Flex 布局教程
Flex 布局教程:语法篇
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
Flex 布局教程:实例篇
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
flex布局学习笔记
https://www.cnblogs.com/SLchuck/p/8575499.html
1. 概述
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性,传统布局在应对大型复杂的布局时缺乏灵活性,特别是在改变方向、改变大小、伸展、收缩等等方面。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。Flex布局(弹性盒子布局)模块目标在于提供一个更有效地布局、对齐方式,并且能够使父元素在子元素的大小未知或动态变化情况下仍然能够分配好子元素之间的间隙。
Flex布局的主要思想是使父元素能够调节子元素的高度、宽度和排布的顺序,从而能够最好地适应可用布局空间(能够适应不同的设备和不同大小的屏幕)。
2. 概念
Flex布局是一套布局,主要作用于父子元素上,父元素称之为flex container,子元素称之为flex item.

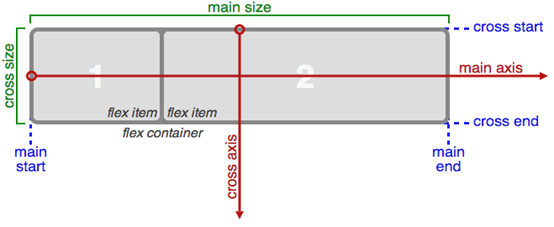
在flex布局中,子元素要么按照主轴也就是main axis(从main-start到main-end)排布,要么按照交叉轴,也就是cross axis(从cross-start到cross-end)排布,基本规则如图所示

下面介绍几个概念:
(1). main axis:父元素的主轴是指子元素布局的主要方向轴。
(2). main-start|main-end: 分别表示主轴的开始和结束,子元素在父元素中会沿着主轴从main-start到main-end排布。
(3). main size: 子元素占据主轴的长度大小。
(4). cross axis: 交叉轴,与主轴垂直。
(5). cross-start|cross-end: 分别表示交叉轴的开始和结束。子元素在交叉轴的排布从cross-start开始到cross-end。
(6). cross size: 子元素在交叉轴方向上的大小。
相关文章
- Flex 布局教程:语法篇
- 技术贴 本地代码与svn关联教程 svn upgrade问题解决
- vagrant系列教程(三):vagrant搭建的php7环境(转)
- win10 + vs2019 + opencv4.5.3 + cuda + cudnn最新编译详细教程(成功进行图像处理+成功使用GPU进行推理)
- Python视觉深度学习系列教程 第一卷 第4章 图像分类基础
- SAP UI5 应用开发教程之一百零五 - SAP UI5 Master-Detail 布局模式的联动效果实现明细介绍
- SAP UI5 应用开发教程之八十六 - 动手开发一个最简单的本地 Mock 数据服务器试读版
- SAP UI5 应用开发教程之三十三 - SAP UI5 应用的响应式布局特性(Responsiveness)试读版
- SAP UI5 应用开发教程之五十六 - SAP UI5 树控件(tree)的开发试读版
- SAP UI5 应用开发教程之六十七 - 基于 OData V4 的 SAP UI5 List-Detail(列表-明细)布局的实现方式试读版
- 家政服务小程序实战教程08-宫格导航
- PyTorch官方教程中文版
- 《Kotlin极简教程》第一章 Kotlin简介
- 2022全网最全最细的jmeter接口测试教程以及接口测试流程详解— JMeter主页面布局

