Axios 异步通信、计算属性、插槽slot
什么是Axios
Axios是一个开源的可以用在浏览器端和NodeJS 的异步通信框架,她的主要作用就是实现AJAX异步通信,其功能特点如下:
● 从浏览器中创建XMLHttpRequests
● 从node.js创建http请求
● 支持Promise API [JS中链式编程]
● 拦截请求和响应
● 转换请求数据和响应数据
● 取消请求
● 自动转换JSON数据
● 客户端支持防御XSRF (跨站请求伪造)
GitHub: https://github.com/axios/axios
中文文档: http://www.axios-js.com/
为什么要使用Axios
由于Vue.js 是一个视图层框架,并且作者(尤雨溪)严格准守SoC (关注度分离原则) ,所以Vue.js并不包含AJAX的通信功能,为了解决通信问题,作者单独开发了一个名为vue-resource的插件,不过在进入2.0 版本以后停止了对该插件的维护并推荐了Axios 框架。少用jQuery,因为它操作Dom太频繁!
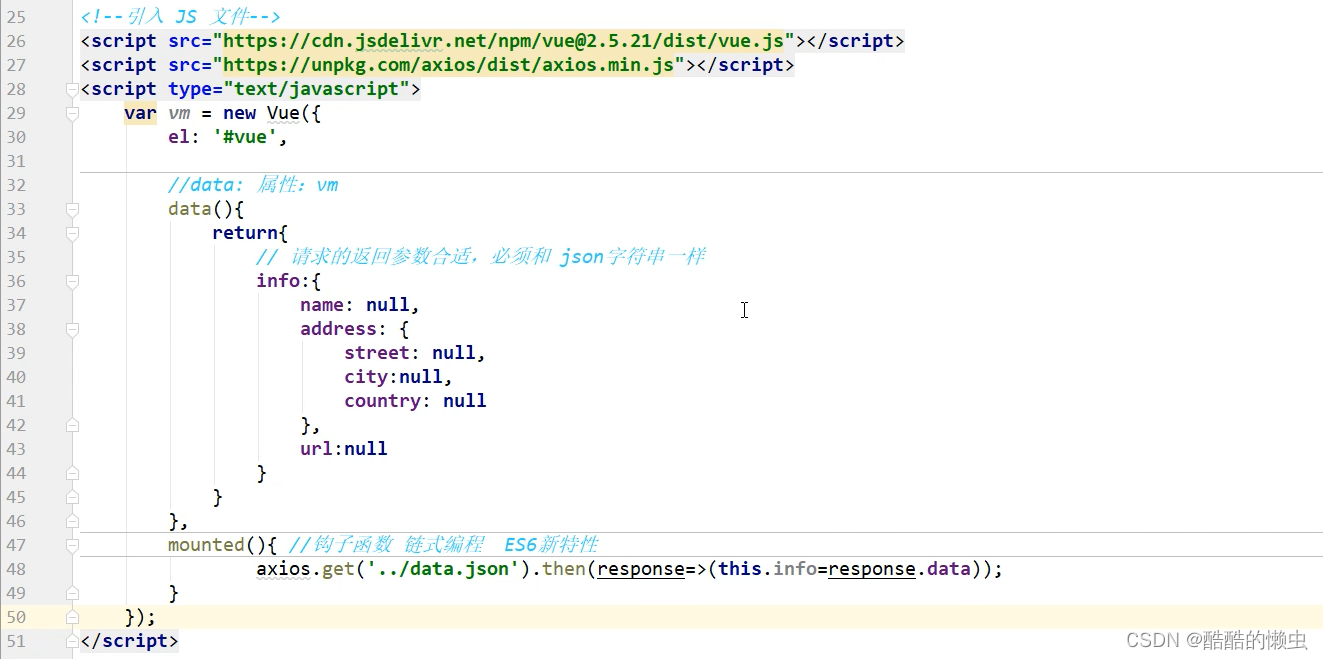
第一个Axios应用程序
咱们开发的接口大部分都是采用JSON格式,可以先在项目里模拟一段JSON数据,数据内容如下:创建一个名为data.json的文件并填入上面的内容,放在项目的根目录下

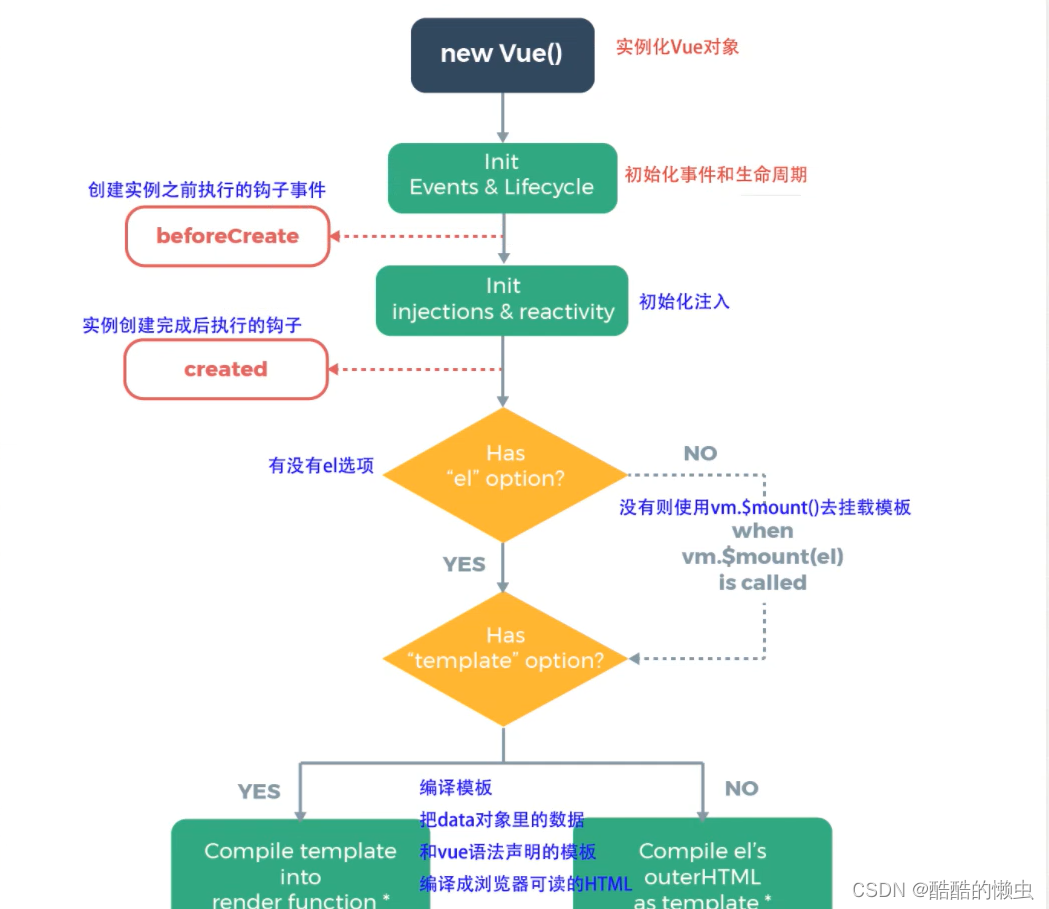
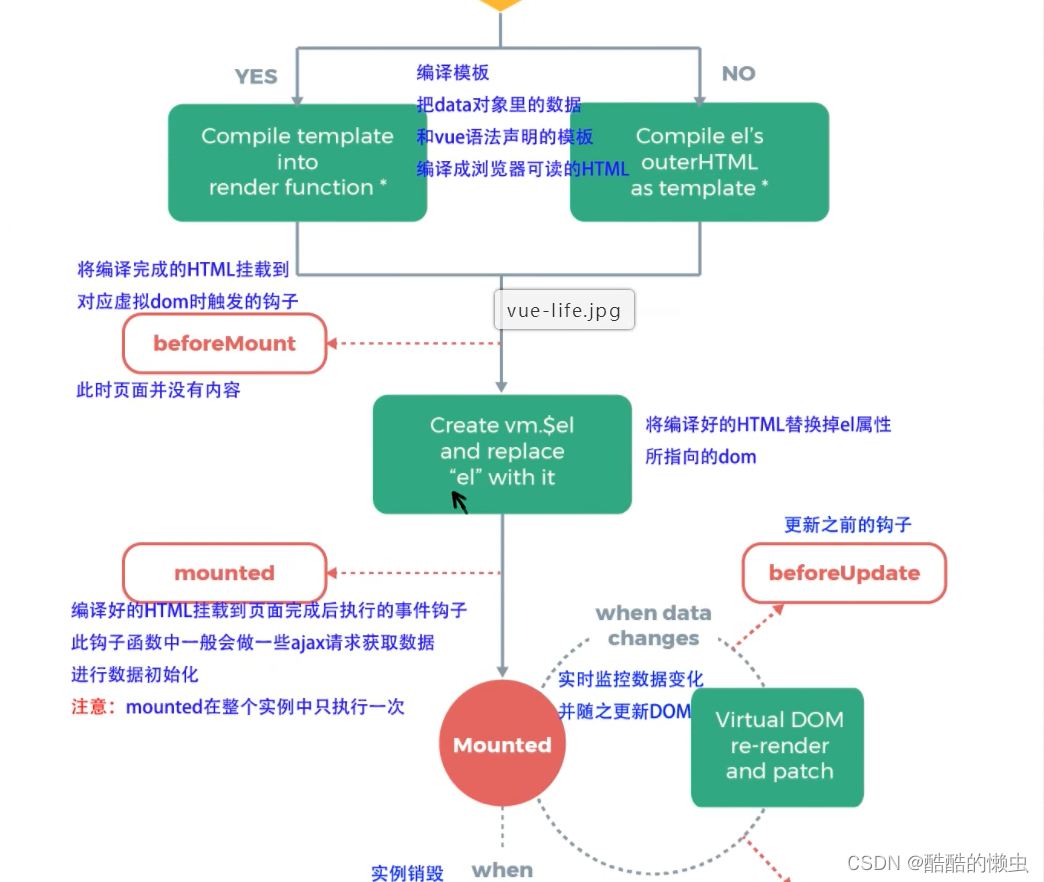
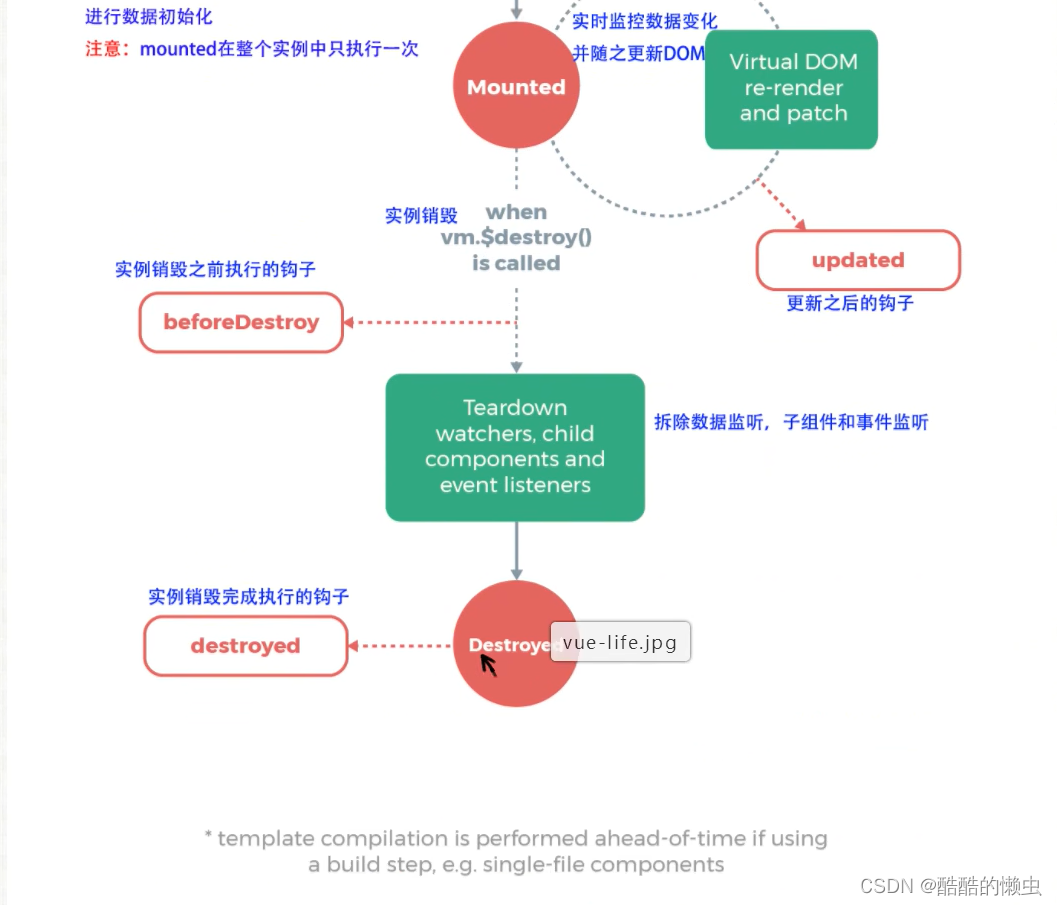
官方文档: https://cn.vuejs.org/v2/guide/instance.html #生命周期图示
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载DOM、渲染更新→渲染、卸载等一系列过程, 我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册JS方法,可以让我们用自己注册的JS方法控制整个大局,在这些事件响应方法中的this直接指向的是Vue的实例。



什么是计算属性
计算属性的重点突出在属性两个字上(属性是名词),首先它是个属性其次这个属性有计算的能力(计算是动词),这里的计算就是个函数;简单点说,它就是-一个能够将计算结果缓存起来的属性(将行为转化成了静态的属性),仅此而已;可以想象为缓存!
计算属性:计算出来的结果,保存在属性中~,内存中运行:虚拟Dom

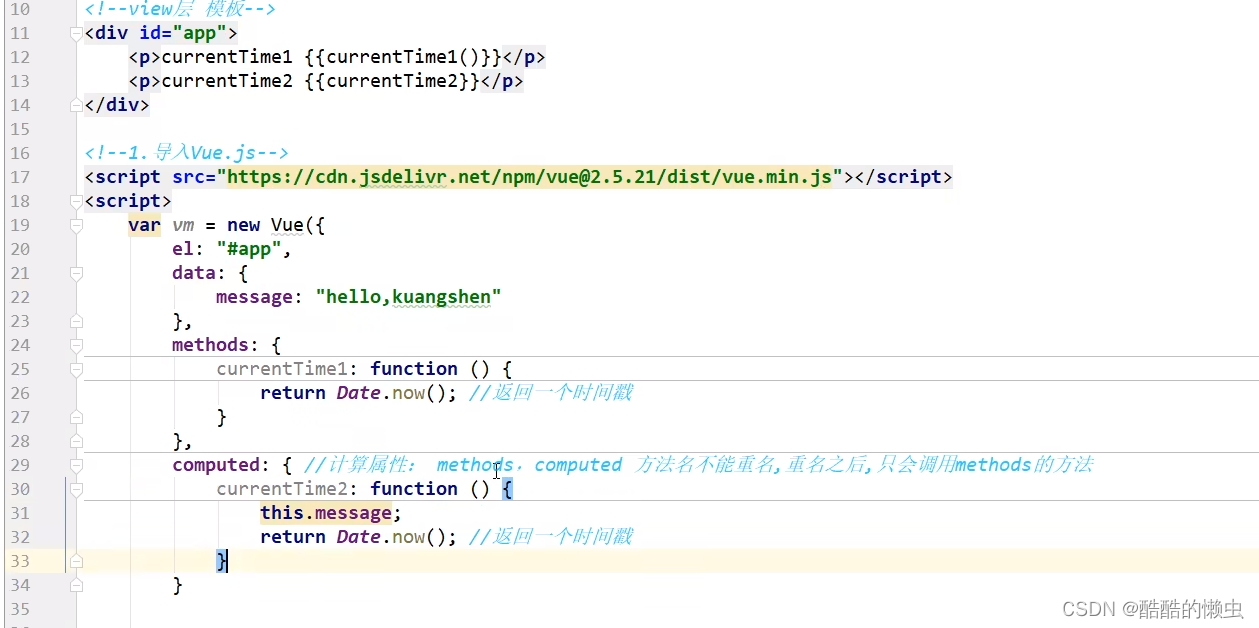
注意: methods和com puted里的东西不能重名
说明:
●methods:定义方法,调用方法使用currentTime1(), 需要带括号
●computed:定义计算属性,调用属性使用currentTime2, 不需要带括号; this.message是为了能够让currentTime2观察到数据变化而变化
●如何在方法中的值发生了变化,则缓存就会刷新! 可以在控制台使用vm.message=“qinjiang”,改变下数据的值,再次测试观察效果!
结论:
调用方法时,每次都需要进行计算,既然有计算过程则必定产生系统开销,那如果这个结果是不经常变化的呢?此时就可以考虑将这个结果缓存起来,采用计算属性可以很方便的做到这一点,计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销;
内容分发
在Vue.js中我们使用 <slot> 元素作为承载分发内容的出口,作者称其为插槽,可以应用在组合组件的场景中;
测试
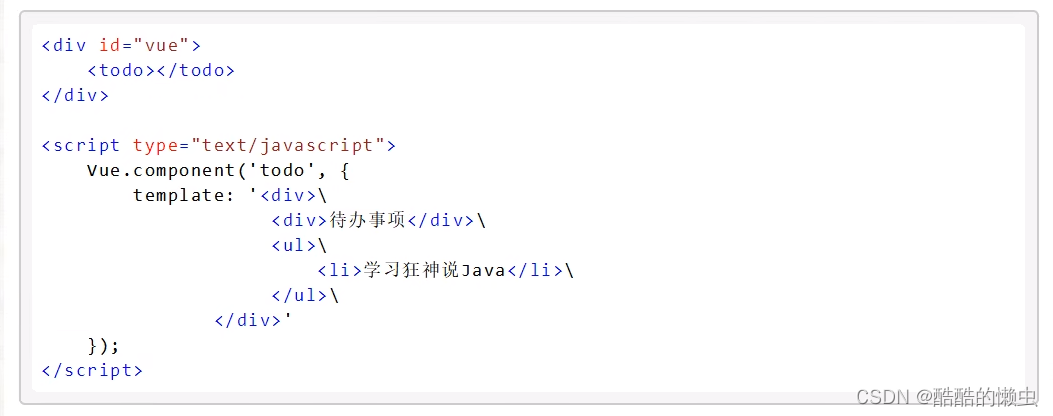
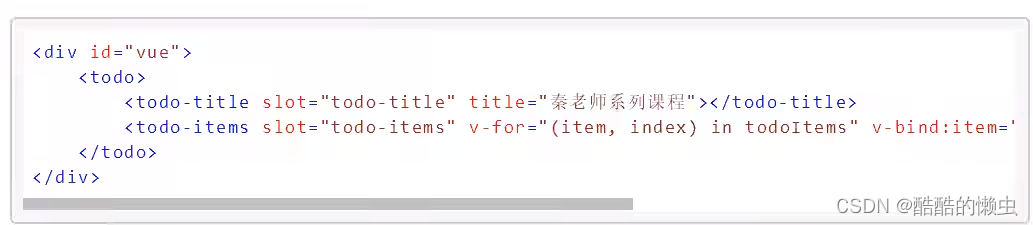
比如准备制作一个待办事项组件(todo) ,该组件由待办标题(todo-title) 和待办内容(todo-items)组成,但这三个组件又是相互独立的,该如何操作呢?
第一步:定义一个待办事项的组件

第二步:我们需要让,待办事项的标题和值实现动态绑定,怎么做呢?我们可以留出一个插槽!
1-将上面的代码留出一个插槽,即slot

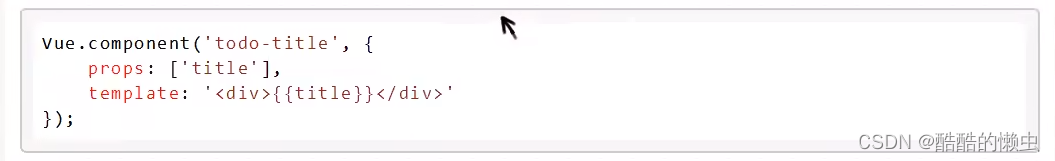
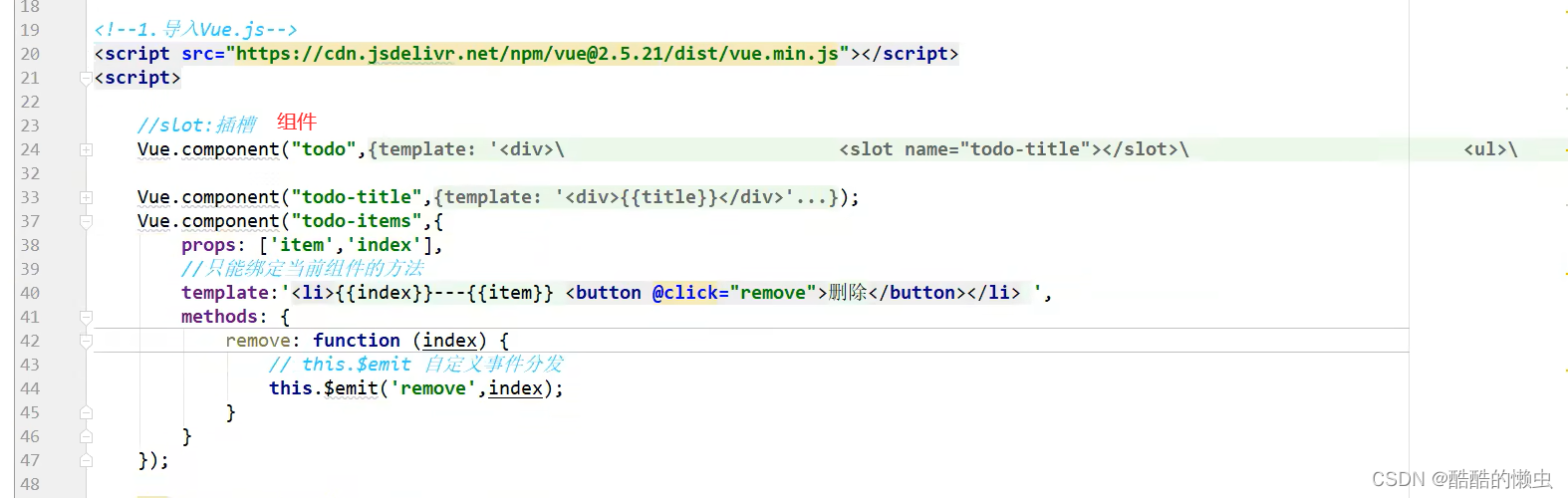
2-定义一个名为todo-title的待办标题组件和todo-items的待办内容组件


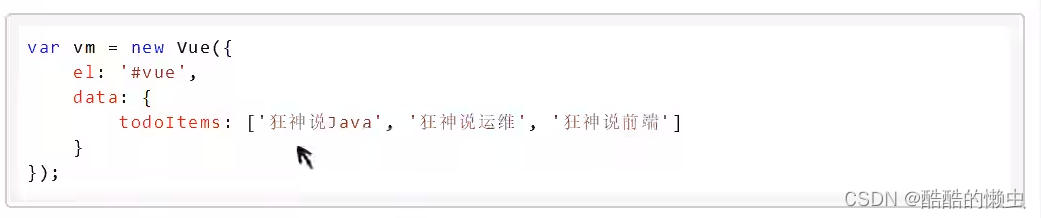
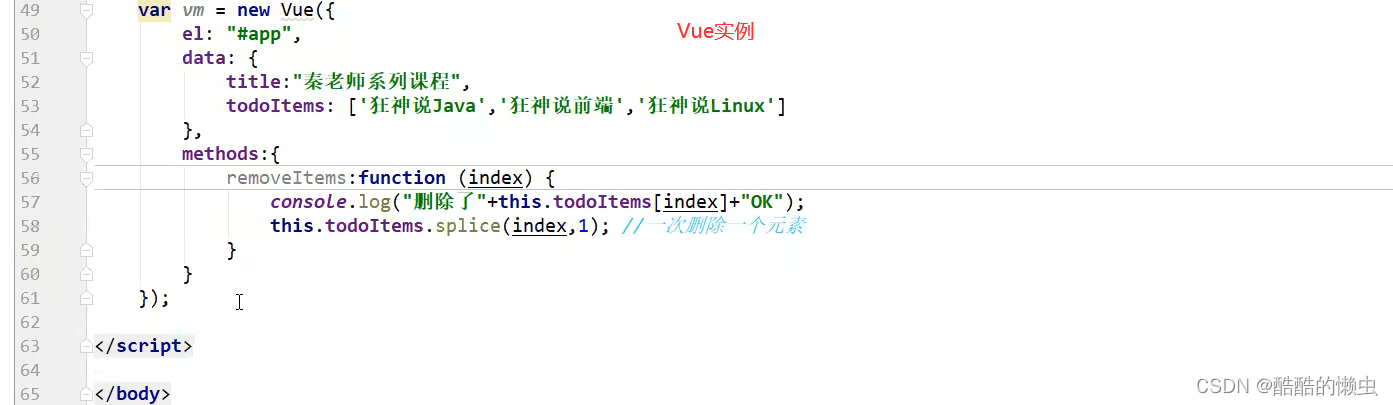
3-实例化Vue并初始化数据

4-将这些值,通过插槽插入

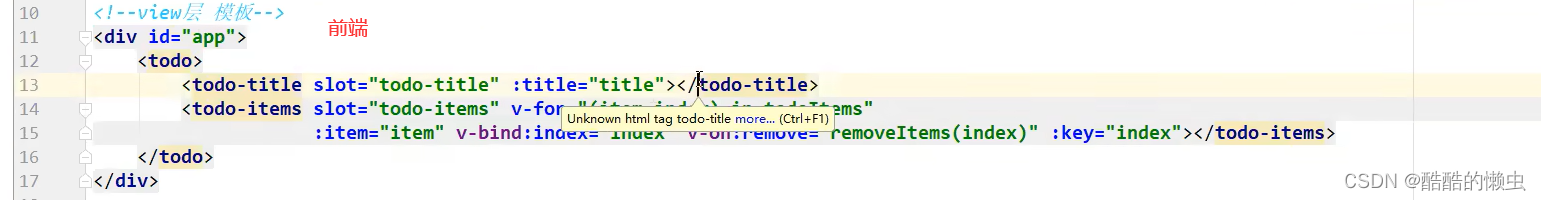
说明:我们的todo-title和todo-items组件分别被分发到了todo组件的todo-title 和todo-items插槽中
自定义事件
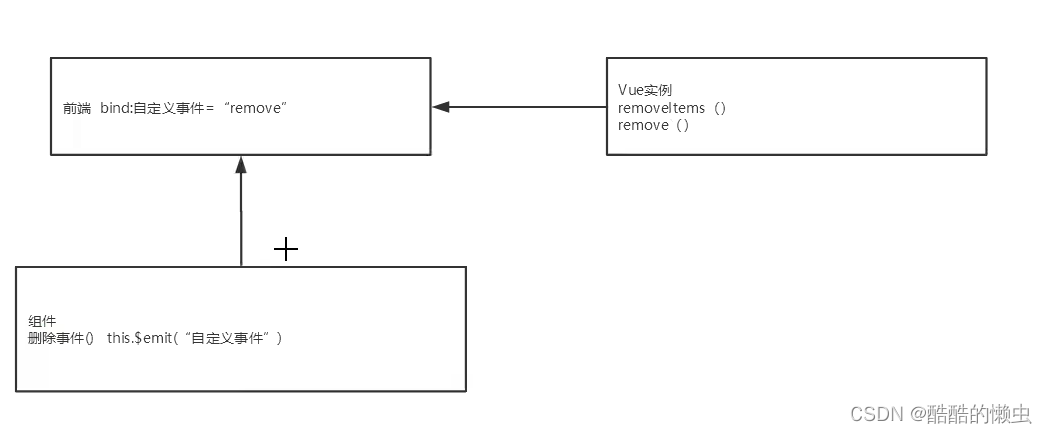
通过以上代码不难发现,数据项在Vue的实例中,但删除操作要在组件中完成,那么组件如何才能删除Vue实例中的数据呢?此时就涉及到参数传递与事件分发了,Vue为我们提供了自定义事件的功能很好的帮助我们解决了这个问题;使用this.$emit(‘自定义事件名’,参数),操作过程如下:




已学
- 基础语法
- 条件判断if for
- 网络通信: axios
- 组件以及界面布局
Vue入门小结
核心:数据驱动、组件化
优点:借鉴了AngulaJS的模块化开发和React的虚拟Dom ,虚拟Dom就是把Dom操作放到内存中执行;
常用的属性:
● v-if
● v-else-if
● V-else
● v-for
● v-on绑定事件,简写 @
● v-model数据双向绑定
● v-bind给组件绑定参数,简写 :
组件化: .
● 组合组件slot插槽
● 组件内部绑定事件需要使用到 this. $emit(“事件名”,参数) ;
● 计算属性的特色,缓存计算数据
遵循SoC关注度分离原则,Vue是纯粹的视图框架,并不包含,比如Ajax之类的通信功能,为了解决通信问题,我们需要使用Axios框架做异步通信;
说明
Vue的开 发都是要基于NodeJS,实际开发采用vue-cli脚手架开发,vue-router路由,vuex做状态管理; Vue UI,界面我们一般使用ElementUI(饿了么出品),或者ICE(阿里巴巴出品!)来快速搭建前端项目~
相关文章
- Vue的computed(计算属性)使用实例之TodoList
- 教程-Delphi中Spcomm使用属性及用法详解
- Python类属性的延迟计算
- knockoutjs 静动态数据、行为绑定,计算属性及Sync同步更新 Value值更新事件控制
- 让IE支持placeholder属性
- 《从零开始学Swift》学习笔记(Day 50)——扩展计算属性、方法
- vue计算属性:computed示例
- C# DataRow.ItemArray 属性
- 使用DOM Breakpoints找到修改属性的Javascript代码
- TypeScript里get属性的实现
- Angular应用页面里_ngcontent属性的生成逻辑
- 授人以渔 - 如何查找 SAP UI5 官网上没有提到的控件属性的使用明细试读版
- iOS swift 设置电量 计算属性实例
- 常用DOM方法和属性 小结
- Python编程语言学习:python语言中快速查询python自带模块&函数的用法及其属性方法、如何查询某个函数&关键词的用法、输出一个类或者实例化对象的所有属性和方法名之详细攻略
- Android 11.0 12.0无源码apk设置默认启动Launcher的相关属性
- 你知道,什么时候用Vue计算属性吗?
- 使用resultMap实现ibatis复合数据结构查询(1.多重属性查询;2.属性中含有列表查询)
- Vue学习之--------计算属性(2022/7/9)
- 【Android Gradle 插件】LintOptions 配置 ⑤ ( absolutePaths 属性配置 | check 属性配置 | checkAllWarnings 属性配置 )
- 前端MVC Vue2学习总结(三)——模板语法、过滤器、计算属性、观察者、Class 与 Style 绑定
- 【Spring注解驱动开发】如何使用@Value注解为bean的属性赋值,我们一起吊打面试官!
- 简搭(jabdp)属性配置之表单属性
- leaflet配置Zoom属性,个性化放大缩小按钮(示例代码027)
- 【机器学习】不同决策树的节点分裂准则(属性划分标准)
- Vue3中computed计算属性函数
- 04-计算属性
- Qt编写控件属性设计器10-导出xml

