Vue.js 目录结构
2023-09-14 09:14:12 时间
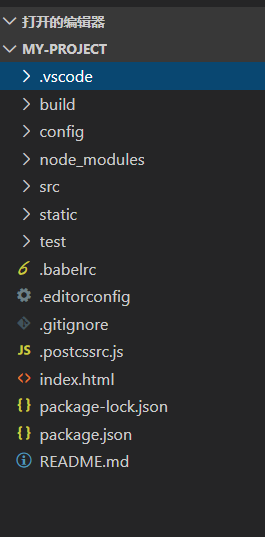
当我们初始化一个项目后目录结构是这样的:

目录解析
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:assets: 放置一些图片,如logo等。components: 目录里面放了一个组件文件,可以不用。App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。main.js: 项目的核心文件。 |
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
在前面我们打开 APP.vue 文件,代码如下(解释在注释中):
src/APP.vue
<!-- 展示模板 --><template><div id="app"><img src="./assets/logo.png"><HelloWorld/></div></template><script>import HelloWorld from './components/HelloWorld'export default {name: 'App',components: {HelloWorld}}</script><style>#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;}</style>
src/components/Hello.vue
<template><div class="hello"><h1>{{ msg }}</h1><h2>Essential Links</h2><ul><li><ahref="https://vuejs.org"target="_blank">Core Docs</a></li><li><ahref="https://forum.vuejs.org"target="_blank">Forum</a></li><li><ahref="https://chat.vuejs.org"target="_blank">Community Chat</a></li><li><ahref="https://twitter.com/vuejs"target="_blank"></a></li><br><li><ahref="http://vuejs-templates.github.io/webpack/"target="_blank">Docs for This Template</a></li></ul><h2>Ecosystem</h2><ul><li><ahref="http://router.vuejs.org/"target="_blank">vue-router</a></li><li><ahref="http://vuex.vuejs.org/"target="_blank">vuex</a></li><li><ahref="http://vue-loader.vuejs.org/"target="_blank">vue-loader</a></li><li><ahref="https://github.com/vuejs/awesome-vue"target="_blank">awesome-vue</a></li></ul></div></template><script>export default {name: 'HelloWorld',data () {return {msg: '云 Vue.js 教程'}}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>h1, h2 {font-weight: normal;}ul {list-style-type: none;padding: 0;}li {display: inline-block;margin: 0 10px;}a {color: #42b983;}</style>
打开页面 http://localhost:8080/,显示效果如下所示:

相关文章
- vue遍历数组对象foreach_js遍历对象数组
- Vue Element入门教程
- Vue.js的设计思路
- vue源码分析-基础的数据代理检测
- Vue学习笔记之vue.js 两个等号 == 和三个等号===的区别 数字0和空字符串
- 常用日期时间控件_vue时间控件
- vue关于页面刷新的几个方式[通俗易懂]
- JS对象转数组_js怎么把数组转成对象
- 在网页文档中引入Vue.js的方法有哪些?_vue直接引入js文件没有用
- vue devtools如何使用调试_千牛提示opendevtools
- vue跨域问题的三种解决方案_前端解决ajax跨域问题的方式
- 记一次重构三个月前的 Vue 项目
- Vue和vue全家桶有什么区别_Vue和vue全家桶有什么区别
- Ant Design Vue 上手 | 结合 Vue.js 写一个音乐下载工具
- 今天讲vue讲解专栏里的VUE组件
- alert弹窗样式自定义-Vue.js开发移动端经验总结
- vue中el是什么?
- vue.js客服系统实时聊天项目开发(七)ES6模板字符串进行字符串变量内嵌拼接
- vue.js客服系统实时聊天项目开发(十八)仿淘宝商品页面点在线客服传递产品卡片
- vue.js客服系统实时聊天项目开发(二十二)vue项目中router.js路由介绍
- vue入门篇之Vue.js 组件
- 快速部署Vue.js前端项目
- 用Vue.js开发企业管理后台,我做到了
- 使用JS连接MySQL数据库:实现化繁为简(js连接mysql数据库)
- 快速掌握JS操作MySQL数据库技巧(js操作mysql数据库)
- 利用 JS 实现 Redis 的连接(js连接redis)
- 使用Vue技术从MSSQL中获取数据(vue获取mssql数据)
- 构建基于Vue与Redis的高性能缓存系统(VUE redis缓存)

