vue 自定义指令(directive)实例
一、内置指令
1、v-bind:响应并更新DOM特性;例如:v-bind:href v-bind:class v-bind:title v-bind:bb
2、v-on:用于监听DOM事件; 例如:v-on:click v-on:keyup
3、v-model:数据双向绑定;用于表单输入等;例如:<input v-model="message">
4、v-show:条件渲染指令,为DOM设置css的style属性
5、v-if:条件渲染指令,动态在DOM内添加或删除DOM元素
6、v-else:条件渲染指令,必须跟v-if成对使用
7、v-for:循环指令;例如:<li v-for="(item,index) in todos"></li>
8、v-else-if:判断多层条件,必须跟v-if成对使用;
9、v-text:更新元素的textContent;例如:<span v-text="msg"></span> 等同于 <span>{{msg}}</span>;
10、v-html:更新元素的innerHTML;
11、v-pre:不需要表达式,跳过这个元素以及子元素的编译过程,以此来加快整个项目的编译速度;例如:<span v-pre>{{ this will not be compiled }}</span>;
12、v-cloak:不需要表达式,这个指令保持在元素上直到关联实例结束编译;
13、v-once:不需要表达式,只渲染元素或组件一次,随后的渲染,组件/元素以及下面的子元素都当成静态页面不在渲染。
二、自定义指令详解
钩子函数:
directive.js
/**
* 自定义指令
*/
import Vue from 'vue'
/**
* 模板
* v-lang
* 五个注册指令的钩子函数
*/
Vue.directive('lang', {
/**
* 1.被绑定
* 做绑定的准备工作
* 比如添加事件监听器,或是其他只需要执行一次的复杂操作
*/
bind: function(el, binding, vnode) {
console.log('1 - bind');
},
// 2.绑定到节点
inserted: function(el, binding, vnode) {
console.log('2 - inserted');
},
/**
* 3.组件更新
* 根据获得的新值执行对应的更新
* 对于初始值也会调用一次
*/
update: function(el, binding, vnode, oldVnode) {
console.log('3 - update');
},
// 4.组件更新完成
componentUpdated: function(el, binding, vnode, oldVnode) {
console.log('4 - componentUpdated');
},
/**
* 5.解绑
* 做清理操作
* 比如移除bind时绑定的事件监听器
*/
unbind: function(el, binding, vnode) {
console.log('5 - bind');
}
})
/**
钩子函数
1、bind:只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个绑定时执行一次的初始化动作。
2、inserted:被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于document中)。
3、update:被绑定于元素所在的模板更新时调用,而无论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新。
4、componentUpdated:被绑定元素所在模板完成一次更新周期时调用。
5、unbind:只调用一次,指令与元素解绑时调用。
*/
/**
钩子函数的参数:(el, binding, vnode, oldVnode)
el:指令所绑定的元素,可以用来直接操作 DOM 。
binding:一个对象,包含以下属性
name:指令名,不包含v-的前缀;
value:指令的绑定值;例如:v-my-directive="1+1",value的值是2;
oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子函数中可用,无论值是否改变都可用;
expression:绑定值的字符串形式;例如:v-my-directive="1+1",expression的值是'1+1';
arg:传给指令的参数;例如:v-my-directive:foo,arg的值为 'foo';
modifiers:一个包含修饰符的对象;例如:v-my-directive.a.b,modifiers的值为{'a':true,'b':true}
vnode:Vue编译的生成虚拟节点;
oldVnode:上一次的虚拟节点,仅在update和componentUpdated钩子函数中可用。
*/
注:
(1)页面加载时:bind inserted
(2)更新组件:update componentUpdated
(3)卸载组件:unbind
(4)重新安装组件:bind inserted
注意区别:bind与inserted:bind时父节点为null,inserted时父节点存在;update与componentUpdated:update是数据更新前,componentUpdated是数据更新后。
2.实例
自定义指令 v-check
directive.js
/**
* 自定义指令
*/
import Vue from 'vue'
/**
* 聚集焦点
*/
Vue.directive('focus', {
// 当绑定元素插入到 DOM 中。
inserted: function (el) {
// 聚焦元素
el.focus();
}
})
/**
* 钩子函数 bind update
* 表单验证
* v-check="{type:'date',val:currentDate}"
*/
Vue.directive('check', {
// 被绑定
bind: function(){
// 仅首次调用
console.log('指定绑定成功');
},
// 组件更新
update: function(el, binding){
// 获取当前的值
// console.log(binding.value);
// 进行判断,避免同时触发多个判断
if(binding.oldValue.val != binding.value.val){
// 定义验证状态 局部变量
let checkStatus = true;
if(binding.value.type == 'phone'){
// 验证手机号码
if(!/^1(3|4|5|7|8)\d{9}$/g.test(binding.value.val)){
checkStatus = false;
}
}else if(binding.value.type == 'date'){
// 验证日期
if(!/^((?:19|20)\d\d)-(0[1-9]|1[012])-(0[1-9]|[12][0-9]|3[01])$/g.test(binding.value.val)){
checkStatus = false;
}
}else if(binding.value.type == 'identification_card'){
// 验证身份证
if(!/^\d{6}(18|19|20)?\d{2}(0[1-9]|1[012])(0[1-9]|[12]\d|3[01])\d{3}(\d|X)$/i.test(binding.value.val)){
checkStatus = false;
}
}else if(binding.value.type == 'email'){
// 验证邮箱
if(!/^[a-z0-9]+([._\\-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$/g.test(binding.value.val)){
checkStatus = false;
}
}else if(binding.value.type == 'zip_code'){
// 验证邮编
if(!/^\d{6}$/g.test(binding.value.val)){
checkStatus = false;
}
}
// checkStatus true 成功 false 失败
if(checkStatus){
el.style.border = "1px solid #ccc";
}else{
el.style.border = "1px solid red";
}
}
}
})
调用:
test.vue
<!-- 自定义指令 -->
<template>
<div>
<!-- 标题栏 -->
<mt-header title="自定义指令">
<router-link to="/" slot="left">
<mt-button icon="back">返回</mt-button>
</router-link>
</mt-header>
<!-- 内容 -->
<div>
<input type="text" v-check="{type:'phone',val:currentPhone}" placeholder="请输入手机号码" v-model="currentPhone" />
<input type="text" v-check="{type:'date',val:currentDate}" placeholder="请输入日期" v-model="currentDate" />
<input type="text" v-check="{type:'identification_card',val:currentIdentificationCard}" placeholder="请输入身份证" v-model="currentIdentificationCard" />
<input type="text" v-check="{type:'email',val:currentEmail}" placeholder="请输入邮箱" v-model="currentEmail" />
<input type="text" v-check="{type:'zip_code',val:currentZipCode}" placeholder="请输入邮编" v-model="currentZipCode" />
</div>
</div>
</template>
<script>
export default {
name: 'Directive',
data(){
return {
currentPhone: '',
currentDate: '',
currentIdentificationCard: '',
currentEmail: '',
currentZipCode: '',
}
},
}
</script>
<style lang="less" scoped>
// 输入框
input[type="text"]{
display: block;
width: 90%;
height: 40px;
line-height: 40px;
font-size: 16px;
text-indent: 1em;
margin: 5px auto;
outline: none; // 清除input默认样式
border: 1px solid #ccc;
}
// 按钮
input[type="button"]{
display: block;
width: 70%;
height: 40px;
margin: 10px auto;
}
</style>
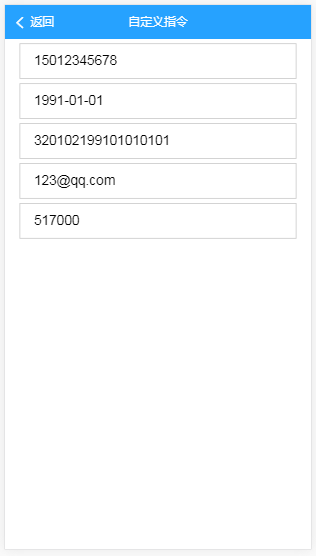
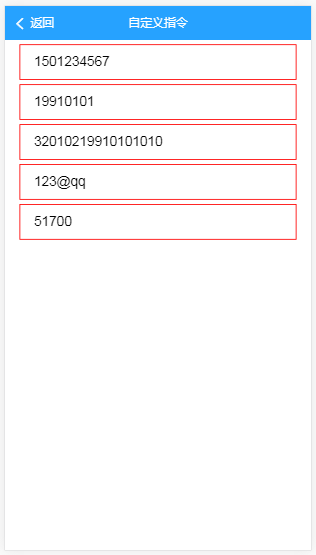
效果图:


相关文章
- 使用 Vuex + Vue.js 构建单页应用【新篇】
- Vue_(组件)实例生命周期钩子
- [Vue @Component] Define Props on a Vue Class with vue-property-decorator
- [Vue @Component] Simplify Vue Components with vue-class-component
- [Nuxt] Use Vuex Actions to Delete Data from APIs in Nuxt and Vue.js
- Vue.js3: 页面打开前实现图片全部预加载(vue@3.2.33)
- 在vue中使用传送功能 portal
- Vue.js3: 页面打开前实现图片全部预加载(vue@3.2.33)
- 启动vue项目报错:ENOSPC: System limit for number of file watchers reached, watch
- vue面试题:说说vue操作真实dom性能瓶颈
- 一个典型的Vue应用的App.vue
- vue 的 render 函数的用法:new Vue({ render: h => h(App), }).$mount(‘#app‘)
- 毕设/私活/bigold必备项目,一个挣钱的免费的全开源标准前后端分离后台管理权限系统【springboot+vue+redis+Spring Security】脚手架搭建:若依Ruo框架具体使用教程
- 声纹可视化工具:wavesurfer.js---在Vue中使用音频声纹可视化插件wavesurfer.js【已封装成组件有完整demo实例附完整代码】
- 使用nodejs&webpack&vue-cli脚手架工具搭建项目
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
- Vue中vue-i18n结合vant-ui实现国际化
- Vue(一)vue 概述与用法、MVVM、绑定语法、vue 指令
- 基于Java+SpringBoot+Vue前后端分离商城系统设计与实现
- vue第一天的自白
- 测试开发之Vue学习笔记-H5实例百度音乐

