额外信息 (作为工具条使用) |
这里仅作了解,后续在标签中会讲到具体用法
三、常用标签
1.标题标签
标题标签h1-h6,只有这6级,一般用作文档的标题
<body>
<h1>我是一级标签</h1>
<h2>我是二级标签</h2>
<h3>我是三级标签</h3>
<h4>我是四级标签</h4>
<h5>我是五级标签</h5>
<h6>我是六级标签</h6>
</body>

由上发现,标题标签: 独占一行,h1-h6 字体依次减小。
请确保将 HTML 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。搜索引擎使用标题为您的网页的结构和内容编制索引
2.段落标签
段落是通过 <p> 标签定义的,可以将文档分割成若干段落。
特点:文本在一个段落中会根据浏览器窗口的大小自动换行,段落与段落之间留有空隙。
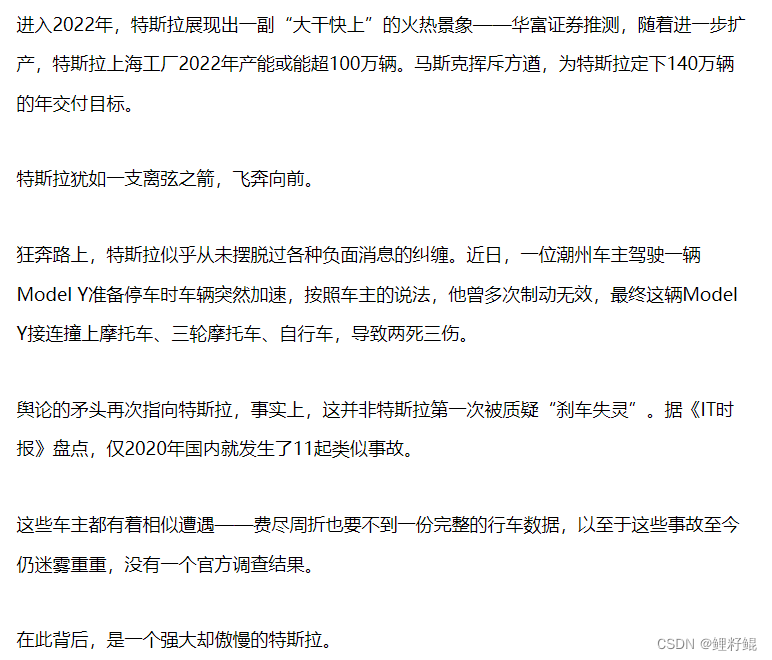
下面我们通过案例说明,比如我们在网上看到了这样一篇文章:
于是我们将整个文章复制到我们的html中,如下所示:
<body>
进入2022年,特斯拉展现出一副“大干快上”的火热景象——华富证券推测,随着进一步扩产,特斯拉上海工厂2022年产能或能超100万辆。马斯克挥斥方遒,为特斯拉定下140万辆的年交付目标。
特斯拉犹如一支离弦之箭,飞奔向前。
狂奔路上,特斯拉似乎从未摆脱过各种负面消息的纠缠。近日,一位潮州车主驾驶一辆Model Y准备停车时车辆突然加速,按照车主的说法,他曾多次制动无效,最终这辆Model Y接连撞上摩托车、三轮摩托车、自行车,导致两死三伤。
舆论的矛头再次指向特斯拉,事实上,这并非特斯拉第一次被质疑“刹车失灵”。据《IT时报》盘点,仅2020年国内就发生了11起类似事故。
这些车主都有着相似遭遇——费尽周折也要不到一份完整的行车数据,以至于这些事故至今仍迷雾重重,没有一个官方调查结果。
在此背后,是一个强大却傲慢的特斯拉。
</body>
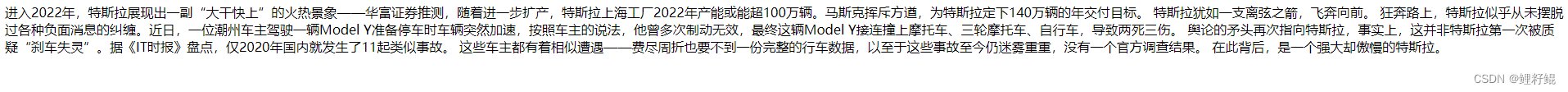
看似复制过来的文章都是分好段落的和间距的,然后实际上我们运行项目,在浏览器中看到是下图这样的:

这是为什么呢?
因为我们浏览器,是通过识别标签来定义文档的显示的,你没有定义标签去给浏览器解释该怎么显示,浏览器就一股脑的将文字全部连着显示给你。
下面我们使用段落标签给上面的文档分个段落:
<body>
<p>进入2022年,特斯拉展现出一副“大干快上”的火热景象——华富证券推测,随着进一步扩产,特斯拉上海工厂2022年产能或能超100万辆。马斯克挥斥方遒,为特斯拉定下140万辆的年交付目标。</p>
<p>特斯拉犹如一支离弦之箭,飞奔向前。</p>
<p>狂奔路上,特斯拉似乎从未摆脱过各种负面消息的纠缠。近日,一位潮州车主驾驶一辆Model Y准备停车时车辆突然加速,按照车主的说法,他曾多次制动无效,最终这辆Model Y接连撞上摩托车、三轮摩托车、自行车,导致两死三伤。</p>
<p>舆论的矛头再次指向特斯拉,事实上,这并非特斯拉第一次被质疑“刹车失灵”。据《IT时报》盘点,仅2020年国内就发生了11起类似事故。</p>
<p>这些车主都有着相似遭遇——费尽周折也要不到一份完整的行车数据,以至于这些事故至今仍迷雾重重,没有一个官方调查结果。</p>
<p>在此背后,是一个强大却傲慢的特斯拉。</p>
</body>
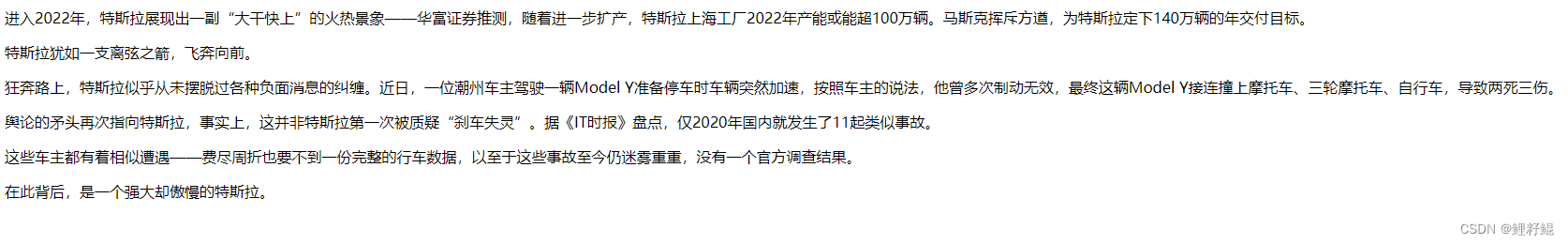
在此运行,效果如下:

上面已经通过段落标签分段了,每一个段落都会新起一行,但是还有些不足,段落内部他是不换行,还是没有达到刚才原文的显示效果。
3.换行,水平线,注释
(1)换行标签
上面通过p标签,完成了分段显示,但是还是没有达到预期效果,我现在想在不产生一个新段落的情况下进行换行(新行),这时候就需要使用换行标签<br />
<br />换行标签 只是另起一行,和段落不一样,我们通过下面的实例发现,段落之间会有间距,而换行则不会有。
<body>
<p>进入2022年,特斯拉展现出一副“大干快上”的火热景象——华富证券推测,随着进一步扩<br/>产,特斯拉上海工厂2022年产能或能超100万辆。马斯克挥斥方遒,为特斯拉定下140万辆<br/>的年交付目标。</p>
<p>特斯拉犹如一支离弦之箭,飞奔向前。</p>
<p>狂奔路上,特斯拉似乎从未摆脱过各种负面消息的纠缠。近日,一位潮州车主驾驶一辆<br/>Model Y准备停车时车辆突然加速,按照车主的说法,他曾多次制动无效,最终这辆Model<br/> Y接连撞上摩托车、三轮摩托车、自行车,导致两死三伤。</p>
<p>舆论的矛头再次指向特斯拉,事实上,这并非特斯拉第一次被质疑“刹车失灵”。据《IT时<br/>报》盘点,仅2020年国内就发生了11起类似事故。</p>
<p>这些车主都有着相似遭遇——费尽周折也要不到一份完整的行车数据,以至于这些事故至今<br/>仍迷雾重重,没有一个官方调查结果。</p>
<p>在此背后,是一个强大却傲慢的特斯拉。
</body>
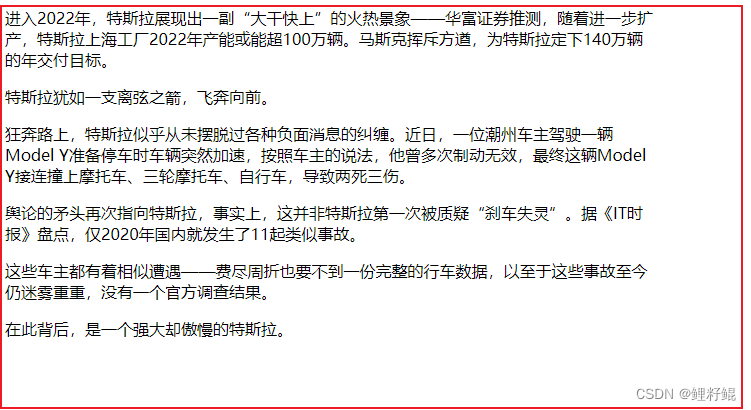
效果如下:

(2)水平线
<hr> 标签在 HTML 页面中创建水平线
<body>
<p>我是段落1</p>
<hr />
<p>我是段落2</p>
<hr />
<p>我是段落3</p>
</body>
效果如下:

(3)注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。注释写法如下:
<body>
<!--我是一个注释,不被显示,只为解释某块的代码干嘛用的-->
</body>
4.文本格式化标签
在网页中,有时需要为文字加粗,斜体或下划线等效果,就需要用到HTML中的文本格式化标签,使
文字以特殊的方式显示。格式化标签的主要作用就是突出被标记文本的重要性。
| 常用格式化标签 | 作用 |
|---|---|
| <b> 和<strong> | 加粗字体,但strong意味着你要呈现的文本很重要,所以突出显示。 strong语义更强烈,【推荐使用strong】 |
| <i>和<em> | 斜体,但是em意味着你要呈现的文本很重要,所以突出显示。 <em>语义更强烈,【推荐使用】 |
| <s>和<del> | 删除线,<del>语义更强烈,【推荐使用】 |
| <u>和<ins> | 下划线,<ins>语义更强烈,【推荐使用】 |
| <small> | 定义小号字 |
| <sub> 和<sup> | 定义下标字 和上标字 |
<body>
<b>我是b标签</b>
<strong>我是strong标签</strong>
<br />
<i>我是i标签</i>
<em>我是em标签</em>
<br />
<s>我是s标签</s>
<del>我是del标签</del>
<br />
<ins>我是ins标签</ins>
<u>我是u 标签</u>
<br />
<small>我是samll标签</small>
<br />
<sub>我是下标</sub><sup>我是上标</sup>
</body>

5.<div> 和 <span>
1)块级元素&内联元素
在讲解div 和span 之前我们需要理解一个概念:块级元素和内联元素
- 块级元素在浏览器显示时,通常会以新行来开始(和结束)。如上面讲的<p>,<h1> 等
- 内联元素在显示时通常不会以新行开始。如上面讲的<strong>,<em>,等,还有后面将说到的<a>,<img>等等
2)div & span
<div>和<span>是没有语义的,它们就是一个盒子,用来装内容的,通常用于页面的布局。
- div 是独占一行的,定义了文档的区域,块级 (block-level)元素
- span 不是独占一行的,一行上可以有多个,用来组合文档中的行内元素, 内联元素(inline)
如下所示:
<body>
<div>我是一个div,我独占一行</div> 我是div外部的内容,我被挤到下一行了!
<span>我是span1</span>
<span>我是span2</span>
<span>我是span3,我们可以分布在一行上</span>
<span>我是span4,我和div 都用于布局,内部可以放任何内容,但是div和我最大的区别是,是否独占一行</span>
</body>
运行效果如下:

6.图像标签
图像标签,就是用于显示图像的。
常用的属性有src,alt,title,height,width,border,具体使用看下面的案例:
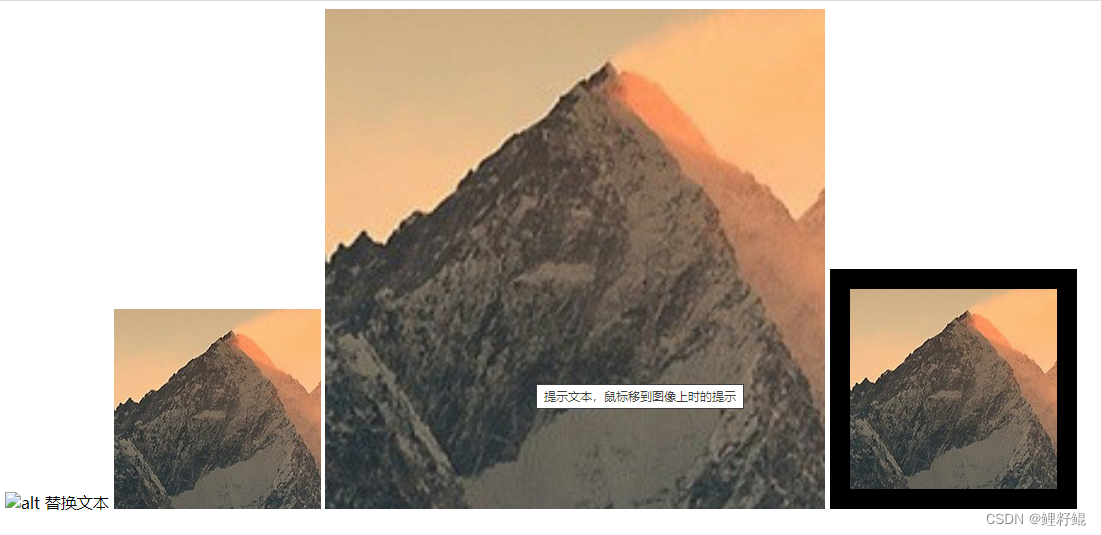
<body>
<!--src属性 设置图像的路径,这个必须设置,否则无法显示图像-->
<!--alt属性 设置图像无法显示时的文本信息-->
<img src="2.png" alt="alt 替换文本" >
<!--title属性 设置图像无法显示时的文本信息-->
<img src="1.png" alt="alt 替换文本" title="提示文本,鼠标移到图像上时的提示">
<!--Height 和 Width属性 设置图像的大小-->
<img src="1.png" alt="alt 替换文本" title="提示文本,鼠标移到图像上时的提示" height="500" width="500">
<!--Height 和 Width属性 设置图像的边框-->
<img src="1.png" alt="alt 替换文本" title="提示文本,鼠标移到图像上时的提示" border="20">
</body>

这里注意:src路径的设置,目前案例中的我们可以这样操作,新建一个文件夹,然后将图像和html文件放在新建的文件夹下,将图像命名为1.png,就可以使用上面的示例代码了,关于src 后面会深入介绍。
总结
以上就是今天介绍的内容,主要介绍了几种基础标签的使用,而希望以上内容可以帮助到大家,如文中有不对之处,还请批评指正。
相关文章
- Silverlight 5 beta新特性探索系列:10.浏览器模式下内嵌HTML+浏览器模式下创建txt文本文件
- “一键”生成HTML——Emmet插件常用语法
- html 常用标签及基本用法
- JS - HTML精确定位
- 发送html内容的email(转)
- html_常用技巧总结
- [HTML 5] Using DocumentFragments
- HTML入门,HTML常用标签(上),VSCode
- HTML入门,HTML常用标签(下),VSCode
- 〖大前端 - 基础入门三大核心之 html 篇⑰〗- HTML篇内容总结
- html to pdf
- HTML基础知识(1)常用标签的使用 h、p、img、meta、a、iframe...
- Web前端 | HTML表单form