SAP UI5 应用开发教程之三十三 - SAP UI5 应用的响应式布局特性(Responsiveness)试读版
一套适合 SAP UI5 初学者循序渐进的学习教程
教程目录
说明
Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识。

每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
所谓响应式设计,是指通过各种前端技术,为页面元素赋予了根据屏幕分辨率的变化而自动调整显示行为,以达到最佳显示效果的能力。
SAP UI5 许多标准控件,特别是命名空间 sap.m 下的控件,都提供了开箱即用的响应式布局特性(Responsiveness),本文就通过其中典型的 sap.m.Table 来学习。
进入文件夹 33,依次执行命令行 npm install 和 ui5 serve, 然后访问 url:
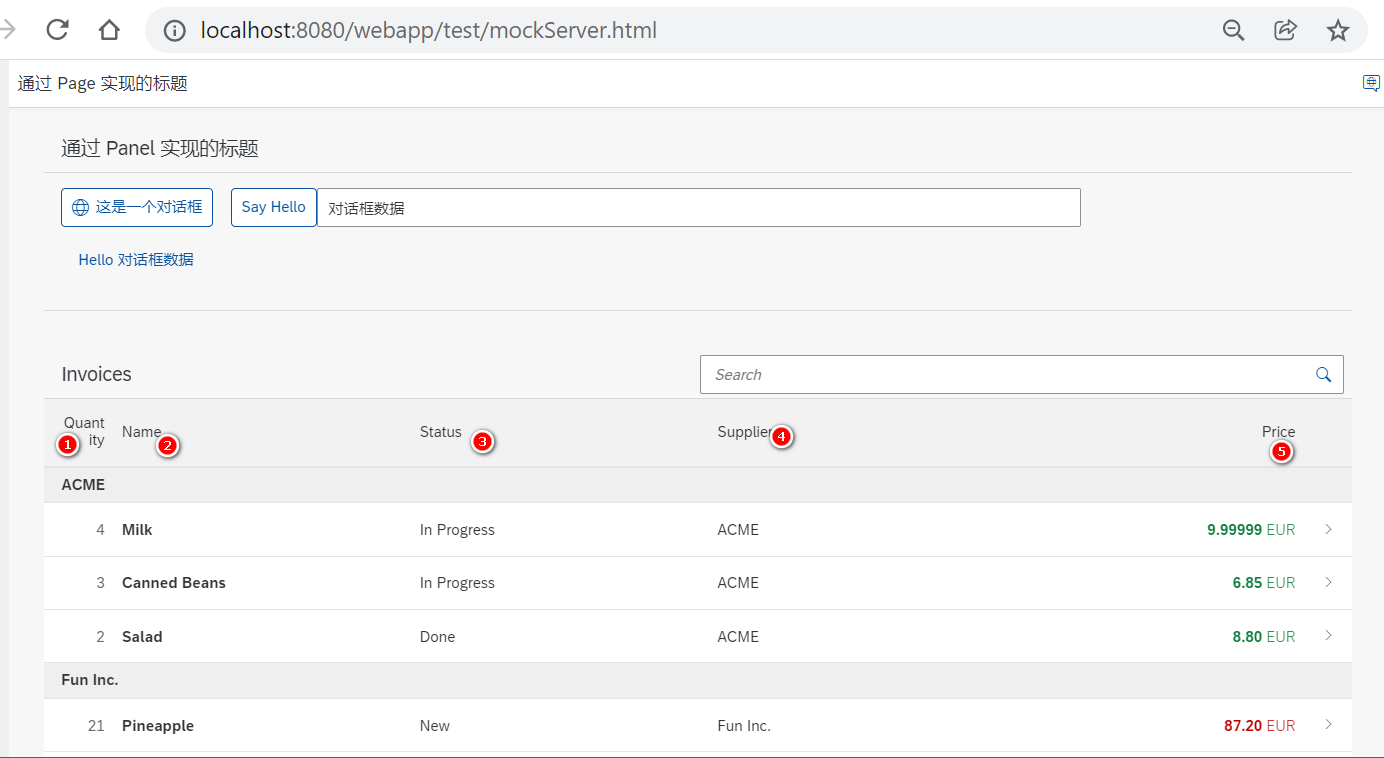
http://localhost:8080/webapp/test/mockServer.html
能看到如下页面:

可以看到发票列表默认情况下,包含了五列,从左到右依次显示。
打开 Chrome 开发者工具,切换到 Elements 面板,点击切换设备按钮,然后选择 iPhone 12 Pro,可以发现之前默认在 PC 端从左到右依次显示的 5 列,变成了 4 列,Supplier 字段的数据消失了,剩下的三个字段,也合并为一列显示,以适配 iPhone 12 Pro 相对狭窄的屏幕尺寸。

下面是这个例子的实现全步骤。
相关文章
- 使用 ABAP 代码消费 SAP Cloud for Customer 系统的 OData 服务
- SAP UI5 应用中的 sap.ui.require 使用场景
- 关于 SAP UI5 所有控件的共同祖先 - sap.ui.base.ManagedObject
- SAP_SD常用BAPI
- 如何给 SAP ABAP SEGW 开发的 OData 服务添加 Access-Control-Allow-Origin 响应头试读版
- Angular 里 HTTP 请求和响应结构的拦截器(interceptors)在 SAP Spartacus 中的应用
- 通过一个具体的例子,深入了解 SAP UI5 控件数据双向绑定的工作原理和问题排查方法试读版
- 关于 SAP Gateway 响应头部 Last Modified 字段的赋值逻辑
- SAP ABAP 报表屏幕输入字段如何实现联动效果试读版
- SAP UI5 sap.m.Table 实现响应式布局的两种配置模式
- 深入比较:SAP vs Oracle(sap和oracle)
- SAP中查询用户操作日志的事务码详解编程语言
- SAP寄售业务流程详解编程语言
- SAP 《MM学习指南》操作记录—- 计划协议及交货计划详解编程语言
- SAP FICO事务码F110替代详解编程语言
- SAP监控常用TCODE详解编程语言
- 系统SAP在Linux系统上的开启之旅(sap启动linux)
- Oracle和SAP技术比较优势和劣势(oracle与sap比照)
- Oracle与SAP金蝶谁更具竞争力(oracle sap金蝶)
- 聘请高级Oracle与SAP顾问,拓展业务潜力(oracle sap顾问)
- 探索 Oracle 与 SAP 技术的开发可能性(oracle sap开发)

