关于 Chrome Console 查看DOM详情细节的奇思淫巧
Chrome 查看 关于 dom 细节 Console 详情
2023-09-11 14:16:38 时间
我们期待打印出的dom效果如下:

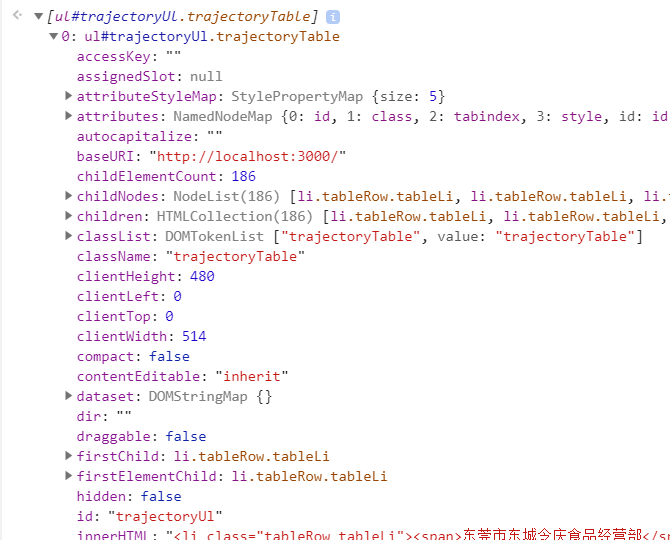
但某些时候,打印出来,或者通过$0、$1、document.getElementById('####') 等方式打印出来的效果如下:

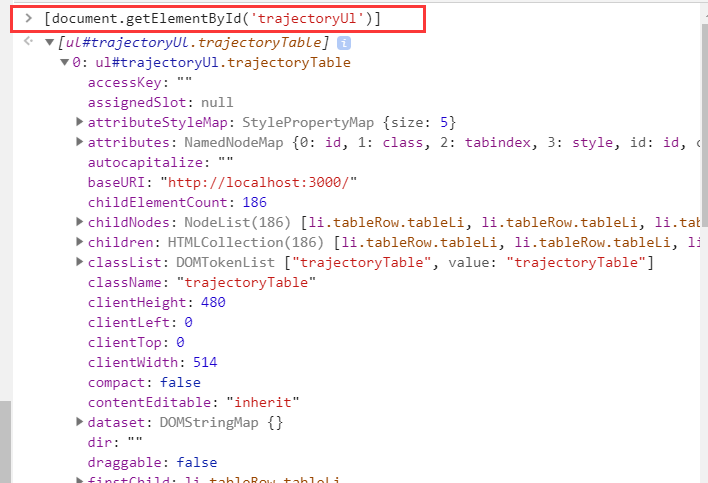
根据第一幅图我们不难看出,当打印出的是一个数组时,就chrome console就可以解析出我们理想的数据结构,所以,如果出现第二种时,我们可以套上一层数组 [ ] 再打印即可
如, [document.getElementById('app')] , 如图所示:

相关文章
- Python cdp ( Chrome DevTools Protocol ) 爬虫
- 使用webdriver出现的问题:[18796:1808:0730/131103.313:ERROR:install_util.cc(600)] Failed to read HKLMSOFTWAREPoliciesGoogleChromeMachineLevelUserCloudPolicyEnrollmentToken: 系统找不到指定的文件。 (0x2) DevTools lis
- Using Source Maps to Debug Sass in Chrome
- chrome查看JavaScript的堆栈调用
- JavaScript 3.Chrome 浏览器中执行 JavaScript
- CSS - 隐藏浏览器自带滚动条(Chrome | Safari | Firefox | IE | Edge)
- 你需要了解的 Chrome 45 的改变
- Linux 小技巧:Chrome 小游戏,让文字说话,计划作业,重复执行命令
- 为什么 Chrome 又不支持我的 HTTP/2 网站了?
- chrome浏览器执行cmd命令打开本地exe,传递参数打开本地文件夹
- chrome 浏览器 的一些控制台技巧
- 我所不知道的 Chrome 开发者工具
- 5个 Chrome 简单实用的调试功能,助你提升工作效率
- Chrome浏览器读写系统剪切板
- Chrome Console 编程小技巧之 02 console.dirxml(node) 显示xml
- Python爬虫之Web自动化测试工具Selenium&&Chrome handless
- Chrome浏览器查看Cookie
- Chrome development tools学习笔记(3)
- chrome与chromedriver版本对应关系以及官方下载页面

