【Vue】项目打包部署到iis服务器中
一、 将Vue项目打包
切换到项目目录下,输入cnpm run build 打包,后面可以接上"参数" ,例如:npm run build:stage 对应package.json里的 "scripts"以道达到不同构建模式的效果

 等待打包完成
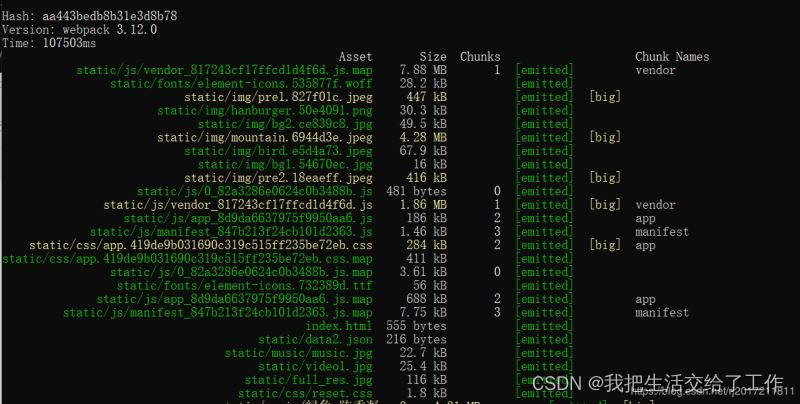
等待打包完成
npm 和 cnpm 的区别
(1) 两者之间只是 node 中包管理器的不同。
(2) npm是node官方的包管理器。cnpm是个中国版的npm,是淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm。
(3)如果因为网络原因无法使用npm下载,那cnpm这个就派上用场了。
一定切记切记,npm和cnpm只是下载的地址不同,npm是从国外下载东西,cnpm是从国内下载东西。
“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”
二 、URL 重写
访问我们的一个url(无此问题可直接跳过次部分内容)

原因是vue不是根据项目目录的地址访问的,是根据vue-router转发路由访问url,在这里我们应该进行url rewrite
url write的方式有两种,一种是在iis下载url rewrite工具配置规则
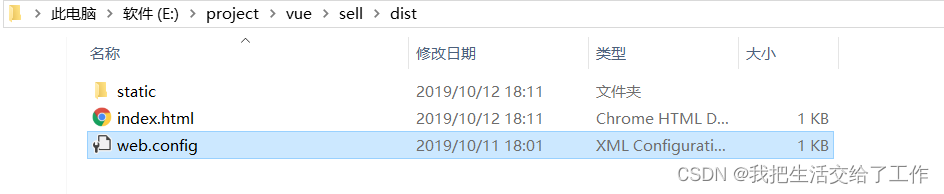
另一种是配置web.config文件,我用的是第二种
web.config内容<?xml version="1.0" encoding="UTF-8"?>
将该文件拷贝到打包好根目录下面

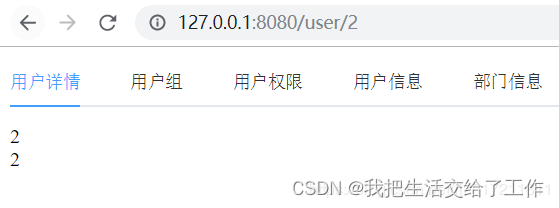
发现成功访问到我们的url

来源
项目放到iis服务器,怎么将Vue项目打包部署到iis服务器中
npm 和 cnpm 的区别
没有粉丝,没有评论,甚至连读者都没有。因为自己写的烂,因为自己水平有限,所以自己的作品一经发出就石沉大海了,得不到任何的回信,就好像自己写的东西是给自己看的。自己的作品怎么看都好像不够完美,全身的毛病,所以读者不喜欢也很正常对吧!
其实最让我开心的是有些读者们夸我文笔不错,或许是有人第一次这样夸我的缘故吧!又或许是我写的东西没什么人认可,我感受到了一种前所未有的激动,对于未来的憧憬,对自己写下去的动力。
因为有你们,我的写作之路才不孤独,因为有你们,我才能坚持到现在,如果有一天我真的写出圈了,或许我们可以整个交流会之类的,到时候促膝长谈。
“书山有路勤为径,学海无涯苦作舟。”写作苦是苦了点,整得我差点就想放弃了,不过还好有你们。我也不急着成功,因为没有个几十年如一日的坚持,哪能轻易成功?
茫茫文海无人意,天下有君识吾心。文海很孤独,但是有诸君,便足以令我至千里。
相关文章
- (尚031)Vue_案例_自定义事件(组件间通信第2种方式:vue自定义事件)
- vue - rimraf
- 【Vue】render函数使用和详解
- Laravel + Vue + element-ui 【前端项目一】vue 实现查看更多 5
- 【Vue】组件命名报错 “Component name “XXX“ should always be multi-word”的解决方法
- 【Vue】通过v-for循环在html元素中渲染应用(图文+完整示例)
- vue 项目中 自定义 webpack 的 配置文件(webpack.config.babel.js)
- vue 仿ele 开发流程
- Vue - 解决 v-html 指令(或其他解析插件)富文本解析图片无法自适应宽高问题(图片超出屏幕宽度且不受控)
- Vue——详解MVVM模型在vue中的使用
- webpack4+vue打包简单入门
- vue 3.0 项目搭建移动端 (二) Vue-router: router-link 与 router-view keep-alive
- vue图表
- vue的定位
- VUE-005-axios常用请求参数设置方法
- 【Vue】vue基础语法——computed计算、watch监听、class和style,最后回顾JavaScript里面的常用方法(vue学习day03)
- vue学习笔记七:Jquery VS Vue之杂项方法明细对照
- vue文档摘录九:Vue Router
- Vue项目(vuecli3.0搭建)集成高德地图实现路线轨迹绘制
- vue-cli3项目打包后,在自己搭的服务器上访问打包好的页面空白,处理方法
- [js高手之路] vue系列教程 - vue的基本用法与常见指令(1)
- Vue背景图打包之后访问路径错误
- Vue组件间通信6种方式
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
- SpringBoot+Vue实现的文件管理系统 附带详细运行指导视频
- Vue学习第14天——vue自定义事件及详细代码演示
- VUE 路由
- VUE 安装和运行

