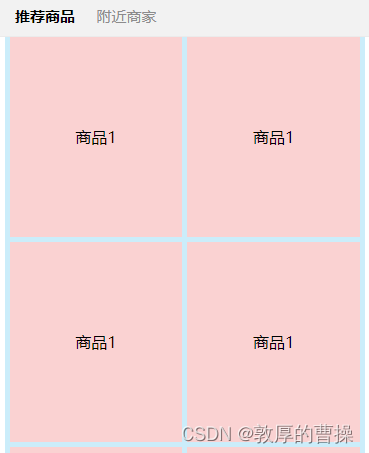
【小程序/Css】通过Flex实现双列商品展示自动换行效果
2023-09-11 14:15:10 时间

wxml代码
<!-- ====== 商品区 ====== -->
<view class="shopBox">
<view class="proc" wx:for="{{8}}">
商品1
</view>
</view>wcss代码
.shopBox {
height: 500px;
width: 96%;
background-color: rgb(203, 237, 250);
margin: 0 auto;
display: flex;
flex-wrap: wrap;
}
.proc {
height: 200px;
width: 48%;
background-color: #fad2d2;
margin-left: 5px;
margin-bottom: 5px;
text-align: center;
line-height: 200px;
}
相关文章
- 【转】.NET(C#):浅谈程序集清单资源和RESX资源 关于单元测试的思考--Asp.Net Core单元测试最佳实践 封装自己的dapper lambda扩展-设计篇 编写自己的dapper lambda扩展-使用篇 正确理解CAP定理 Quartz.NET的使用(附源码) 整理自己的.net工具库 GC的前世与今生 Visual Studio Package 插件开发之自动生
- vs2012中程序集生成无法自动在网站Bin目录下生成Dll文件?(已解决!)
- 利用Python模拟鼠标自动完成MM32-LINK程序下载
- SpringBoot自动配置源码
- golang 自动下载所有依赖包
- httpclient自动执行http的302重定向
- SAP UB类型的STO能自动创建交货单?
- 在Red Hat Linux中自动运行程序
- 全网首创Python韩国女团打歌视频卡点自动混剪第1版
- mysql超过8小时未访问自动断开问题
- iOS 本地自动打包工具
- QT中|Qt::Tool类型窗口自动退出消息循环问题解决(setQuitOnLastWindowClosed必须设置为false,最后一个窗口不显示的时候,程序会退出消息循环)
- 【转载】 Ubuntu 中开机自动执行脚本的两种方法
- 自动驾驶汽车?法律:伦理
- 浅析使用Git Commitizen提交规范化、提交信息验证、自动生成changelog文件
- 如何解决mysql数据库8小时无连接自动关闭
- vscode使用psioniq File Header自动添加文件头并保存最后更新时间
- 某些服务在未由其他服务或程序使用时将自动停止
- 【bzoj4195】[Noi2015]程序自动分析 离散化+并查集

