使用boostrap制作导航栏
制作 导航 使用
2023-09-14 09:14:24 时间
使用boostrap制作导航栏
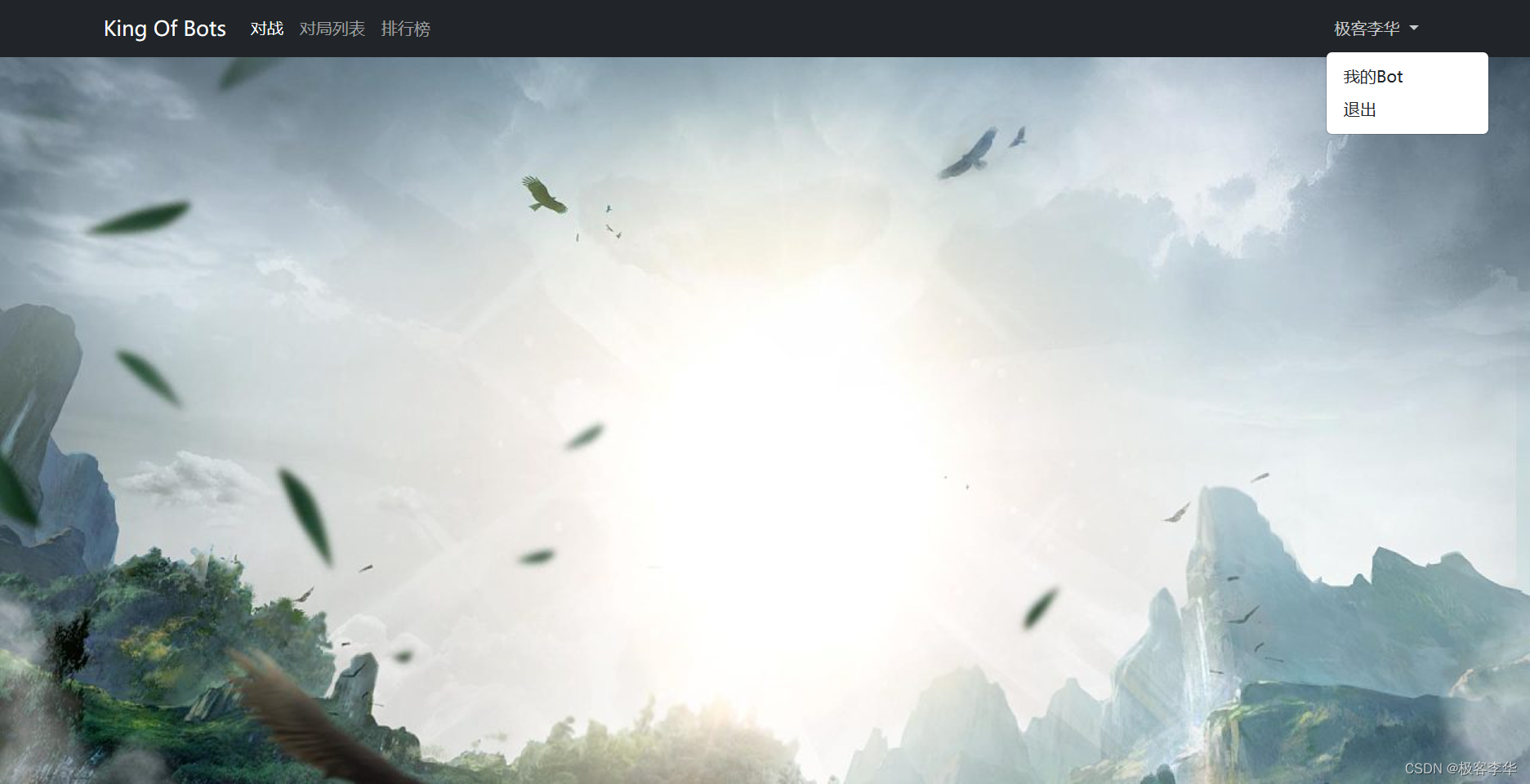
效果展示
我们常常看见这样的导航栏的结构,基本上都是一个模板里面做出来的,现在就教大家怎么制作这样的模板。

引入boostrap组件
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min'
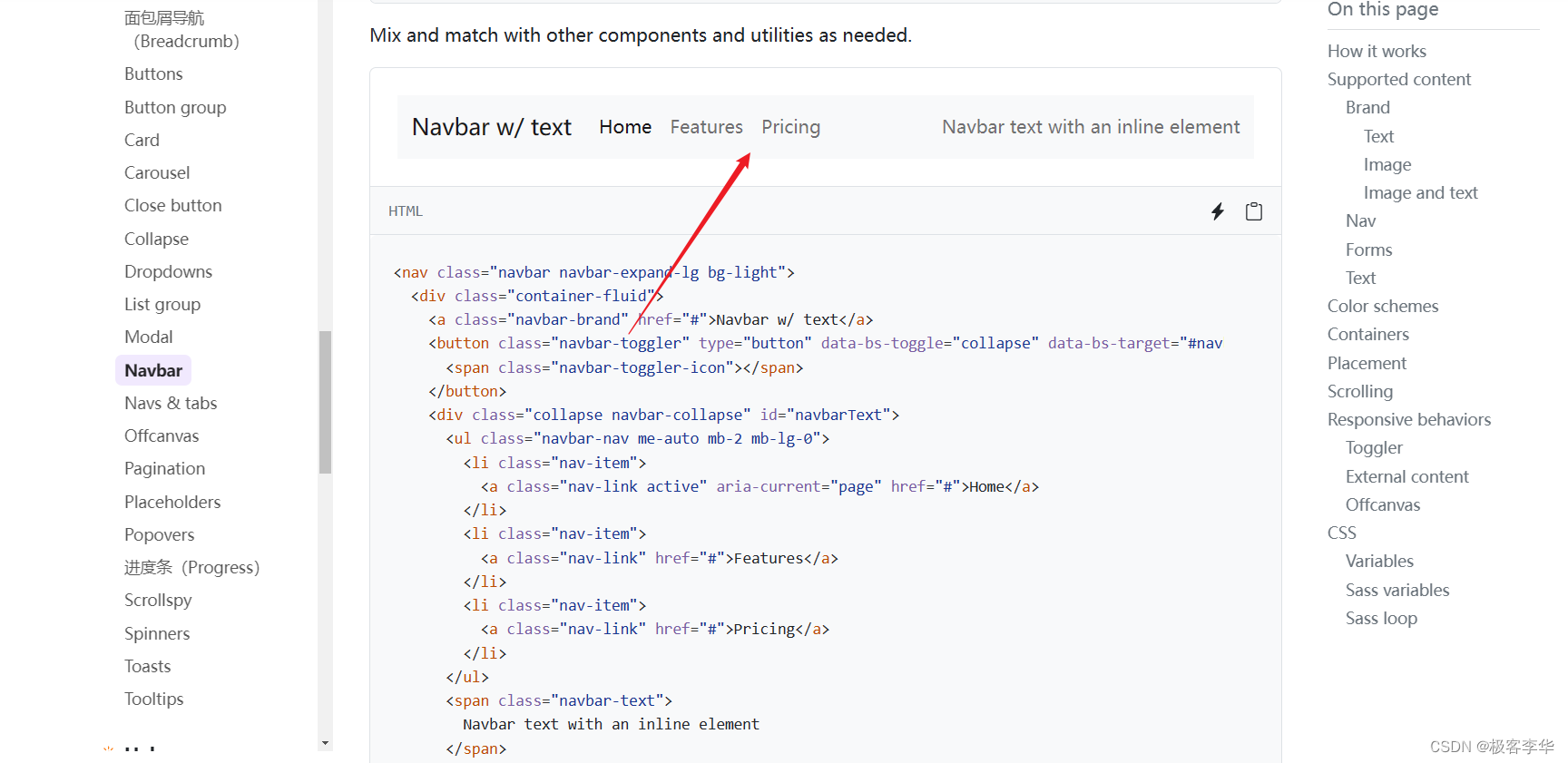
进入boostrap官网去寻找组件
官网:https://v5.bootcss.com/docs/components/navbar/
在官网里面我们可以根据左边的导航栏快速的匹配到,我们需要的组价的地方,
通过观察找到我们需要的组件,然后复制代码到,自己的页面,进行一定的修改

但是这个代码的一个问题是我们希望导航栏的背景是黑色的,这个时候我们就需要在最顶端的类里面加上navbar-dark属性,然后再把bg-light改为bg-dark这样文字就成了白色的了。
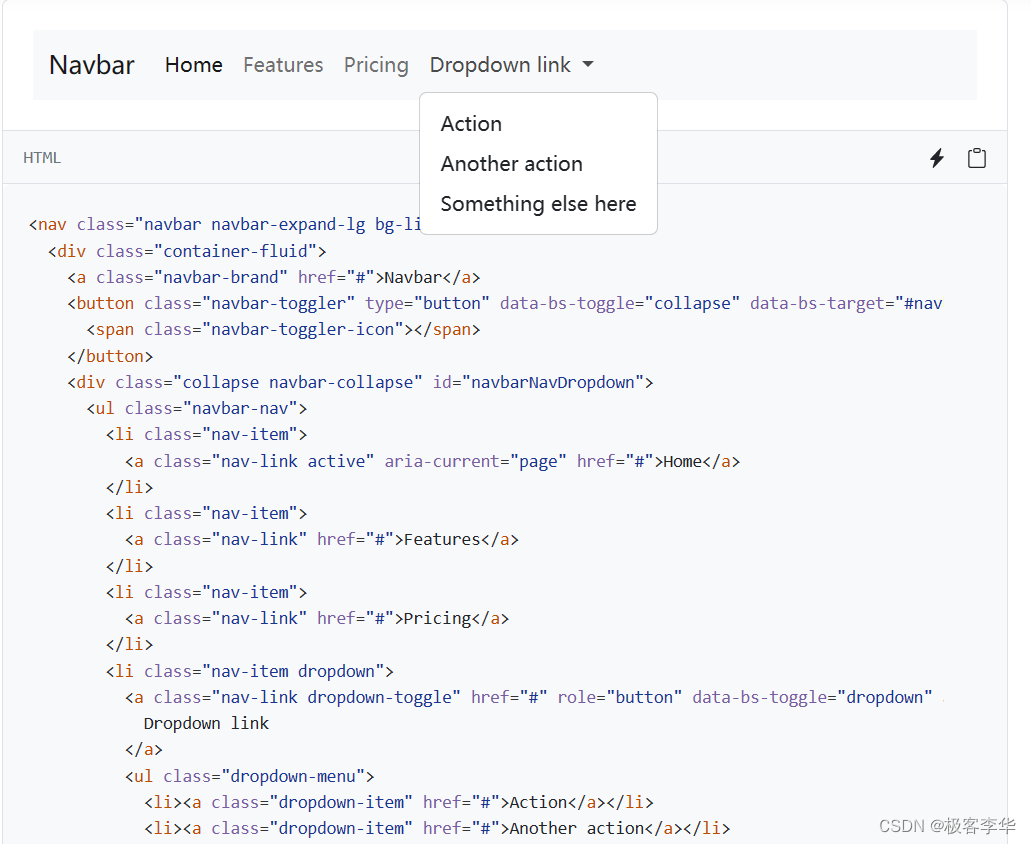
我们现在还需要一段可以下拉的代码,然后就寻找到了,这一段,只是复制的时候我们需要注意一下,需要复制完整的<ul>标签,然后在此基础上进行修改。
得到这样的结果。
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
极客李华
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">我的Bot</a></li>
<li><a class="dropdown-item" href="#">退出</a></li>
</ul>
</li>
</ul>

最后的结果但代码是这样的。
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">King Of Bots</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">对战</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">对局列表</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">排行榜</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
极客李华
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">我的Bot</a></li>
<li><a class="dropdown-item" href="#">退出</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
相关文章
- GWAS实战之制作PLINK格式的文件(上)
- Axure的动态面板制作tab切换效果
- html 下拉导航栏源码,html导航栏下拉菜单怎么制作?这里有详细的代码实例「建议收藏」
- 纯HTML CSS制作导航栏 下拉菜单
- HTML+CSS 简单的顶部导航栏菜单制作
- 手把手教你制作一款iOS越狱App,伪装微信位置
- 又一个VB.NET制作的好看登录界面
- 【短视频运营】短视频制作流程 ( 视频存稿 | 写脚本 | 拍摄收音 | 提词器 | 后期剪辑 | 前测工具 | 检查违禁词 )
- 制作一个只显示特定类别的导航栏
- macOS上制作海报:使用CDR软件(macoscdr)
- docker实战-制作nginx镜像
- u盘制作Linux启动U盘:简单步骤轻松搞定(u盘制作linux启动)
- 用Linux制作启动U盘:简单易行的步骤(linux下制作启动u盘)
- 如何制作macOS启动盘?(macos启动盘)
- 制作特殊字的脚本
- SWT(JFace)小制作BugTracker
- 分享10篇优秀的jQuery幻灯片制作教程及应用案例
- Node.js制作实时多人游戏框架
- jquery制作select列表双向选择示例代码

