JavaScript Array 对象
阅读目录
- Array 对象
- 数组属性
- Array 对象方法
- JavaScript concat() 方法
- JavaScript copyWithin() 方法
- JavaScript entries() 方法
- JavaScript every() 方法
- JavaScript fill() 方法
- JavaScript Array filter() 方法
- JavaScript find() 方法
- JavaScript findIndex() 方法
- JavaScript forEach() 方法
- JavaScript from() 方法
- JavaScript Array includes() 方法
- JavaScript Array indexOf() 方法
- JavaScript isArray() 方法
- JavaScript join() 方法
- JavaScript keys() 方法
- JavaScript Array lastIndexOf() 方法
- JavaScript Array map() 方法
- JavaScript pop() 方法
- JavaScript push() 方法
- JavaScript reduce() 方法
- JavaScript reduceRight() 方法
- JavaScript reverse() 方法
- JavaScript shift() 方法
- JavaScript Array some() 方法
- JavaScript Array slice() 方法
- JavaScript sort() 方法
- JavaScript splice() 方法
- JavaScript Array toString() 方法
- JavaScript unshift() 方法
- JavaScript Array valueOf() 方法
Array 对象
Array 对象用于在变量中存储多个值:
var fruits = ["Banner", "Apple", "Orange"];
第一个数组元素的索引值为 0,第二个索引值为 1,以此类推。
数组对象的作用是:使用单独的变量名来存储一系列的值。
什么是数组?
数组对象是使用单独的变量名来存储一系列的值。
如果你有一组数据(例如:动物名字),存在单独变量如下所示:
var animal1="tiger";
var animal2="lion";
var animal3="monkey";
然而,如果你想从中找出某一种动物?
并且不是3种,而是300种呢?这将不是一件容易的事!
最好的方法就是用数组。
数组可以用一个变量名存储所有的值,并且可以用变量名访问任何一个值。
数组中的每个元素都有自己的的ID,以便它可以很容易地被访问到。
创建一个数组
创建一个数组,有三种方法。
下面的代码定义了一个名为 myAniamals 的数组对象:
1、常规方式:
var myAniamals=new Array();
myAniamals[0]="tiger";
myAniamals[1]="lion";
myAniamals[2]="monkey";
2、简洁方式:
var myAniamals=new Array("tiger","lion","monkey");
3、字面量:
var myAniamals=["tiger","lion","monkey"];
访问数组
通过指定数组名以及索引号码,你可以访问某个特定的元素。
以下实例可以访问 myAniamals 数组的第一个值:
var name=myAniamals[0];
以下实例修改了数组 myAniamals 的第一个元素:
myAniamals[0]="dog";
[0] 是数组的第一个元素。[1] 是数组的第二个元素。
在一个数组中你可以有不同的对象
所有的 JavaScript 变量都是对象。数组元素是对象。函数是对象。
因此,你可以在数组中有不同的变量类型。
你可以在一个数组中包含对象元素、函数、数组:
myArray[0]=Date.now;
myArray[1]=myFunction;
myArray[2]=myAniamals;
数组方法和属性
使用数组对象预定义属性和方法:
var x=myAniamals.length // myAniamals 中元素的数量
var y=myAniamals.indexOf("tiger") // "tiger" 值的索引值
创建新方法示例
原型是JavaScript全局构造函数。它可以构建新Javascript对象的属性和方法。

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>演示</title>
<style type="text/css">
</style>
</head>
<body>
<p id="demo">单击按钮创建一个数组,调用 ucase() 方法, 并显示结果。</p>
<button onclick="myFunction()">点我</button>
<script>
Array.prototype.myUcase = function () {
for (i = 0; i < this.length; i++) {
this[i] = this[i].toUpperCase();
}
}
function myFunction() {
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.myUcase();
var x = document.getElementById("demo");
x.innerHTML = fruits;
}
</script>
</body>
</html>
上面的例子创建了新的数组方法用于将数组小写字符转为大写字符。
数组属性
| 属性 | 描述 |
|---|---|
| constructor | 返回创建数组对象的原型函数。 |
| length | 设置或返回数组元素的个数。 |
| prototype | 允许你向数组对象添加属性或方法。 |
JavaScript constructor 属性
定义和用法
在 JavaScript 中, constructor 属性返回对象的构造函数。
返回值是函数的引用,不是函数名:
JavaScript 数组 constructor 属性返回 function Array() { [native code] }
JavaScript 数字 constructor 属性返回 function Number() { [native code] }
JavaScript 字符串 constructor 属性返回 function String() { [native code] }
如果一个变量是数组你可以使用 constructor 属性来定义。
语法
array.constructor
浏览器支持
所有主流浏览器都支持 constructor 属性。
JavaScript prototype 属性 构造器
定义和用法
prototype 属性使您有能力向对象添加属性和方法。
当构建一个属性,所有的数组将被设置属性,它是默认值。
在构建一个方法时,所有的数组都可以使用该方法。
注意: Array.prototype 单独不能引用数组, Array() 对象可以。
注意: 在JavaScript对象中,Prototype是一个全局属性。
语法
Array.prototype.name=value
Array 对象方法
| 方法 | 描述 |
|---|---|
| concat() | 连接两个或更多的数组,并返回结果。 |
| copyWithin() | 从数组的指定位置拷贝元素到数组的另一个指定位置中。 |
| entries() | 返回数组的可迭代对象。 |
| every() | 检测数值元素的每个元素是否都符合条件。 |
| fill() | 使用一个固定值来填充数组。 |
| filter() | 检测数值元素,并返回符合条件所有元素的数组。 |
| find() | 返回符合传入测试(函数)条件的数组元素。 |
| findIndex() | 返回符合传入测试(函数)条件的数组元素索引。 |
| forEach() | 数组每个元素都执行一次回调函数。 |
| from() | 通过给定的对象中创建一个数组。 |
| includes() | 判断一个数组是否包含一个指定的值。 |
| indexOf() | 搜索数组中的元素,并返回它所在的位置。 |
| isArray() | 判断对象是否为数组。 |
| join() | 把数组的所有元素放入一个字符串。 |
| keys() | 返回数组的可迭代对象,包含原始数组的键(key)。 |
| lastIndexOf() | 搜索数组中的元素,并返回它最后出现的位置。 |
| map() | 通过指定函数处理数组的每个元素,并返回处理后的数组。 |
| pop() | 删除数组的最后一个元素并返回删除的元素。 |
| push() | 向数组的末尾添加一个或更多元素,并返回新的长度。 |
| reduce() | 将数组元素计算为一个值(从左到右)。 |
| reduceRight() | 将数组元素计算为一个值(从右到左)。 |
| reverse() | 反转数组的元素顺序。 |
| shift() | 删除并返回数组的第一个元素。 |
| slice() | 选取数组的一部分,并返回一个新数组。 |
| some() | 检测数组元素中是否有元素符合指定条件。 |
| sort() | 对数组的元素进行排序。 |
| splice() | 从数组中添加或删除元素。 |
| toString() | 把数组转换为字符串,并返回结果。 |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度。 |
| valueOf() | 返回数组对象的原始值。 |
JavaScript concat() 方法
定义和用法
concat() 方法用于连接两个或多个数组。
该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
语法
array1.concat(array2,array3,...,arrayX)
参数:必需。该参数可以是具体的值,也可以是数组对象。可以是任意多个。
返回值:
返回一个新的数组。
该数组是通过把所有 arrayX 参数添加到 arrayObject 中生成的。
如果要进行 concat() 操作的参数是数组,那么添加的是数组中的元素,而不是数组。
合并三个数组的值:
var hege = ["Cecilie", "Lone"];
var stale = ["Emil", "Tobias", "Linus"];
var children = hege.concat(stale);
document.write(children);
输出结果:Cecilie,Lone,Emil,Tobias,Linus
JavaScript copyWithin() 方法
定义和用法
copyWithin() 方法用于从数组的指定位置拷贝元素到数组的另一个指定位置中。
语法
array.copyWithin(target, start, end)
参数
参数 描述
target 必需。复制到指定目标索引位置。
start 可选。元素复制的起始位置。
end 可选。停止复制的索引位置 (默认为 array.length)。如果为负值,表示倒数。
实例 1

<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = fruits;
function myFunction() {
document.getElementById("demo").innerHTML = fruits.copyWithin(2,0);
}
</script>
实例2
复制数组的前面两个元素到第三和第四个位置上:

<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango", "Kiwi", "Papaya"];
document.getElementById("demo").innerHTML = fruits;
function myFunction() {
document.getElementById("demo").innerHTML = fruits.copyWithin(2,0,2);
}
</script>
JavaScript entries() 方法
定义和用法
entries() 方法返回一个数组的迭代对象,该对象包含数组的键值对 (key/value)。
迭代对象中数组的索引值作为 key, 数组元素作为 value。
[0, "Banana"]
[1, "Orange"]
[2, "Apple"]
[3, "Mango"]
语法
array.entries()
参数:没有参数。
从数组 fruit 创建一个可迭代对象, 该对象包含了数组的键值对:
<p>从数组中创建一个可迭代的对象。</p>
<p>迭代对象的每个实体来自数组对应的元素。</p>
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x = fruits.entries();
document.getElementById("demo1").innerHTML = x.next().value;
document.getElementById("demo2").innerHTML = x.next().value;
document.getElementById("demo3").innerHTML = x.next().value;
</script>

JavaScript every() 方法
定义和用法
every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。
every() 方法使用指定函数检测数组中的所有元素:
如果数组中检测到有一个元素不满足,则整个表达式返回 false,且剩余的元素不会再进行检测。
如果所有元素都满足条件,则返回 true。
注意:
every() 不会对空数组进行检测。
every() 不会改变原始数组。
语法
array.every(function(
currentValue,index,arr
), thisValue)
参数说明
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
| ||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 “this” 的值。 如果省略了 thisValue ,”this” 的值为 “undefined” |
实例1
检测数组 ages 的所有元素是否都大于等于 18 :
<p>点击按钮检测数组的所有元素是否都大于 18 :</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.every(checkAdult);
}
</script>
输出结果为: false
实例2
检测数组 ages 的所有元素是否都大于等于输入框中指定的数字:
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>是否所有年龄都符号条件? <span id="demo"></span></p>
<script>
var ages = [32, 33, 12, 40];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.every(checkAdult);
}
</script>
JavaScript fill() 方法
定义和用法
fill() 方法用于将一个固定值替换数组的元素。
语法
array.fill(value, start, end)
参数
| 参数 | 描述 |
|---|---|
| value | 必需。填充的值。 |
| start | 可选。开始填充位置。 |
| end | 可选。停止填充位置 (默认为 array.length) |
实例1
使用固定值填充数组:
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = fruits;
function myFunction() {
document.getElementById("demo").innerHTML = fruits.fill("wgchen");
}
</script>
运行结果:wgchen,wgchen,wgchen,wgchen
实例2
填充 “wgchen” 到数组的最后两个元素:
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
document.getElementById("demo").innerHTML = fruits;
function myFunction() {
document.getElementById("demo").innerHTML = fruits.fill("Mybj",2,4);
}
</script>
运行结果:Banana,Orange,wgchen,wgchen
JavaScript Array filter() 方法
定义和用法
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意:
filter() 不会对空数组进行检测。
filter() 不会改变原始数组。
语法
array.filter(function(
currentValue,index,arr
), thisValue)
参数说明
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
| ||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 “this” 的值。 如果省略了 thisValue ,”this” 的值为 “undefined” |
实例1
返回数组 ages 中所有元素都大于 18 的元素:
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
</script>
运行结果:32,33,40
实例2
返回数组 ages 中所有元素都大于输入框指定数值的元素:
<p>点击按钮返回数组 ages 中所有元素都大于输入框指定数值的元素。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>所有大于指定数组的元素有? <span id="demo"></span></p>
<script>
var ages = [32, 33, 12, 40];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
</script>
JavaScript find() 方法
定义和用法
find() 方法返回通过测试(函数内判断)的数组的第一个元素的值。
find() 方法为数组中的每个元素都调用一次函数执行:
当数组中的元素在测试条件时返回 true 时, find() 返回符合条件的元素,之后的值不会再调用执行函数。
如果没有符合条件的元素返回 undefined
注意:
find() 对于空数组,函数是不会执行的。
find() 并没有改变数组的原始值。
语法
array.find(function(
currentValue, index, arr
),thisValue)
参数
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必需。数组每个元素需要执行的函数。 函数参数:
| ||||||||
| thisValue | 可选。 传递给函数的值一般用 “this” 值。 如果这个参数为空, “undefined” 会传递给 “this” 值 |
所有主流浏览器都支持 find() 方法。
注意: IE 11 及更早版本不支持 find() 方法。
实例1
获取数组中年龄大于 18 的第一个元素:
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var ages = [3, 10, 18, 20];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.find(checkAdult);
}
</script>

实例2
返回符合大于输入框中数字的数组索引值:
<p>点击按钮返回符合大于输入框中指定数字的数组元素。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>值: <span id="demo"></span></p>
<script>
var ages = [4, 12, 16, 20];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.find(checkAdult);
}
</script>

JavaScript findIndex() 方法
定义和用法
findIndex() 方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置。
findIndex() 方法为数组中的每个元素都调用一次函数执行:
当数组中的元素在测试条件时返回 true 时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。
如果没有符合条件的元素返回 -1
注意:
findIndex() 对于空数组,函数是不会执行的。
findIndex() 并没有改变数组的原始值。
语法
array.findIndex(function(
currentValue, index, arr
), thisValue)
参数
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。数组每个元素需要执行的函数。 函数参数:
| ||||||||
| thisValue | 可选。 传递给函数的值一般用 “this” 值。 如果这个参数为空, “undefined” 会传递给 “this” 值 |
浏览器支持
所有主流浏览器都支持 findIndex() 方法。
注意: IE 11 及更早版本不支持 findIndex() 方法。
实例1
获取数组中年龄大于等于 18 的第一个元素索引位置:
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var ages = [3, 10, 18, 20];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.findIndex(checkAdult);
}
</script>
输出结果:2
实例2
返回符合大于输入框中数字的数组索引:
<p>点击按钮返回符合大于输入框中指定数字的数组元素索引。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>索引: <span id="demo"></span></p>
<script>
var ages = [4, 12, 16, 20];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.findIndex(checkAdult);
}
</script>

JavaScript forEach() 方法
定义和用法
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
注意: forEach() 对于空数组是不会执行回调函数的。
语法
array.forEach(function(
currentValue, index, arr
), thisValue)
参数
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index, arr) | 必需。 数组中每个元素需要调用的函数。 函数参数:
| ||||||||
| thisValue | 可选。传递给函数的值一般用 “this” 值。 如果这个参数为空, “undefined” 会传递给 “this” 值 |
实例1
列出数组的每个元素:
<button onclick="numbers.forEach(myFunction)">点我</button>
<p id="demo"></p>
<script>
demoP = document.getElementById("demo");
var numbers = [4, 9, 16, 25];
function myFunction(item, index) {
demoP.innerHTML = demoP.innerHTML + "index[" + index + "]: " + item + "<br>";
}
</script>
输出结果:
index[0]: 4
index[1]: 9
index[2]: 16
index[3]: 25
实例2
计算数组所有元素相加的总和:
<button onclick="numbers.forEach(myFunction)">点我</button>
<p>数组元素总和:<span id="demo"></span></p>
<script>
var sum = 0;
var numbers = [65, 44, 12, 4];
function myFunction(item) {
sum += item;
demo.innerHTML = sum;
}
</script>
输出结果:数组元素总和:125
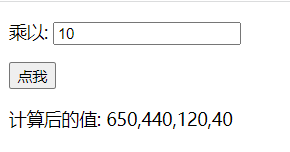
实例3
将数组中的所有值乘以特定数字:
<p>乘以: <input type="number" id="multiplyWith" value="10"></p>
<button onclick="numbers.forEach(myFunction)">点我</button>
<p>计算后的值: <span id="demo"></span></p>
<script>
var numbers = [65, 44, 12, 4];
function myFunction(item,index,arr) {
arr[index] = item * document.getElementById("multiplyWith").value;
demo.innerHTML = numbers;
}
</script>
输出结果:

JavaScript from() 方法
定义和用法
from() 方法用于通过拥有 length 属性的对象或可迭代的对象来返回一个数组。
如果对象是数组返回 true,否则返回 false。
语法
Array.from(object, mapFunction, thisValue)
参数
| 参数 | 描述 |
| object | 必需,要转换为数组的对象。 |
| mapFunction | 可选,数组中每个元素要调用的函数。 |
| thisValue | 可选,映射函数(mapFunction)中的 this 对象。 |
浏览器支持
所有主流浏览器都支持from()方法。
注意: IE 11 及更早版本不支持 from() 方法。
实例1
通过字符串创建一个数组:
<p id="demo"></p>
<script>
var myArr = Array.from("wgchen");
console.log(myArr);
if(myArr instanceof Array) {
document.getElementById("demo").innerHTML = myArr[0];
} else {
document.getElementById("demo").innerHTML = "该对象不是数组!";
}
</script>

下面的实例返回集合中包含的对象数组。
var setObj = new Set(["a", "b", "c"]);
var objArr = Array.from(setObj);
objArr[1] == "b"; // true
下面的实例演示如何使用箭头语法和映射函数更改元素的值。
var arr = Array.from([1, 2, 3], x => x * 10);
// arr[0] == 10;
// arr[1] == 20;
// arr[2] == 30;
JavaScript Array includes() 方法
定义和用法
includes() 方法用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false。
[1, 2, 3].includes(2); // true
[1, 2, 3].includes(4); // false
[1, 2, 3].includes(3, 3); // false
[1, 2, 3].includes(3, -1); // true
[1, 2, NaN].includes(NaN); // true
语法
arr.includes(searchElement)
arr.includes(searchElement, fromIndex)
参数说明
| 参数 | 描述 |
|---|---|
| searchElement | 必须。需要查找的元素值。 |
| fromIndex | 可选。从该索引处开始查找 searchElement。如果为负值,则按升序从 array.length + fromIndex 的索引开始搜索。默认为 0。 |
浏览器支持
所有主流浏览器都支持 includes() 方法。
注意: IE 11 及更早版本不支持 includes() 方法。
实例1
检测数组 site 是否包含 wgchen:
<script>
let site = ['wgchen', 'google', 'taobao'];
document.write(site.includes('wgchen')); // true
document.write(site.includes('baidu')); // false
</script>
实例2
fromIndex 大于等于数组长度。
如果 fromIndex 大于等于数组长度 ,则返回 false 。该数组不会被搜索:
var arr = ['a', 'b', 'c'];
arr.includes('c', 3); //false
arr.includes('c', 100); // false
实例3
计算出的索引小于 0
如果 fromIndex 为负值,计算出的索引将作为开始搜索searchElement的位置。如果计算出的索引小于 0,则整个数组都会被搜索。
// 数组长度是3
// fromIndex 是 -100
// computed index 是 3 + (-100) = -97
var arr = ['a', 'b', 'c'];
arr.includes('a', -100); // true
arr.includes('b', -100); // true
arr.includes('c', -100); // true
JavaScript Array indexOf() 方法
定义和用法
indexOf() 方法可返回数组中某个指定的元素位置。
该方法将从头到尾地检索数组,看它是否含有对应的元素。开始检索的位置在数组 start 处或数组的开头(没有指定 start 参数时)。如果找到一个 item,则返回 item 的第一次出现的位置。开始位置的索引为 0。
如果在数组中没找到指定元素则返回 -1。
提示如果你想查找字符串最后出现的位置,请使用 lastIndexOf() 方法。
语法
array.indexOf(item,start)
参数值
| 参数 | 描述 |
|---|---|
| item | 必须。查找的元素。 |
| start | 可选的整数参数。规定在数组中开始检索的位置。它的合法取值是 0 到 stringObject.length – 1。如省略该参数,则将从字符串的首字符开始检索。 |
返回值
| 类型 | 描述 |
|---|---|
| Number | 元素在数组中的位置,如果没有搜索到则返回 -1。 |
浏览器支持
所有主流浏览器都支持 indexOf() 方法,但是 Internet Explorer 8 及 更早IE版本不支持该方法。
实例1
查找数组中的 “Apple” 元素:
<p id="demo">单击按钮显示“苹果”的位置:</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["香蕉", "橙子", "苹果", "甜瓜"];
var a = fruits.indexOf("苹果")
var x=document.getElementById("demo");
x.innerHTML=a;
}
</script>
结果输出:2
以上输出结果意味着 “Apple” 元素位于数组中的第 3 个位置。
实例2
查找数组中 “Apple” 的元素, 在数组的第四个位置开始检索:
<p id="demo">单击按钮显示从位置4开始查找的“苹果”第一次出现的位置:</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits=["Banana","Orange","Apple","Mango","Banana","Orange","Apple","Mango"];
var a=fruits.indexOf("Apple",4)
var x=document.getElementById("demo");
x.innerHTML=a;
}
</script>
结果输出:6
JavaScript isArray() 方法
定义和用法
isArray() 方法用于判断一个对象是否为数组。
如果对象是数组返回 true,否则返回 false。
语法
Array.isArray(obj)
参数
| 参数 | 描述 |
| obj | 必需,要判断的对象。 |
浏览器支持
所有主要浏览器都支持 isArray() 方法,但是 Internet Explorer 8 及 更早IE版本不支持该方法。
实例
判断对象是否为数组:
<p>点击按钮检测 "fruits" 变量是否为一个数组。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction() {
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x = document.getElementById("demo");
x.innerHTML = Array.isArray(fruits);
}
</script>
输出结果:true
JavaScript join() 方法
定义和用法
join() 方法用于把数组中的所有元素转换一个字符串,元素是通过指定的分隔符进行分隔的。
语法
array.join(separator)
参数值
| 参数 | 描述 |
|---|---|
| separator | 可选。指定要使用的分隔符。如果省略该参数,则使用逗号作为分隔符。 |
返回值
| 类型 | 描述 |
|---|---|
| String | 返回一个字符串。该字符串是通过把 arrayObject 的每个元素转换为字符串,然后把这些字符串连接起来,在两个元素之间插入 separator 字符串而生成的。 |
浏览器支持
所有主流浏览器都支持join()属性。
实例1
把数组中的所有元素转换为一个字符串:
<p id="demo">点击按钮将数组作为字符串输出。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x=document.getElementById("demo");
x.innerHTML=fruits.join();
}
</script>
输出结果:Banana,Orange,Apple,Mango
实例2
使用不同的分隔符:
<p id="demo">点击按钮将数组作为字符串输出。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x=document.getElementById("demo");
x.innerHTML=fruits.join(" and ");
}
</script>
结果输出:
Banana and Orange and Apple and Mango
JavaScript keys() 方法
定义和用法
keys() 方法用于从数组创建一个包含数组键的可迭代对象。
如果对象是数组返回 true,否则返回 false。
语法
array.keys()
参数:没有参数。
浏览器支持
所有主流浏览器都支持 keys() 方法。
注意: IE 11 及更早版本不支持 keys() 方法。
实例
从数组 fruit 创建一个数组迭代对象, 该对象包含了数组的键:
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x = fruits.keys();
document.getElementById("demo1").innerHTML = x.next().value;
document.getElementById("demo2").innerHTML = x.next().value;
document.getElementById("demo3").innerHTML = x.next().value;
</script>
输出结果:
0
1
2
JavaScript Array lastIndexOf() 方法
定义和用法
lastIndexOf() 方法可返回一个指定的元素在数组中最后出现的位置,从该字符串的后面向前查找。
如果要检索的元素没有出现,则该方法返回 -1。
该方法将从尾到头地检索数组中指定元素 item。开始检索的位置在数组的 start 处或数组的结尾(没有指定 start 参数时)。如果找到一个 item,则返回 item 从尾向前检索第一个次出现在数组的位置。数组的索引开始位置是从 0 开始的。
如果在数组中没找到指定元素则返回 -1。
提示: 如果你想查找数组首次出现的位置,请使用 indexOf() 方法。
语法
array.lastIndexOf(item,start)
参数 Values
| 参数 | 描述 |
|---|---|
| item | 必需。规定需检索的字符串值。 |
| start | 可选的整数参数。规定在字符串中开始检索的位置。它的合法取值是 0 到 stringObject.length – 1。如省略该参数,则将从字符串的最后一个字符处开始检索。 |
返回值
| Type | 描述 |
|---|---|
| Number | 如果在 stringObject 中的 fromindex 位置之前存在 searchvalue,则返回的是出现的最后一个 searchvalue 的位置。 |
浏览器支持
所有主流浏览器都支持 lastIndexOf() 属性,但是在 Internet Explorer 8 及更早IE版本不支持该方法。
实例1
查找数组元素 “Apple”出现的位置:
<p id="demo">单击按钮显示“苹果”最后一次出现的位置:</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits=["香蕉","橙子","苹果","甜瓜"];
var a=fruits.lastIndexOf("苹果")
var x=document.getElementById("demo");
x.innerHTML=a;
}
</script>
输出结果:2
以上实例输出结果意味着 “Apple” 位于数组中的第 2 个位置.
实例2
查找数组中”Apple”的位置:
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits=["Banana","Orange","Apple","Mango","Banana","Orange","Apple","Mango"];
var a=fruits.lastIndexOf("Apple")
var x=document.getElementById("demo");
x.innerHTML=a;
}
</script>
输出结果:6
实例3
从数组中的第四个位置查找字符串 “Apple”出现的位置:
<p id="demo">单击按钮显示从位置4开始查找“苹果”的最后一次出现的位置:</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits=["香蕉","橙子","苹果","甜瓜","香蕉","橙子","苹果","甜瓜"];
var a=fruits.lastIndexOf("苹果",4)
var x=document.getElementById("demo");
x.innerHTML=a;
}
</script>
结果输出:2
JavaScript Array map() 方法
定义和用法
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意:
map() 不会对空数组进行检测。
map() 不会改变原始数组。
语法
array.map(function(
currentValue,index,arr
), thisValue)
参数说明
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
| ||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 “this” 的值。 如果省略了 thisValue,或者传入 null、undefined,那么回调函数的 this 为全局对象。 |
实例1
返回一个数组,数组中元素为原始数组的平方根:
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var numbers = [4, 9, 16, 25];
function myFunction() {
x = document.getElementById("demo")
x.innerHTML = numbers.map(Math.sqrt);
}
</script>
输出结果为:2,3,4,5
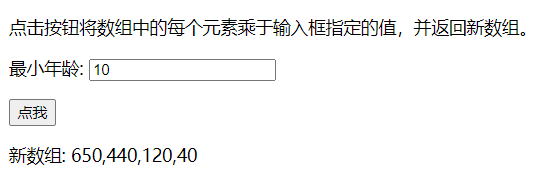
实例2
数组中的每个元素乘于输入框指定的值,并返回新数组:
<p>点击按钮将数组中的每个元素乘于输入框指定的值,并返回新数组。</p>
<p>最小年龄: <input type="number" id="multiplyWith" value="10"></p>
<button onclick="myFunction()">点我</button>
<p>新数组: <span id="demo"></span></p>
<script>
var numbers = [65, 44, 12, 4];
function multiplyArrayElement(num) {
return num * document.getElementById("multiplyWith").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = numbers.map(multiplyArrayElement);
}
</script>

JavaScript pop() 方法
定义和用法
pop() 方法用于删除数组的最后一个元素并返回删除的元素。
注意:此方法改变数组的长度!
提示: 移除数组第一个元素,请使用 shift() 方法。
语法
array.pop()
返回值
| 类型 | 描述 |
|---|---|
| 所有类型 | 返回删除的元素。 |
数组元素可以是一个字符串,数字,数组,布尔,或者其他对象类型。
实例1
移除最后一个数组元素:
<p id="demo">单击按钮删除数组的最后一个元素。</p>
<button onclick="myFunction()">点我</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
fruits.pop();
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
结果输出:Banana,Orange,Apple
更多实例
const sites = ['Google', 'wgchen', 'Taobao', 'Zhihu', 'Baidu'];
console.log(sites.pop());
// 输出结果为: "Baidu"
console.log(sites);
// 输出结果为: ['Google', 'wgchen', 'Taobao', 'Zhihu']
sites.pop();
console.log(sites);
// 输出结果为: ["Google", "wgchen", "Taobao"]
JavaScript push() 方法
定义和用法
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
注意:新元素将添加在数组的末尾。此方法改变数组的长度。
提示: 在数组起始位置添加元素请使用 unshift() 方法。
语法
array.push(item1, item2, ..., itemX)
参数值
| 参数 | 描述 |
|---|---|
| item1, item2, …, itemX | 必需。要添加到数组的元素。 |
返回值
| 类型 | 描述 |
|---|---|
| Number | 数组新长度 |
实例1
数组中添加新元素:
<p id="demo">单击按钮给数组添加新的元素。</p>
<button onclick="myFunction()">点我</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
fruits.push("Cherry")
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
结果输出:Banana,Orange,Apple,Mango,Cherry
实例2
添加一个以上元素:
<p id="demo">单击按钮给数组添加新的元素:</p>
<button onclick="myFunction()">点我</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
fruits.push("Cherry","Lemon","Pineapple")
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
输出结果:Banana,Orange,Apple,Mango,Cherry,Lemon,Pineapple
JavaScript reduce() 方法
定义和用法
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
注意: reduce() 对于空数组是不会执行回调函数的。
语法
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
参数
| 参数 | 描述 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| function(total,currentValue, index,arr) | 必需。用于执行每个数组元素的函数。 函数参数:
| ||||||||||
| initialValue | 可选。传递给函数的初始值 |
实例1
计算数组元素相加后的总和:
<button onclick="myFunction()">点我</button>
<p>数组元素总和: <span id="demo"></span></p>
<script>
var numbers = [65, 44, 12, 4];
function getSum(total, num) {
return total + num;
}
function myFunction(item) {
document.getElementById("demo").innerHTML = numbers.reduce(getSum);
}
</script>
输出结果:125
实例2
四舍五入后计算数组元素的总和:
<button onclick="myFunction()">点我</button>
<p>数组元素之和: <span id="demo"></span></p>
<script>
var numbers = [15.5, 2.3, 1.1, 4.7];
function getSum(total, num) {
return total + Math.round(num);
}
function myFunction(item) {
document.getElementById("demo").innerHTML = numbers.reduce(getSum, 0);
}
</script>
数组元素之和: 24
JavaScript reduceRight() 方法
定义和用法
reduceRight() 方法的功能和 reduce() 功能是一样的,不同的是 reduceRight() 从数组的末尾向前将数组中的数组项做累加。
注意: reduce() 对于空数组是不会执行回调函数的。
语法
array.reduceRight(function(total, currentValue, currentIndex, arr),
initialValue)
参数
| 参数 | 描述 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| function(total,currentValue, index,arr) | 必需。用于执行每个数组元素的函数。 函数参数:
| ||||||||||
| initialValue | 可选。传递给函数的初始值 |
实例1
计算数组元素相加后的总和:
<button onclick="myFunction()">点我</button>
<p>数组元素总和: <span id="demo"></span></p>
<script>
var numbers = [65, 44, 12, 4];
function getSum(total, num) {
return total + num;
}
function myFunction(item) {
document.getElementById("demo").innerHTML = numbers.reduceRight(getSum);
}
</script>
输出结果:125
实例2
从右到左,减去每个数组元素:
<p>点击按钮从右到左,由最后一个元素开始减去每个数组的元素。</p>
<button onclick="myFunction()">点我</button>
<p>计算后的值: <span id="demo"></span></p>
<script>
var numbers = [2, 45, 30, 100];
function getSum(total, num) {
return total - num;
}
function myFunction(item) {
document.getElementById("demo").innerHTML = numbers.reduceRight(getSum);
}
</script>
计算后的值: 23
JavaScript reverse() 方法
定义和用法
reverse() 方法用于颠倒数组中元素的顺序。
语法
array.reverse()
返回值
| 类型 | 描述 |
|---|---|
| Array | 颠倒顺序后的数组 |
实例
颠倒数组中元素的顺序:
<p id="demo">单击按钮将数组反转排序。</p>
<button onclick="myFunction()">点我</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
fruits.reverse();
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
结果输出:Mango,Apple,Orange,Banana
JavaScript shift() 方法
定义和用法
shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
注意: 此方法改变数组的长度!
提示: 移除数组末尾的元素可以使用 pop() 方法。
语法
array.shift()
返回值
| 类型 | 描述 |
|---|---|
| 任何类型(*) | 数组原来的第一个元素的值(移除的元素)。 |
*:数组元素可以是一个字符串,数字,数组,布尔,或者其他对象类型。
实例
从数组中移除元素:
<p id="demo">单击按钮删除数组的第一个元素。</p>
<p id="demo2"></p>
<button onclick="myFunction()">点我</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
var delell = fruits.shift();
var x=document.getElementById("demo");
x.innerHTML= '删除后数组为:' + fruits;
document.getElementById("demo2").innerHTML= '删除的元素是:' + delell;
}
</script>
结果输出::Orange,Apple,Mango
JavaScript Array some() 方法
定义和用法
some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。
some() 方法会依次执行数组的每个元素:
如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。
如果没有满足条件的元素,则返回 false。
注意:
some() 不会对空数组进行检测。
some() 不会改变原始数组。
语法
array.some(function(currentValue,index,arr),thisValue)
参数说明
| 参数 | 描述 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| function(currentValue, index,arr) | 必须。函数,数组中的每个元素都会执行这个函数 函数参数:
| ||||||||
| thisValue | 可选。对象作为该执行回调时使用,传递给函数,用作 “this” 的值。 如果省略了 thisValue ,”this” 的值为 “undefined” |
实例1
检测数组中是否有元素大于 18:
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var ages = [3, 10, 18, 20];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.some(checkAdult);
}
</script>
输出结果为:true
实例2
检测数组 ages 中是否有元素大于输入框输入的值:
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>判断结果: <span id="demo"></span></p>
<script>
var ages = [4, 12, 16, 20];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.some(checkAdult);
}
</script>
判断结果: true
JavaScript Array slice() 方法
定义和用法
slice() 方法可从已有的数组中返回选定的元素。
slice()方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。
注意: slice() 方法不会改变原始数组。
语法
array.slice(start, end)
参数 Values
| 参数 | 描述 |
|---|---|
| start | 可选。规定从何处开始选取。如果是负数,那么它规定从数组尾部开始算起的位置。如果该参数为负数,则表示从原数组中的倒数第几个元素开始提取,slice(-2) 表示提取原数组中的倒数第二个元素到最后一个元素(包含最后一个元素)。 |
| end | 可选。规定从何处结束选取。该参数是数组片断结束处的数组下标。如果没有指定该参数,那么切分的数组包含从 start 到数组结束的所有元素。如果该参数为负数, 则它表示在原数组中的倒数第几个元素结束抽取。 slice(-2,-1) 表示抽取了原数组中的倒数第二个元素到最后一个元素(不包含最后一个元素,也就是只有倒数第二个元素)。 |
返回值
| Type | 描述 |
|---|---|
| Array | 返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。 |
实例1
在数组中读取元素:
<p id="demo">点击按钮截取数组下标 1 到 2 的元素。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"];
var citrus = fruits.slice(1,3);
var x=document.getElementById("demo");
x.innerHTML=citrus;
}
</script>
输出结果:Orange,Lemon
实例2
使用负值从数组中读取元素:
<p id="demo">点击按钮截取第三个和第四个元素,使用负数。</p>
<p id="demo2">这里显示截取最后三个元素,使用负数。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"];
var myBest = fruits.slice(-3,-1);
var myBest2 = fruits.slice(-3);
var x=document.getElementById("demo");
x.innerHTML=myBest;
var x2=document.getElementById("demo2");
x2.innerHTML=myBest2;
}
</script>
输出结果:
Lemon,Apple
Lemon,Apple,Mango
实例3
截取字符串:
<p>使用 slice() 截取字符串。</p>
<script>
var str="www.baidu.com!";
document.write(str.slice(4)+"<br>"); // 从第 5 个字符开始截取到末尾
document.write(str.slice(4,10)); // 从第 5 个字符开始截取到第10个字符
</script>
输出结果:
baidu.com!
baidu.
JavaScript sort() 方法
定义和用法
sort() 方法用于对数组的元素进行排序。排序顺序可以是字母或数字,并按升序或降序。默认排序顺序为按字母升序。
注意:
当数字是按字母顺序排列时 ”40″ 将排在 ”5″ 前面。
使用数字排序,你必须通过一个函数作为参数来调用。
函数指定数字是按照升序还是降序排列。
这些说起来可能很难理解,你可以通过本页底部实例进一步了解它。
注意: 这种方法会改变原始数组!
语法
array.sort(sortfunction)
参数 Values
| 参数 | 描述 |
|---|---|
| sortfunction | 可选。规定排序顺序。必须是函数。 |
返回值
| Type | 描述 |
|---|---|
| Array | 对数组的引用。请注意,数组在原数组上进行排序,不生成副本。 |
实例1
数组排序:
<p id="demo">单击按钮升序排列数组。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.sort();
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
输出结果:Apple,Banana,Mango,Orange
实例2
数字排序(数字和升序):
<p id="demo">单击按钮升序排列数组。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var points = [40,100,1,5,25,10];
points.sort(function(a,b){return a-b});
var x=document.getElementById("demo");
x.innerHTML=points;
}
</script>
输出结果:1,5,10,25,40,100
实例3
数字排序(数字和降序):
<p id="demo">单击按钮降序排列数组。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var points = [40,100,1,5,25,10];
points.sort(function(a,b){return b-a});
var x=document.getElementById("demo");
x.innerHTML=points;
}
</script>
输出结果:100,40,25,10,5,1
实例4
数字排序 (字母和降序):
<p id="demo">单击按钮排列数组。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.sort();
fruits.reverse();
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
输出结果:Orange,Mango,Banana,Apple
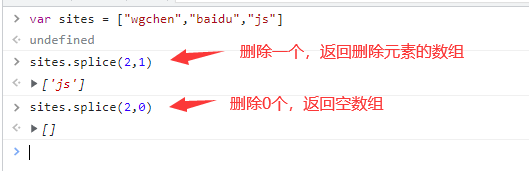
JavaScript splice() 方法
定义和用法
splice() 方法用于添加或删除数组中的元素。
注意:这种方法会改变原始数组。
返回值
如果仅删除一个元素,则返回一个元素的数组。 如果未删除任何元素,则返回空数组。

JavaScript Array toString() 方法
定义和用法
toString() 方法可把数组转换为字符串,并返回结果。
注意: 数组中的元素之间用逗号分隔。
语法
array.toString()
返回值
| 类型 | 描述 |
|---|---|
| String | 数组的所有值用逗号隔开 |
实例
将数组转换为字符串:
<p id="demo">点击按钮将数组转为字符串并返回。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var str = fruits.toString();
var x=document.getElementById("demo");
x.innerHTML= str;
}
</script>
输出结果:Banana,Orange,Apple,Mango
JavaScript unshift() 方法
定义和用法
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
注意: 该方法将改变数组的数目。
提示: 将新项添加到数组末尾,请使用 push() 方法。
语法
array.unshift(item1,item2, ..., itemX)
参数 Values
| 参数 | 描述 |
|---|---|
| item1,item2, …, itemX | 可选。向数组起始位置添加一个或者多个元素。 |
返回值:Type 描述 Number 数组新长度
实例
将新项添加到数组起始位置:
<p id="demo">单击按钮在数组中插入元素。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.unshift("Lemon","Pineapple");
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
输出结果:Lemon,Pineapple,Banana,Orange,Apple,Mango
JavaScript Array valueOf() 方法
定义和用法
valueOf() 方法返回 Array 对象的原始值。该原始值由 Array 对象派生的所有对象继承。
valueOf() 方法通常由 JavaScript 在后台自动调用,并不显式地出现在代码中。
注意: valueOf() 方法不会改变原数组。
语法
array.valueOf()
返回值
| Type | 描述 |
|---|---|
| Array | valueOf() 返回数组值 |
实例
valueOf() 是数组对象的默认方法。
<p id="demo">单击按钮返回数组。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x=document.getElementById("demo");
x.innerHTML=fruits.valueOf();
}
</script>
输出结果:Banana,Orange,Apple,Mango
相关文章
- javascript - 闭包之一些常见的写法
- [ Javascript ] JavaScript中的定时器(Timer) 是怎样工作的!
- JavaScript 29. let 和 const
- JavaScript - 根据对象键名(属性)删除匹配项,移除对象的某个属性、键值对(2 种效率较高的解决方案)
- JavaScript 如何从引用类型(Array 、 Object)创建一个新的对象
- 如何选择Javascript模板引擎(javascript template engine)?
- 【JavaScript】重温Javascript继承机制
- JavaScript对象编程-第3章
- JavaScript对象编程-第3章
- ES6新特性:Javascript中内置的延迟对象Promise
- 《移动网页设计与开发 HTML5+CSS3+JavaScript》—— 2.3 语义标记的重要性
- 《HTML5和JavaScript Web应用开发》——2.6 QA和设备测试
- JSON字符串于JavaScript对象区别
- 初识JavaScript
- jsdoc注释规范工具(使用 JSDoc 3 自动生成 JavaScript API 文档)
- 华为OD机试 - 卡片组成的最大数字(JavaScript) | 机试题+算法思路+考点+代码解析 【2023】
- 【web前端(二十九)】javascript_类和对象的定义方法
- 【原生JS组件】javascript 运动框架
- 【javascript】如何在Javascript中创造map对象?
- javaScript遍历对象、数组总结(转载)
- 2021年JavaScript面试总结查错、复习
- JavaScript之面向对象学习五(JS原生引用类型Array、Object、String等等)的原型对象介绍
- 深入理解JavaScript系列(32):设计模式之观察者模式
- 深入理解JavaScript系列(12):变量对象(Variable Object)

