【HarmonyOS】【ARK UI】鸿蒙JS怎么使用Web组件展示网页内容
2023-09-11 14:17:16 时间
在我们的日常开发中,经常会遇到加载网页的场景,今天我们来介绍一下如何用web组件展示网页内容。
参考网址:
https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-web-0000001135254399
代码实现:
config.json
html
css
js
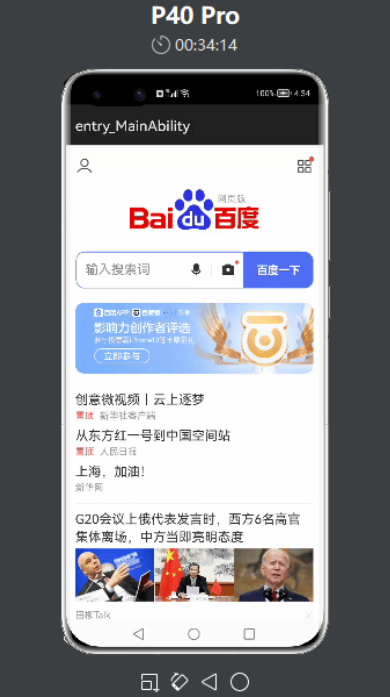
运行效果:
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
相关文章
- 原生Js_实现简单的下拉折叠菜单(添加弹出动画效果)
- JS框架_(JQuery.js)纯css3进度条动画
- JS框架_(JQuery.js)网页文字评论弹幕
- JS框架_(JQbar.js)柱状图动态百分比进度条特效
- JS框架_(JQuery.js)Tooltip弹出式按钮插件
- JS框架_(Popup.js)3D对话框窗口插件
- JS框架_(JQuery.js)动画效果鼠标跟随
- JS框架_(JQuery.js)图片相册掀开切换效果
- JS框架_(Laydate.js)简单实现日期日历
- JS - dom绑定函数中 return false 的作用
- baguetteBox.js响应式画廊插件(纯JS)
- A2D JS框架 - DES加密解密 与 Cookie的封装(C#与js互相加密解密)
- js日常
- js-语法
- ssr.js数据模拟工具
- vue.js 3.2.6 解决swiper动态加载数据时默认显示最后一页(swiper@6.8.4)
- when is extAddTo.controller.js loaded
- Node.js Event Loop 的三大常见理解误区和正确概念辨析
- Node.js 博客实例(一)简单博客
- js 毫秒转天时分秒
- 如何在vue组件中引入外部的css和js文件
- 【JS高级】ES6_参数增强、解构的简谈与应用_14
- 【JS高级】js面向对象三大特性之多态_07
- js移除返回数组相同字段
- 原生js实现随机验证码HTMl-JS