uni-app - 头像图片裁剪组件(支持多种裁剪,手势控制旋转或缩放、内外部控制图片移动、提供上传后端接口方案、头像图片美化)全端完美兼容 H5 App 小程序,最好用的图片上传后裁剪插件教程源代码
2023-09-11 14:15:54 时间
前言
网上的教程代码非常乱且都有 BUG 存在,非常难移植到自己的项目中,而且很难。
实现了 完美兼容 H5 App 小程序,选取手机本地相册或拍照,图片上传裁切内置多种方案,样式随便改,
本文代码干净整洁注释详细,您一键复制源码后参照示例几分钟就能完事,
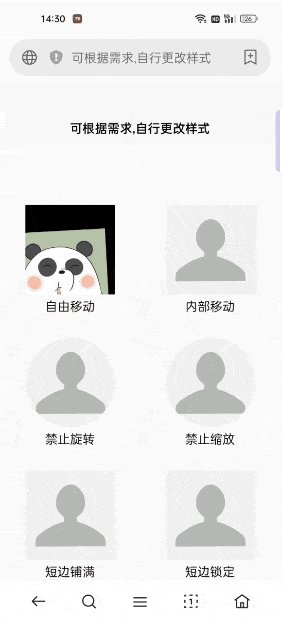
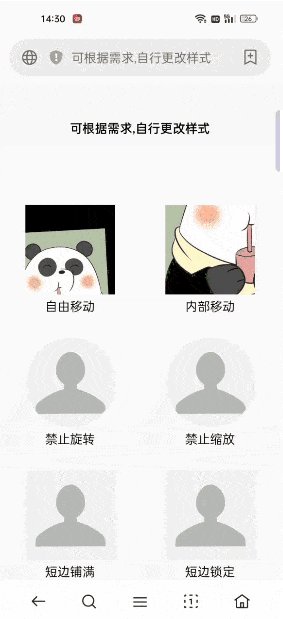
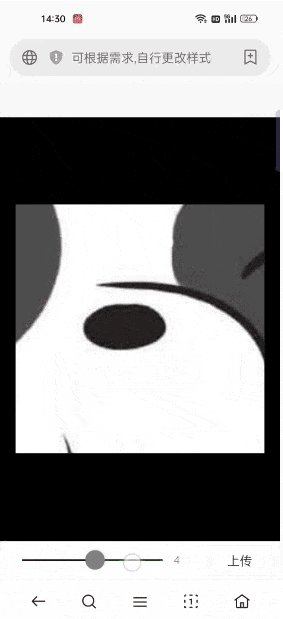
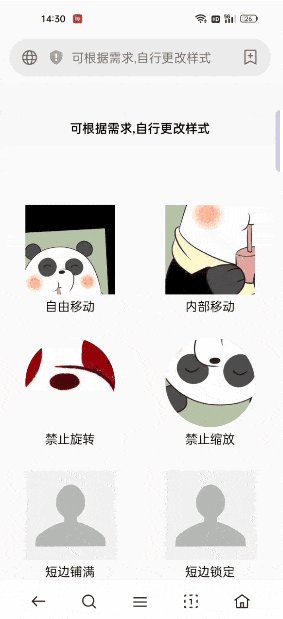
如下图 真机测试(画质不太好),最后组件会给您返回 base64、临时地址、Blob / File对象,轻松对接后端接口:
没有任何乱七八糟的样式和逻辑(只包含基础功能),让您改造起来轻而易举


组件源码
组件文件位置无所谓,最后确保正确引入即可。
在项目 components 文件夹下,新建 cropping 文件夹,
然后再里面新建一个 cropping.vue 文件,一键复制以下代码。
相关文章
- 微信h5支付“网站域名ICP备案主体与商户号主体不一致”的解决方法,H5微信支付 授权函下载
- h5页面在ios机上禁止长按复制
- Uniapp: H5 压缩图片
- [Angular] Upgrade existing Angular app to Progressive Web App
- AlloyTouch全屏滚动插件搞定顺滑H5页
- EasyNVR摄像机网页无插件直播方案H5前端构建之:通道内部搜索功能的实现方案与代码
- EasyNVR摄像机网页无插件直播方案H5前端构建之:如何区分PC端和移动端
- 基于EasyDarwin框架实现EasyNVR H5无插件直播流媒体服务器方案
- EasyNVR H5无插件摄像机直播解决方案前端解析之:引用videojs无法自动播放
- 亲历H5移动端游戏微信支付接入及那些坑(四)——参考文档
- Atitit 实体的概念与理解 目录 1. 使用不同的语言来描述实体1 1.1. H5 table dom模型 json1 1.2. Sql table1 1.3. Java class m
- Atitti html5 h5 新特性attilax总结
- Atitit .h5文件上传
- Atitit .h5文件上传
- Atitit.h5 web webview性能提升解决方案-----fileStrore缓存离线存储+http方案
- Atitit .h5文件上传 v3
- Atitit.android webview h5运行环境总结
- vue 的 render 函数的用法:new Vue({ render: h => h(App), }).$mount(‘#app‘)
- App Thinning(为什么苹果app上传时的包比在appStore下载下来的包大很多)
- H5十大新特性(前端面试新手必背)
- [h5棋牌项目]-17-C++读取json文件
- [h5棋牌项目]-12-C++调用C#
- h5 - 子div 在 父div水平垂直居中
- 10X中的h5文件合适
- python中h5文件制作与读取
- HTML5响应式网页设计——核心技能考核示例(用于2022年11月H5考核)
- 【taro react】---- h5路由配置取消路由上的#

