web前端Javascript学习之了解JavaScript弹出框
在JavaScript中,可以创建对话框或弹出窗口来与用户进行交互。
JavaScript具有三种不同类型的弹出框:警告框,确认框和提示框。
一、警告框
警告框是最简单的弹出框。它使可以向用户显示一条短消息。还包括“确定”按钮,用户必须单击此“确定”按钮才能继续。
window.alert()
语法:
window.alert(“msg”)
方法可以在没有窗口的前缀被写入。
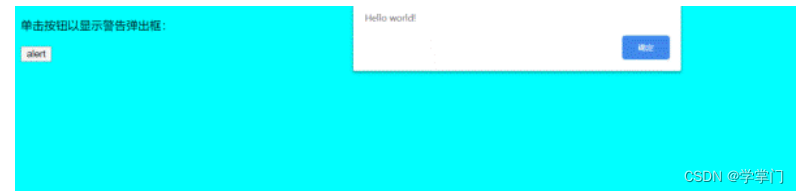
单击按钮以显示警告弹出框:
alert
单击按钮以显示警告弹出框:

二、确认框
如果希望用户验证或接受某些内容,通常会使用确认框。确认框看起来类似于警报框,但其中包含“取消”按钮和“确定”按钮。
如果用户单击“确定”,则该框返回true。如果用户单击“取消”,则该框返回false。
window.confirm()
语法:
window.confirm(“msg”)
方法可以在没有窗口的前缀被写入。
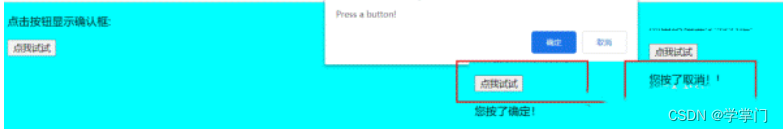
点击按钮显示确认框:
点我试试
 三、提示框
如果希望用户在进入页面之前输入值,通常会使用提示框。提示框包括文本输入字段,“确定”和“取消”按钮。
如果用户单击“确定”,则该框将返回输入值。如果用户单击“取消”,则该框将返回null。
语法:
window.prompt(“msg”, “defaultText”)
- window.prompt()
方法可以在没有窗口的前缀被写入。
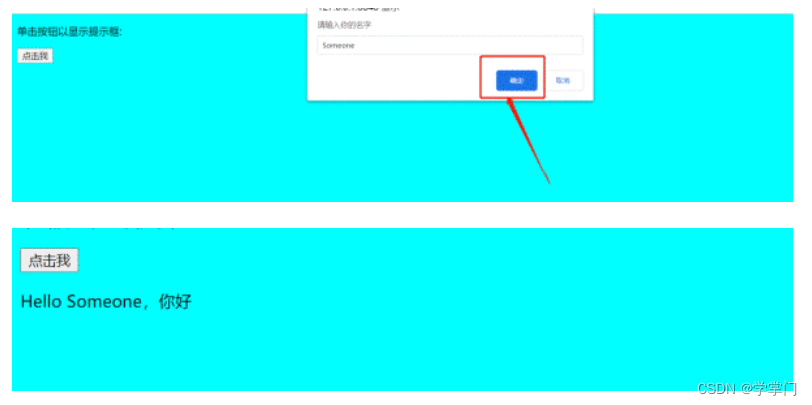
单击按钮以显示提示框:
点击我
 注意:
prompt()方法返回的值始终是字符串。这意味着,如果用户在输入字段中输入15,则返回字符串“ 15”而不是数字15。
- 对话框中显示换行符
要在对话框中显示换行符,请使用换行符或换行符(\n); 反斜杠后跟字符n。
点击按钮,弹出警告框
alert
 三、总结本文基于JavaScript基础,介绍了如何在浏览器中运用的各种弹框,警告框在实际的应用,如何自定义自己的提示框。通过用丰富的案例帮助大家更好理解。
希望大家可以根据文章的内容,积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
文章来源:网络 版权归原作者所有
上文内容不用于商业目的,如涉及知识产权问题,请权利人联系小编,我们将立即处理
相关文章
- web安全色_WEB标准颜色
- JavaScript继承和原型链
- 说说JavaScript闭包
- JavaScript Web 框架的“新浪潮”
- JavaScript学习总结(十七)——Javascript原型链的原理详解编程语言
- JavaScript学习总结(九)——Javascript面向(基于)对象编程详解编程语言
- Java Web的web.xml文件作用及基本配置详解编程语言
- Linux系统推出新一代Web服务器(linux系统发布web)
- 使用Linux优化Web开发体验(web开发linux)
- Linux上的Web防火墙:保护您的网站免受攻击(linux web防火墙)
- asp.net的web服务MSSQL检测ASP.NET的Web服务——利用它构建更棒的站点(mssql检测基于)
- Redis在Web开发中的光辉成就(web框架redis)
- 在Web服务器上使用Redis进行高性能处理(web服务器 redis)
- 使用Redis提高Web性能的技巧(web中redis用法)
- Web端Redis工具操作简易,畅享快速体验(web redis 工具)
- WEB泡泡堂2.0(图形界面+电脑对玩)(javascript)
- JavaScript初级教程(第一课)
- JavaScript中的new的使用方法与注意事项
- 用javascript实现的不错的一款网页选项卡
- javascript像素拼图实现代码
- JAVASCRIPT实现的WEB页面跳转以及页面间传值方法
- JavaScript图片放大镜效果代码[代码比较简单]
- Web开发之JavaScript
- javascript正则表达式相关应介绍
- Javascript模块化编程(一)模块的写法最佳实践
- 如何使用Javascript获取距今n天前的日期
- 如何通过javascript操作web控件的自定义属性
- 用Javascript获取页面元素的具体位置
- javascript移动设备Web开发中对touch事件的封装实例
- JavaScript判断文件上传类型的方法

