bootstrap 在超小屏布局时使用 clearfix
Bootstrap 布局 使用
2023-09-14 09:10:31 时间
bootstrap 在超小屏布局时使用 clearfix
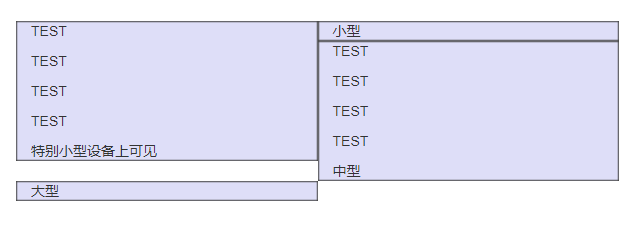
先看案例,一共四个 div,使用 col-xs-6, 所以在特别小型设备上时会变成两行。
不过我们发现如果第一个 div 内容多了后会变成如下图:

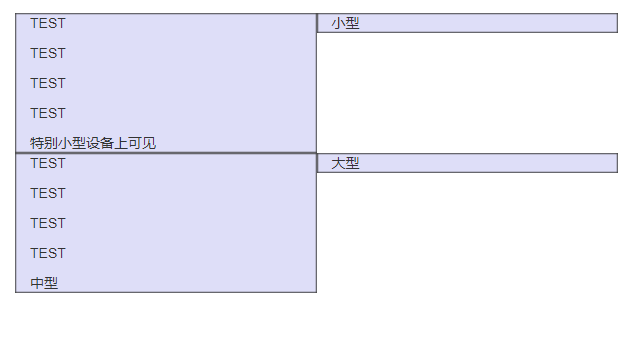
这里需要在第二个 div 后面加上
<div class="clearfix visible-xs"></div>
这个是意思是在特别小型尺寸中可见,并清除浮动。
最终显示如下,达到我们的要求。

相关文章
- scrapy框架爬虫_bootstrap是什么框架
- Bootstrap fileinput配置「建议收藏」
- bootstrap分页css样式,修改bootstrap-table中的分页样式
- SpringCloud版本升级后bootstrap.yml配置不生效
- bootstrap table editable 文档_bootstrap复选框样式
- vue 分页组件_bootstrap 分页
- Bootstrap Studio for mac/win(网站设计制作工具)
- jQuery+bootstrap实现有省略号的数据分页
- Blzor Bootstrap Blazor 组件库
- 关于vue中v-for中使用bootstrap 5的modal弹框出现的问题
- ORA-14073: bootstrap table or cluster may not be truncated ORACLE 报错 故障修复 远程处理
- Bootstrap-maxlength使用详解编程语言
- bootstrap select 多选的用法,取值和赋值(取消默认选择第一个的对勾)详解编程语言
- bootstrap treeview实现菜单树详解编程语言
- Bootstrap 3拥有全新视觉方案和更多的组件

