《HTML5和JavaScript Web应用开发》——2.6 QA和设备测试
2023-09-11 14:17:44 时间
因为当前移动市场主要属于Android和iOS,进行基于WebKit的测试相当简单,我们可以像平常在桌面浏览器那样进行测试,然后在某个版本的WebKit支持的目标移动设备上运行。但是,在桌面版本的Chrome或者Safari上测试应用,并不意味着在所有基于WebKit的移动浏览器上都能正常工作,也不意味着WebKit能够完全代表移动Web。
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
本节书摘来自异步社区《HTML5和JavaScript Web应用开发》一书中的第2章,第2.6节,作者:【美】Wesley Hales著,更多章节内容可以访问云栖社区“异步社区”公众号查看
2.6 QA和设备测试除了确定将要支持的浏览器外,你还需要一个简单的开发和测试方法。根据项目的规模,企业开发和QA周期可能很昂贵,所以建立合适的快速开发和测试环境是成功的关键。
因为当前移动市场主要属于Android和iOS,进行基于WebKit的测试相当简单,我们可以像平常在桌面浏览器那样进行测试,然后在某个版本的WebKit支持的目标移动设备上运行。但是,在桌面版本的Chrome或者Safari上测试应用,并不意味着在所有基于WebKit的移动浏览器上都能正常工作,也不意味着WebKit能够完全代表移动Web。我们应该尽可能多地在基于W3C标准的目标平台上测试。
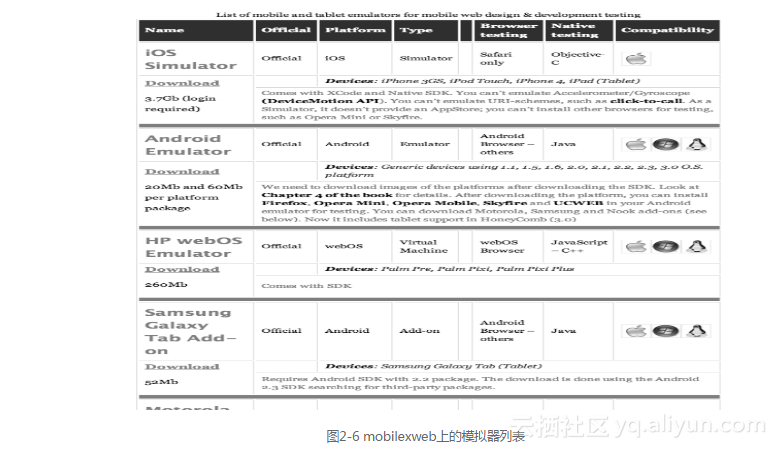
测试基于移动HTML5应用的最佳方法是使用你所针对的物理设备(或者模拟器)。作为一项开发人员服务,《Programming the Mobile Web》(O’Reilly)的作者Max Firtman很好地标识了可用的模拟器,并维护一个最新列表,你可以在mobilexweb网站上找到,如图2-6所示。
花一点时间确定需要的模拟器,为下一章的学习做好准备。下章将研究硬件加速问题的调试方法,研究所有远程调试技术,并学习跨浏览器的开发。
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- 用javascript写一个emoji表情插件
- JavaScript进行WebSocket字节流通讯示例
- Win10系列:JavaScript写入和读取文件
- [Javascript] Link to Other Objects through the JavaScript Prototype Chain (Object.setPrototypeOf())
- [Javascript] Wait for the Fastest JavaScript Promise to Be Fulfilled with Promise.any()
- [Javascript] Construct a Regex to Match Twitter Mentions with Regexr
- [Javascript] Delegate JavaScript (ES6) generator iteration control
- [Javascript] Iterate Over Items with JavaScript's for-of Loop
- [Javascript] Decorators in JavaScript
- [Javascript] Array methods in depth - indexOf
- 用JavaScript,获取Table中指定的行、列
- JavaScript学习复习
- [Javascript] Filter out Duplicates from Flat JavaScript Array with array.filter / reduce / Set
- [Javascript] Wait for Multiple JavaScript Promises to Settle with Promise.allSettled()
- [Javascript] Await a JavaScript Promise in an async Function with the await Operator
- [Javascript] Convert a Callback-Based JavaScript Function to a Promise-Based One
- [WASM] Set up wasm-bindgen for easy Rust/JavaScript Interoperability
- [Javascript] An Introduction to JSPM (JavaScript Package Manager)
- [Javascript] Gradient Fills on the HTML5 Canvas
- JavaScript Source Map 详解
- JavaScript基础语法(运算符)
- 【华为OD机试 2023】获取最大软件版本号(C++ Java JavaScript Python)
- javascript实现一行文字随不同设备自适应改变字体大小至字数完全展示
- Javascript创建对象的学习和使用
- web前端Javascript开发学习之JavaScript中的预编译如何进行

