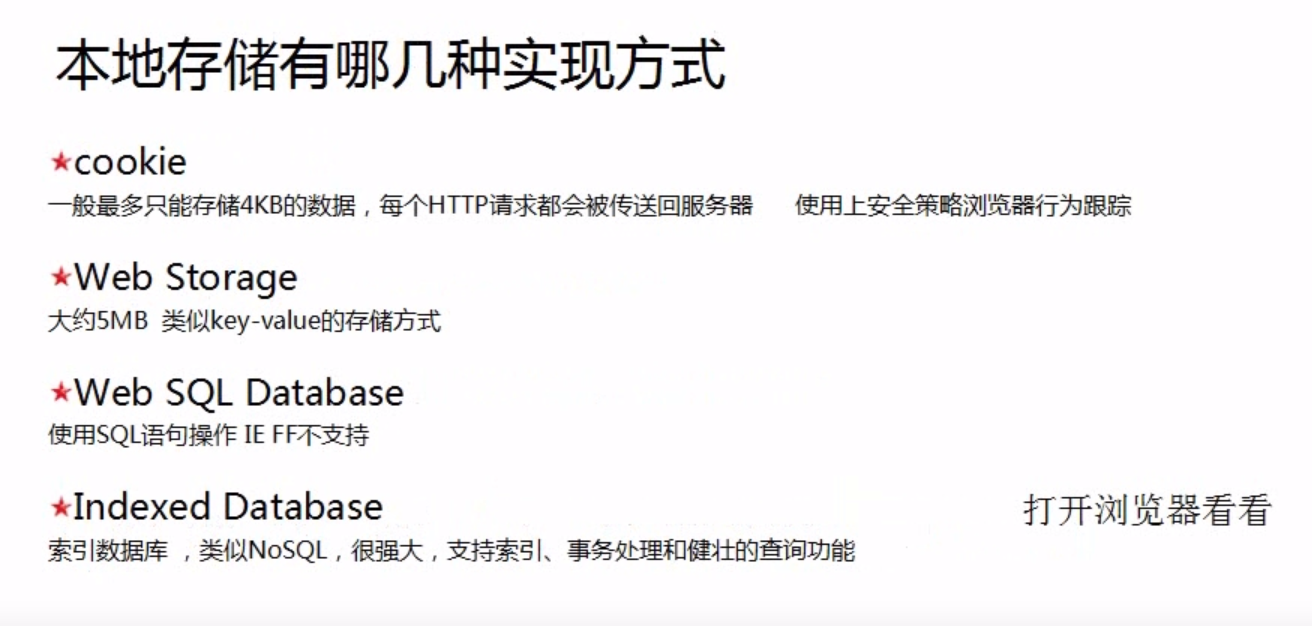
Web: storage
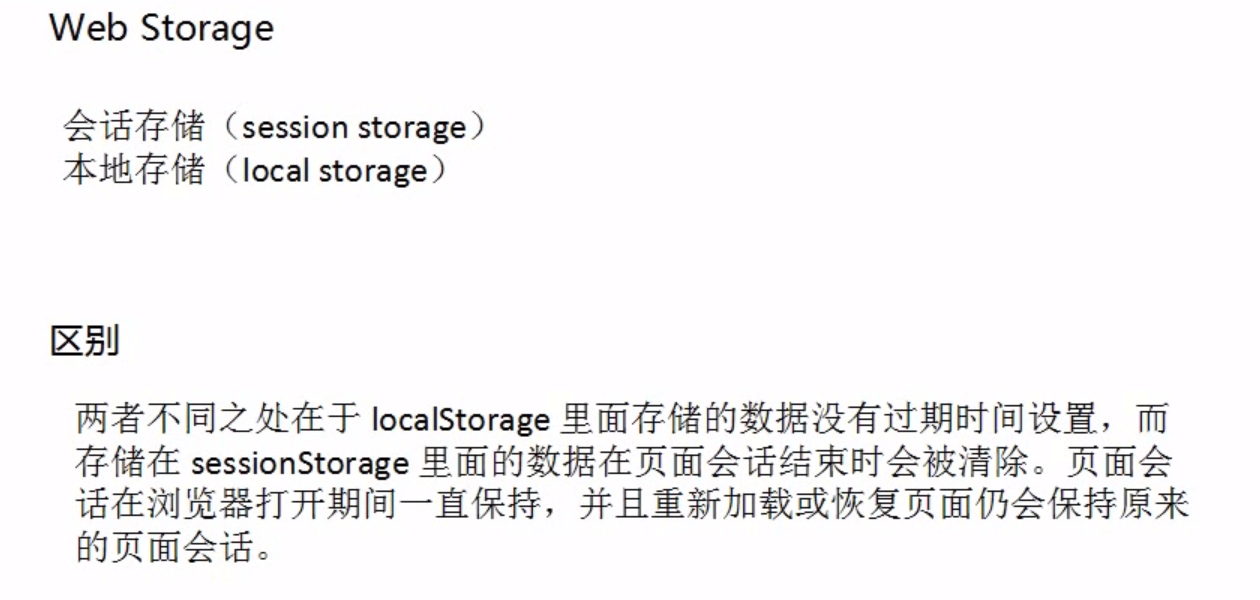
Web Storage
2023-09-11 14:16:16 时间



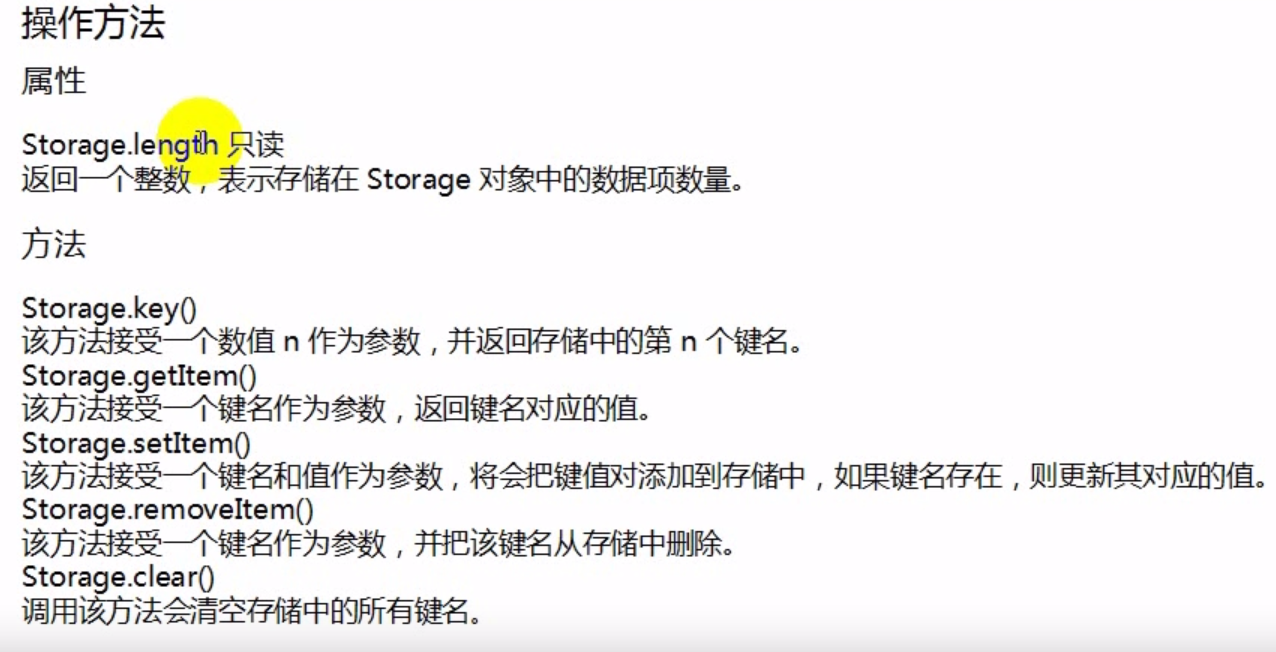
web storage API:
<script>
for(let b = 0; b < 10; ++b) {
localStorage.setItem(`vault-${b}`, `vaunt-${b}`)
}
console.log(localStorage.length)
localStorage.clear()
console.log(localStorage.length)
for(let b = 0; b < 5; ++b) {
console.log(localStorage.getItem(`vault-${b}`))
}
</script>

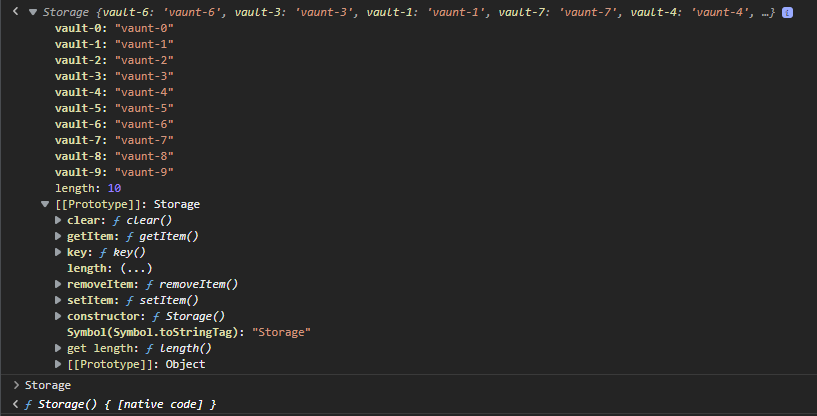
<script> localStorage.clear() for(let b = 0; b < 5; ++b) { localStorage.setItem(`vault-${b}`, `vaunt-${b}`) } for(let b = 0; b < 10; ++b) { console.log(localStorage.key(b)) // 返回key } localStorage.bb = 5555555 localStorage['tt'] = { tt: 55 } let bb = localStorage.getItem('bb') console.log(typeof bb) // string let tt=localStorage.tt console.log(typeof tt,tt) </script>
相关文章
- ASP.NET Web Projects: web.debug.config & web.release.config
- Filter execute order in asp.net web api
- 若要使他人能够在远程计算机上查看此特定错误消息的详细信息,请在位于当前 Web 应用程序根目录下的“web.config”配置文件中创建一个 <customErrors> 标记。然后应将此 <cust
- web安全day6:IIS之WEB服务器
- python 实现web框架simfish
- Web Storage与Cookie相比存在的优势:
- Web应用指纹识别
- Web在线文件管理器(web os) KODExplorer
- Web Farm和Web Garden的区别
- web渗透测试----25、跨站脚本攻击简介
- 《Nmap渗透测试指南》—第7章7.10节扫描Web漏洞
- 基于Java( Spring+SpringMVC+JDBC)+MySQL实现(Web)家电售后服务系统【100010064】
- spring整合web 项目
- Web Performance and Load Test Project错误集
- web scraper 抓取数据并做简单数据分析
- 解决Dynamic Web Module 3.1 requires Java 1.7 or newer
- 浅析Storage事件及StorageEvent对象介绍、如何使用storage事件及注意事项、storage事件的应用场景
- 手把手学习springcloudalibaba:web服务客户端OpenFeign集成总结
- Flutter Web实战项目打造真正跨平台应用(windows,android,ios,linux,macos,web)
- IntelliJ IDEA 15和Maven创建Java Web项目
- Web 之 html 如何显示隐藏Html元素的两种方法简单整理
- Web测试中,各类web控件测试点总结
- Web 检测代码 web analysis 开源 open source
- win10下部署.Net Web项目到IIS10
- Windows上最全wsl2使用配置,包含基础配置、高级配置、开发工具、机器学习环境配置、机器人与自动驾驶环境配置(如Ros及百度的无人驾驶系统apollo)、服务器及Web开发环境配置等等
- Grafana集成到自己的Web项目,通过搭建自己的实时数据监测与分析平台,把报表和图形展示集成到web项目进行整合开发,在网页上实现类似于Echarts的图形展示,构建领导驾驶舱大屏炫酷数据展示
- Eclispe创建maven工程缺失web.xml报web.xml is missing and <failOnMissingWebXml> is set to true的错误

