使用DOM Breakpoints找到修改属性的Javascript代码
2023-09-14 09:02:41 时间
使用Chrome开发者工具的DOM断点功能可以让您快速找到修改了某一个DOM元素的Javascript代码。
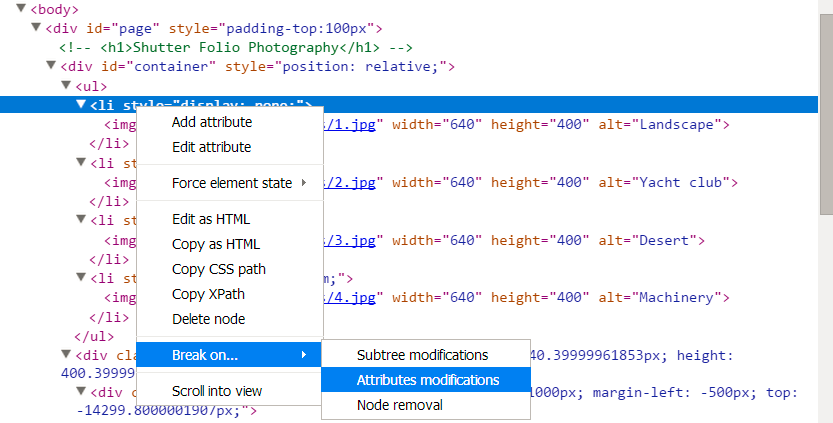
在Chrome开发者工具里,选中想要监控的DOM元素,点击右键,选择Break on->Attributes modifications:

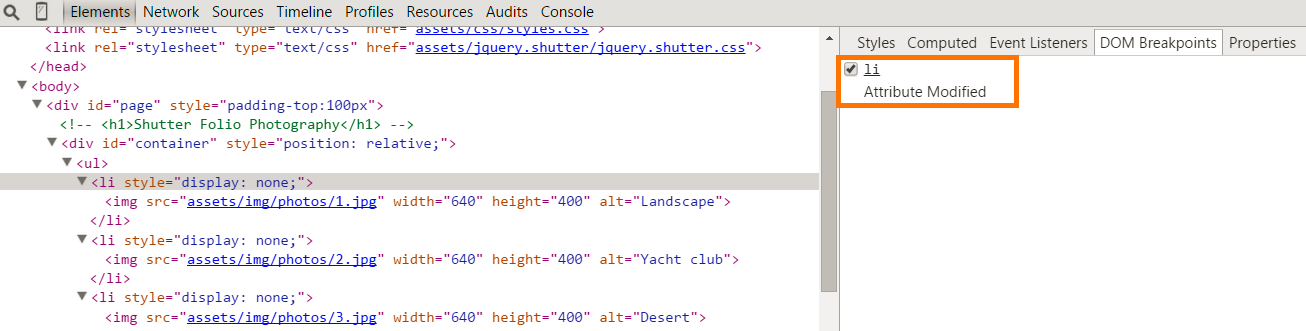
之后在DOM Breakpoints的tab里能看到对应的断点:

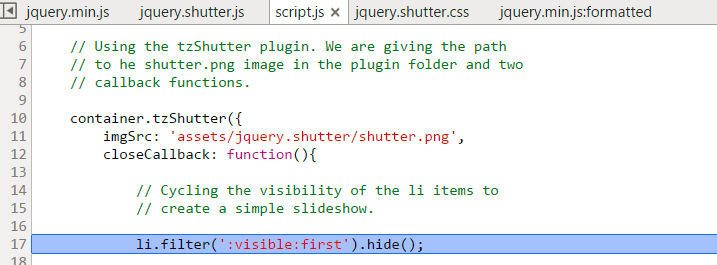
然后回到Chrome里继续操作,Chrome开发者工具的调试器就会自动在DOM的属性发生变化的地方停下来:

从调试器的调用上下文能了解到是下图第17行的hide方法设置了display:none的属性导致DOM断点的触发。

要获取更多Jerry的原创技术文章,请关注公众号"汪子熙":

相关文章
- JavaScript の 内容属性(HTML属性attribute)和 DOM 属性(property)
- Javascript String类的属性及方法
- javascript里的post和get有什么区别
- 基于HTML,css,jQuery,JavaScript,MySQL搭建博客系统
- JavaScript 计时事件
- [Javascript] Get Global This
- [Javascript] Write a Generator Function to Generate the Alphabet / Numbers
- javascript的函数、创建对象、封装、属性和方法、继承
- 使用dom breakpoint找到修改属性的javascript代码
- TypeScript 编译生成的 JavaScript 源代码里的 ɵcmp 属性
- atitit.js javascript 调用c# java php后台语言api html5交互的原理与总结p97
- 通过现实生活中一个例子来理解 JavaScript Promise
- JavaScript对象根据自定义属性进行排序
- javascript file cached in server side
- 使用DOM Breakpoints找到修改属性的Javascript代码
- kotlin Android与JavaScript如何交互
- 汇总一些知名的 JavaScript 开发开源项目
- JavaScript监听属性改变
- javascript中的高阶函数, 和 类定义Function, 和apply的使用
- python web py入门(20)- javascript的变量
- JavaScript 框架(库)

