vue-ant design示例大全——按钮本地css/js资源
2023-09-14 09:14:17 时间

vue-ant design示例大全——本地css/js资源
示例资源来自官网:https://www.antdv.com/components/button-cn
在 Ant Design Vue 中我们提供了五种按钮。
- 主按钮:用于主行动点,一个操作区域只能有一个主按钮。
- 默认按钮:用于没有主次之分的一组行动点。
- 虚线按钮:常用于添加操作。
- 文本按钮:用于最次级的行动点。
- 链接按钮:一般用于链接,即导航至某位置。
以及四种状态属性与上面配合使用。
- 危险:删除/移动/修改权限等危险操作,一般需要二次确认。
- 幽灵:用于背景色比较复杂的地方,常用在首页/产品页等展示场景。
- 禁用:行动点不可用的时候,一般需要文案解释。
- 加载中:用于异步操作等待反馈的时候,也可以避免多次提交。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<link rel="stylesheet" type="text/css" href="css/antd.min.css" />
<body>
<div id="app">
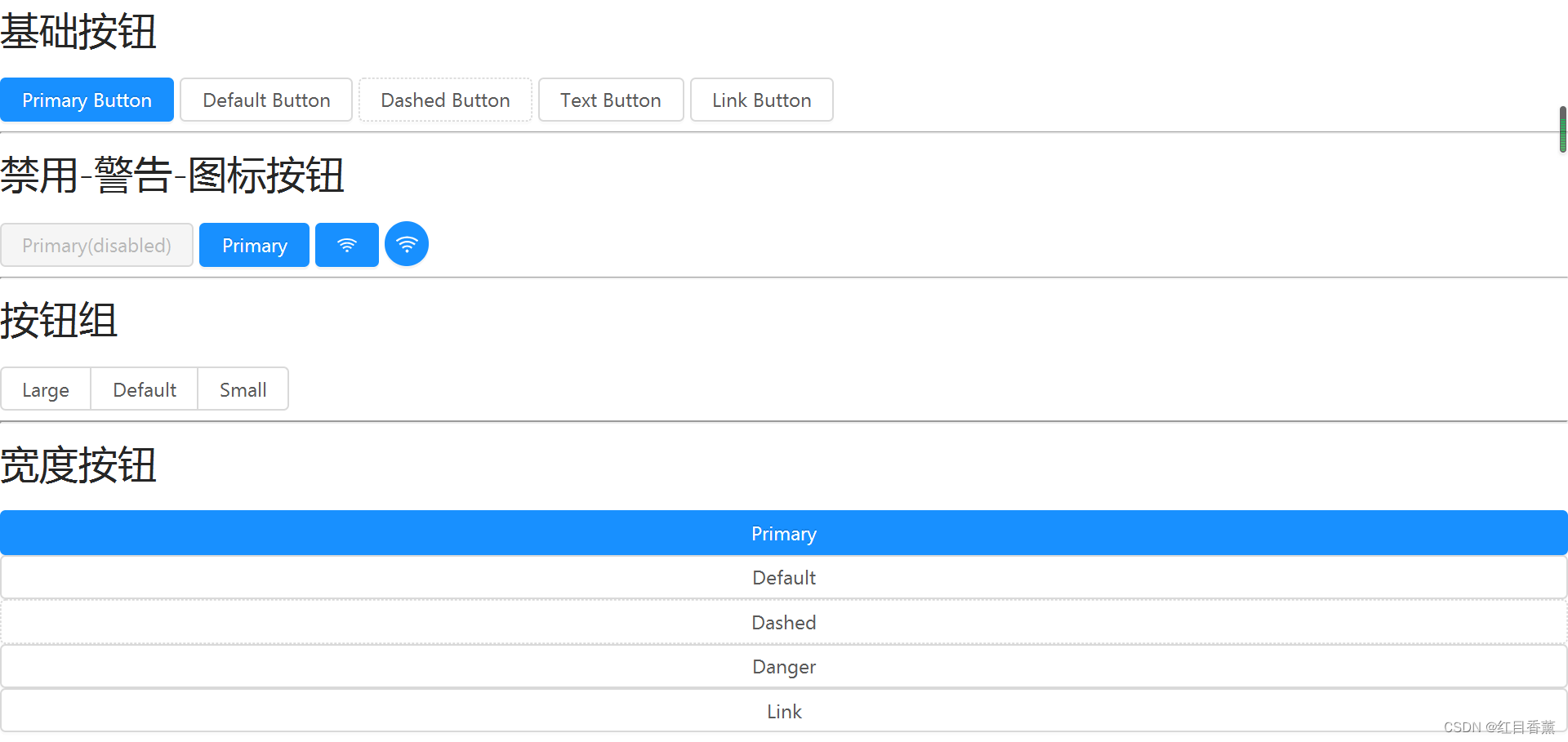
<h1>基础按钮</h1>
<a-button type="primary">Primary Button</a-button>
<a-button>Default Button</a-button>
<a-button type="dashed">Dashed Button</a-button>
<a-button type="text">Text Button</a-button>
<a-button type="link">Link Button</a-button>
<hr/>
<h1>禁用-警告-图标按钮</h1>
<a-button type="primary" disabled>Primary(disabled)</a-button>
<a-button type="primary" danger>Primary</a-button>
<a-button type="primary">
<a-icon type="wifi"></a-icon>
</a-button>
<a-button type="primary" shape="circle">
<a-icon type="wifi"></a-icon>
</a-button>
<hr/>
<h1>按钮组</h1>
<a-radio-group>
<a-radio-button value="large">Large</a-radio-button>
<a-radio-button value="default">Default</a-radio-button>
<a-radio-button value="small">Small</a-radio-button>
</a-radio-group>
<hr/>
<h1>宽度按钮</h1>
<a-button type="primary" block>Primary</a-button>
<a-button block>Default</a-button>
<a-button type="dashed" block>Dashed</a-button>
<a-button danger block>Danger</a-button>
<a-button type="link" block>Link</a-button>
</div>
<script src="js/vue.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/antd.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
new Vue({
el: "#app"
})
</script>
</body>
</html>

通过设置 Button 的属性来产生不同的按钮样式,推荐顺序为:type -> shape -> size -> loading -> disabled。
按钮的属性说明如下:
| 属性 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| block | 将按钮宽度调整为其父宽度的选项 | boolean | false | |
| danger | 设置危险按钮 | boolean | false | 2.2.0 |
| disabled | 按钮失效状态 | boolean | false | |
| ghost | 幽灵属性,使按钮背景透明 | boolean | false | |
| href | 点击跳转的地址,指定此属性 button 的行为和 a 链接一致 | string | - | |
| htmlType | 设置 button 原生的 type 值,可选值请参考 HTML 标准 | string | button | |
| icon | 设置按钮的图标类型 | v-slot | - | |
| loading | 设置按钮载入状态 | boolean | { delay: number } | false | |
| shape | 设置按钮形状 | default | circle | round | 'default' | |
| size | 设置按钮大小 | large | middle | small | middle | |
| target | 相当于 a 链接的 target 属性,href 存在时生效 | string | - | |
| type | 设置按钮类型 | primary | ghost | dashed | link | text | default | default |
事件 #
| 事件名称 | 说明 | 回调参数 | 版本 |
|---|---|---|---|
| click | 点击按钮时的回调 | (event) => void |
支持原生 button 的其他所有属性。
FAQ #
如何移除 2 个汉字之间的空格 #
根据 Ant Design 设计规范要求,我们会在按钮内(文本按钮和链接按钮除外)只有两个汉字时自动添加空格,如果你不需要这个特性,可以设置 ConfigProvider的 autoInsertSpaceInButton 为 false。
相关文章
- Vue笔记:安装配置node.js及使用vue-cli创建项目
- 结合Vue.js的前端压缩图片方案
- vue打包后空白页问题全记录 (background路径,css js404,jsonp等);
- JS框架_(Vue.js)带有星期日期的数字时钟
- JS框架_(JQuery.js)上传进度条
- Vue.js:轻量高效的前端组件化方案
- 高性能流媒体服务器EasyDSS前端重构(一)-从零开始搭建 webpack + vue + AdminLTE 多页面脚手架
- [Vue] Lazy Load a Route by using the Dynamic Import in Vue.js
- [Vue + TS] Create your own Decorators in Vue with TypeScript
- [Vue] Conditionally Render DOM Elements in Vue.js (v-if v-else v-show)
- vue.js 3.2.20:拖动创建div及移动、缩放、删除等操作
- vue-router动态路由示例
- Atitit 常用技能点体系树 os win linux android 前后端 gui h5 vue js jquery bootstrap cocos2d Jafavx wpf
- vue文件命名规范和文件夹命名规范
- vue-ant design示例大全——icon与分隔符本地css/js资源
- vue-ant design示例大全——按钮本地css/js资源
- vue element-ui 文件上传
- Vue重新渲染数据
- vue.js项目打包报错Error: You appear to be using a native ECMAScript module configuration file
- Vue——组件
- 011:vue+openlayers加载引用bing地图(多种形式)
- Vue.js 计算属性
- Vue.js 目录结构

