腾讯云大学电影周周看课程学习笔记
2023-09-14 09:13:53 时间
小程序简介
微信小程序是微信团队推出的基于微信框架的一款开发工具,使用的是微信自己建立的开发体系,遵循MVVM的架构理念,有wxml、wxss、js等开发语言,不仅便于开发者开发,而且还提供了程序的运行环境,只要开发一次,安卓端、IOS端即都可以使用。免去了日常多终端适配、运维的烦恼
小程序的特点
- 免安装
- 打开就能使用
- 可以利用微信社交的优势快速分享
- 为商家赋能,提供到店服务,顾客召回,会员卡券积分的便捷功能
小程序的应用
- 餐饮行业
- 政务行业
- 零售行业
- 邮政行业
- 出行
小程序的设计规范
小程序的设计遵循四大原则
- 友好
- 重点突出
- 友好的提醒
- 统一
小程序的运营规范
- 不允许诱导分享
- 不允许和微信竞争
- 不允许售卖数据
- 类目和内容要一致
小程序的注册
通过微信公众平台注册,有个人、企业、政府等几类,不同的类别还需要上传不同的资质
小程序的发布
先需要提交体验版本,可以邀请人员体验,可以将体验版本提交审核,微信会在1到7个工作日进行审核
电影周周看项目实战
总体分为三个页面,about页面,介绍小程序的作用,轮播页,介绍最新的电影图片,列表页,介绍历史的电影
创建项目
建立一个空白的文件夹,名字叫movieweekly

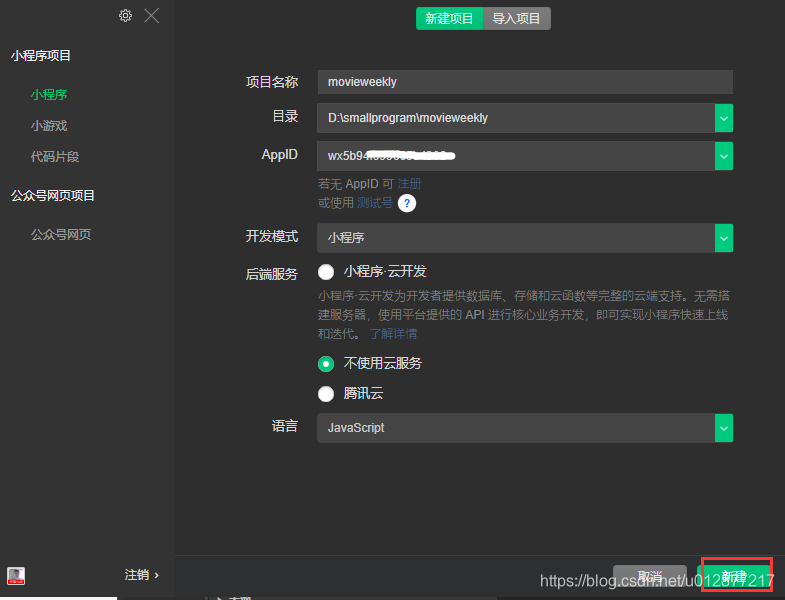
打开小程序开发工具,选择刚建立的空白目录,点击新建

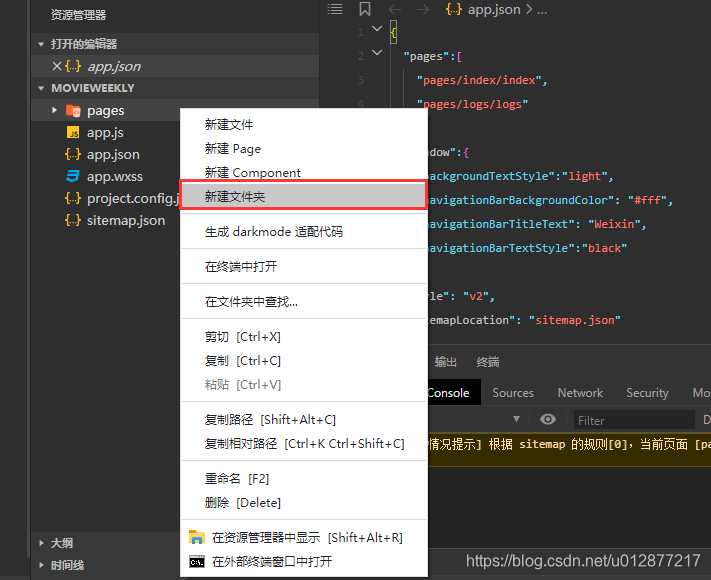
创建我们的第一个页面about页,在pages文件夹右键,创建一个新的文件夹,about

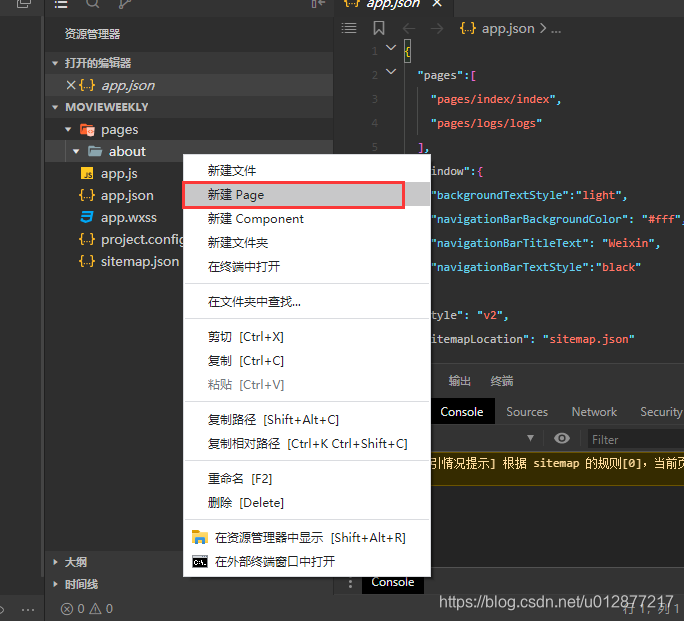
在about文件夹点击右键,新建个page,为about

会自动创建四个文件,分别是about.js、about.json、about.wxml、about.wxss

同时app.json里自动增加了页面的导航配置
{
"pages": [
"pages/about/about"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
我们在about的wxml里增加个text标签,打出hello,world
<!--pages/about/about.wxml-->
<text>Hello,World!</text>
在模拟器里可以看到程序的效果

我们也可以给文字增加样式,在wxss里定义样式
/* pages/about/about.wxss */
.info {
font-weight: bold;
font-size:24px;
}
wxml里增加样式的引用
<!--pages/about/about.wxml-->
<text class="info">Hello,World!</text>
模拟器里最新的效果

课程地址
授课的形式叫learning to do 学中做,实战的形式,这是今天课程的学习笔记

