python web py入门(51)- jQuery - $("").next()获取同级的下一个元素
2023-09-14 09:10:43 时间
在前面学习输入内容进行检查,主要采用正则表达式来判断。如果发现出错了,就采用弹出窗口的方式来提示,这样比较暴力点,有没有温柔一点的方式呢?比如在页面里面提示,不需要用户去点击关闭,这样减少用户操作的次数,提高效率。如果真有出错,弹出100个窗口,那会害死人的。既然想到在页面提示,那么怎么样确定在哪里显示呢?也就是找到输出位置,一般是在输入编辑框的后面进行提示,但是怎么样获取后面的位置呢?其实可以在输入的编辑框后添加一个元素,这样能过jQuery的$("").next()方法,就可以找到同级元素的下一个元素,这样就可以定位输出位置了。
定义和用法
next() 获得匹配元素集合中每个元素紧邻的同胞元素。如果提供选择器,则取回匹配该选择器的下一个同胞元素。
语法
.next(selector)
参数 描述
selector 字符串值,包含用于匹配元素的选择器表达式。
详细说明
如果给定一个表示 DOM 元素集合的 jQuery 对象,.next() 方法允许我们搜索 DOM 树中的元素紧跟的同胞元素,并用匹配元素构造新的 jQuery 对象。
该方法接受可选的选择器表达式,类型与我传递到 $() 函数中的相同。如果紧跟的同胞元素匹配该选择器,则会留在新构造的 jQuery 对象中;否则会将之排除。
先来看一下,怎么样使用next方法:
<html>
<head>
<meta charset="utf-8">
<title>
id选择的例子
</title>
<script type="text/JavaScript" src="jquery/jquery-3.3.1.js"></script>
</head>
<body>
<ul>
<li><a href="https://edu.csdn.net/course/detail/6998">比特币源码入门教程</a></li>
<li><a href="https://edu.csdn.net/course/detail/6859">深入浅出Matplotlib</a></li>
<li id="caimouse"><a href="https://edu.csdn.net/course/detail/6149">深入浅出Numpy</a></li>
<li><a href="http://edu.csdn.net/course/detail/5690">Python游戏开发入门</a></li>
<li><a href="http://edu.csdn.net/course/detail/5582">你也能动手修改C编译器</a></li>
</ul>
<script type="text/JavaScript">
//$('li#caimouse')找到第三项“深入浅出Numpy”,next()之后就是选择第四项 “Python游戏开发入门”
$('li#caimouse').next().css('background-color', 'red');
</script>
</body>
</html>
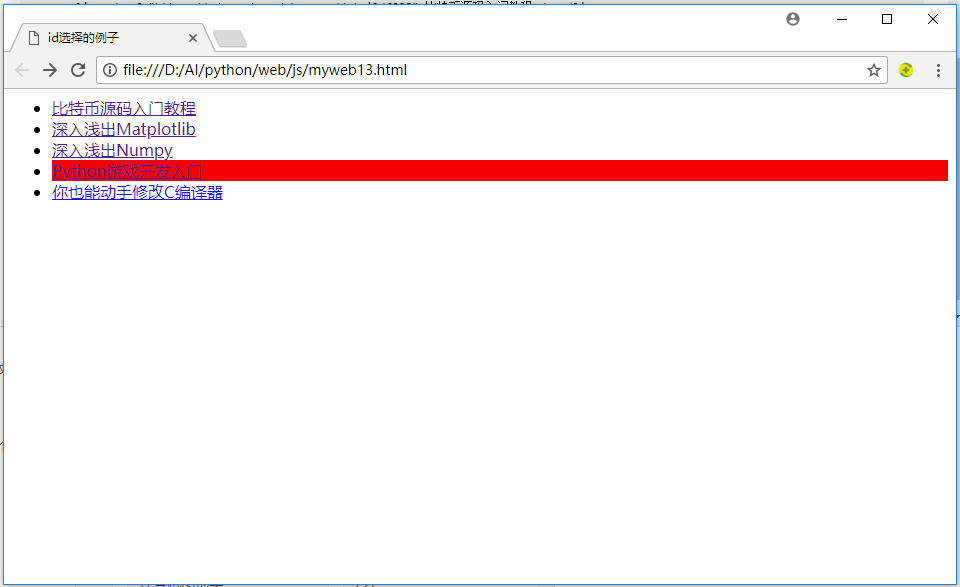
运行结果如下:
本来根据id选择器是选定第三项的,通过next函数访问了第四项。
RPG游戏从入门到精通
http://edu.csdn.net/course/detail/5246
WiX安装工具的使用
http://edu.csdn.net/course/detail/5207
俄罗斯方块游戏开发
http://edu.csdn.net/course/detail/5110
相关文章
- 【Python成长之路】python 基础篇 -- global/nonlocal关键字使用
- python实现基于两张图片生成圆角图标效果的方法
- Python 日期和时间_python 当前日期时间_python日期格式化
- python(字符串、列表、字典、元组、集合)的常用内置方法
- python读写文件数据:with读、写文件
- Atitit web httphandler的实现 java python node.js c# net php 目录 1.1. Java 过滤器 servelet1 1.2. Python的
- 当我给表弟用python写了个雷霆战机后...
- Python:利用for循环比较两个列表元素的异同进而找出共有元素、各自不同元素并全部导出到csv文件实现代码
- Python:利用python语言实现18位身份证号码和15位身份证号码相互转换
- Python语言学习:解决python版本升级问题集合(python2系列→Python3系列)导致错误的总结集合
- python 操作文件
- C++调用C++项目中的Python脚本中的函数和类。,在,工程,python
- Python编程:查看python环境支持的whl
- python '%r'或者'{!r}'的意思
- python 将一个JSON 字典转换为一个Python 对象
- [Python 2.7] Hello World CGI HTTP Server
- python web py入门(70)- jQuery - 监听键盘事件的方法
- python web py入门(56)- jQuery - HTML与JS代码分离
- python web py入门(50)- jQuery - 输入内容的检查
- python web py入门(47)- jQuery - 元素选择器
- python web py入门(69)- jQuery - 实现页面显示字体的格式切换
- python web py入门(61)- jQuery - 使用keyup()和keydown()函数
- python web py入门(44)- jQuery 事件 - 函数表达式
- Python: 爬虫入门-python爬虫入门教程(非常详细)