如何创建一个Vue项目(手把手教你)
2023-09-14 09:07:25 时间
前提安装好了开发环境、如果未安装好。请安装好后、来看
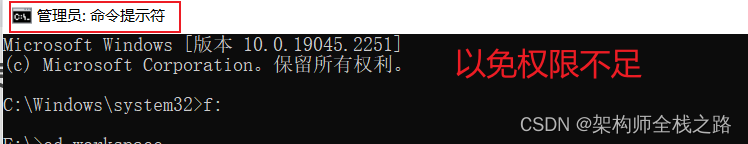
1、管理员身份打开窗口

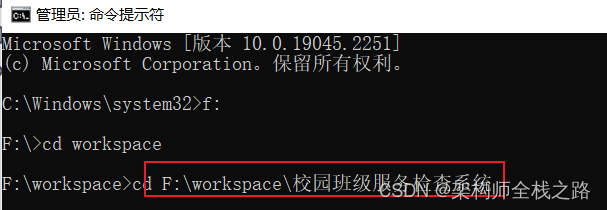
2、找到要存放项目的地址

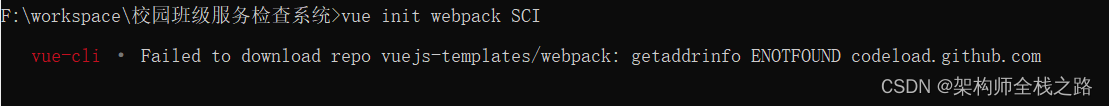
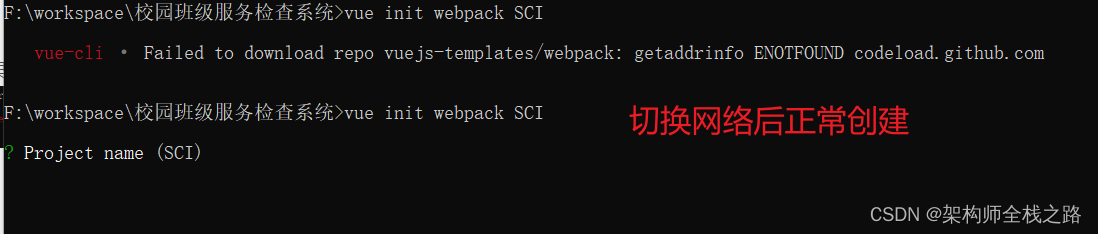
3、初始化项目
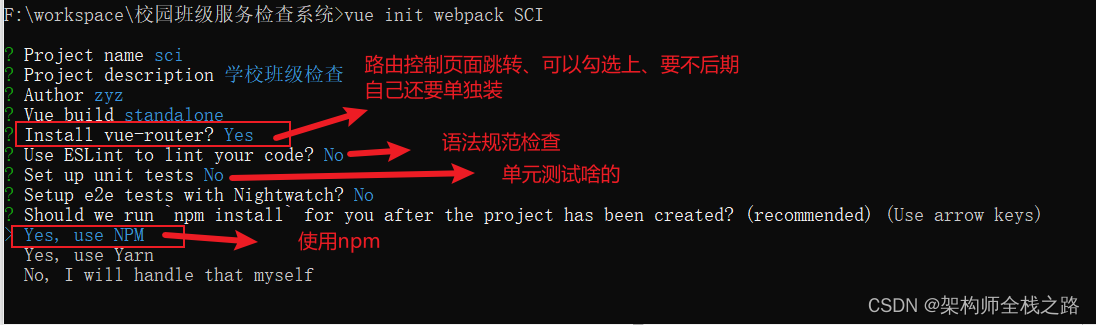
vue init webpack SCI
如果连接公司内网(可能失败)


4、填写项目的一些基本信息
这些安装的可以都不选、后期需要哪一部分直接npm就行、很方便。文件名要小写,否则报错

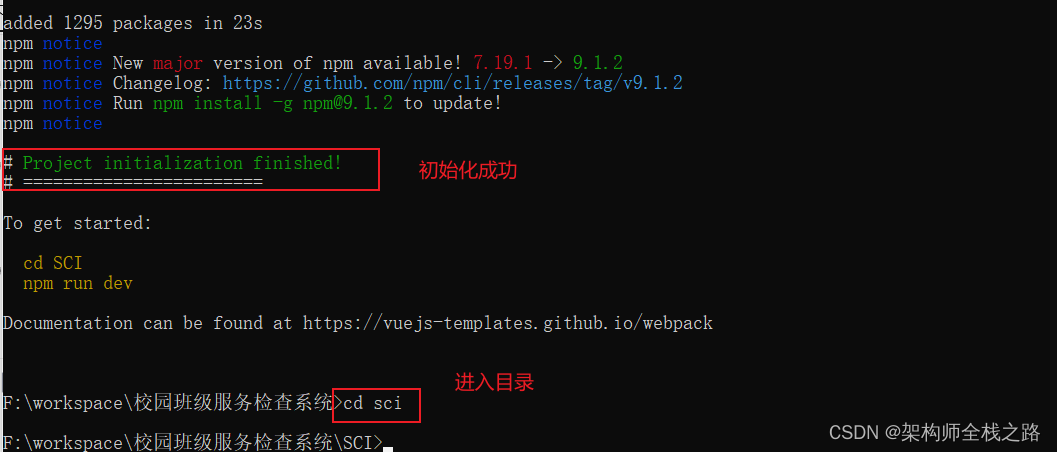
5、进入工程目录
cd sci

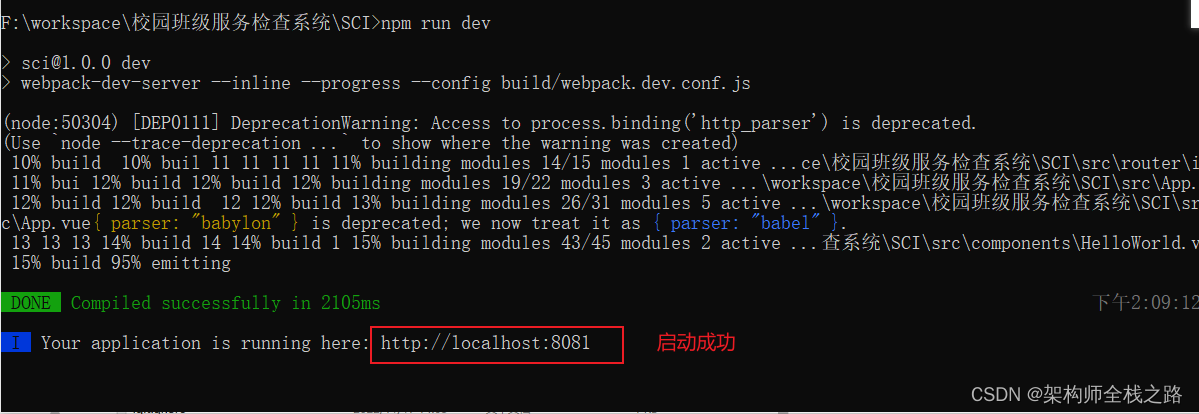
6、启动项目
npm run dev

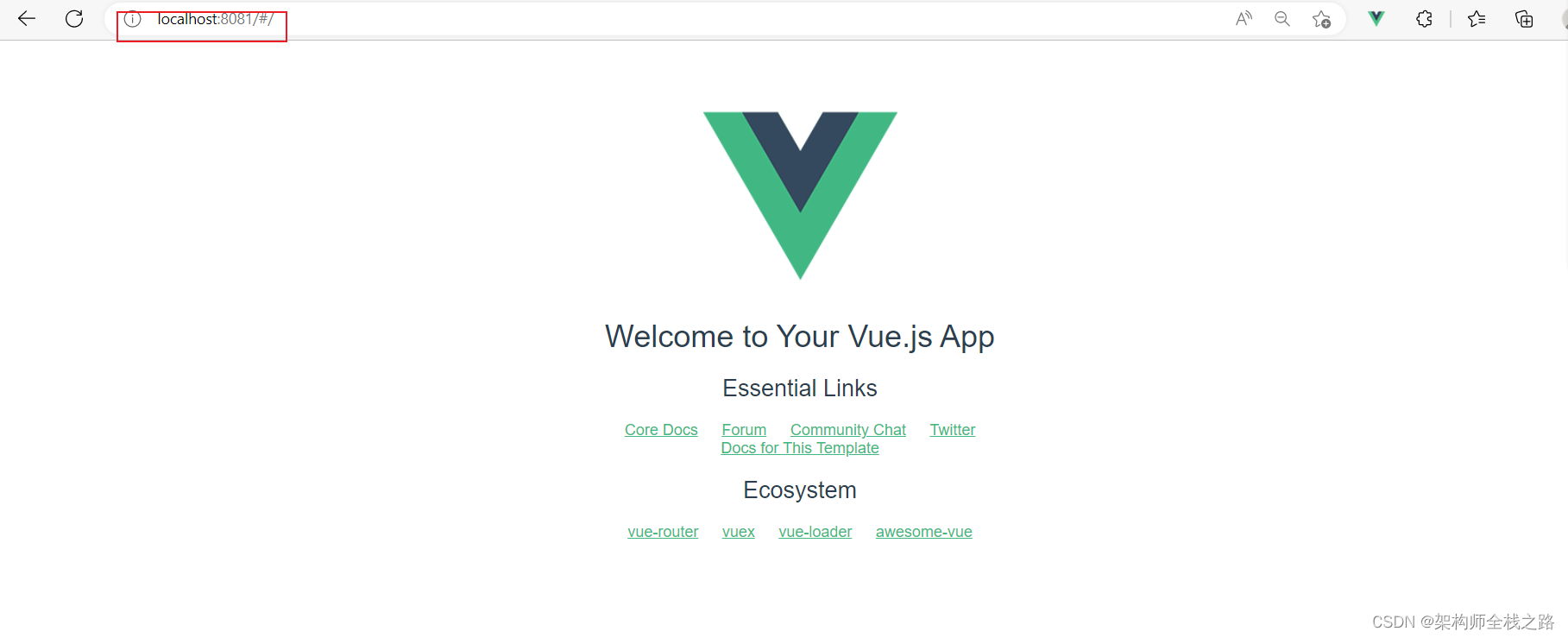
7、页面效果

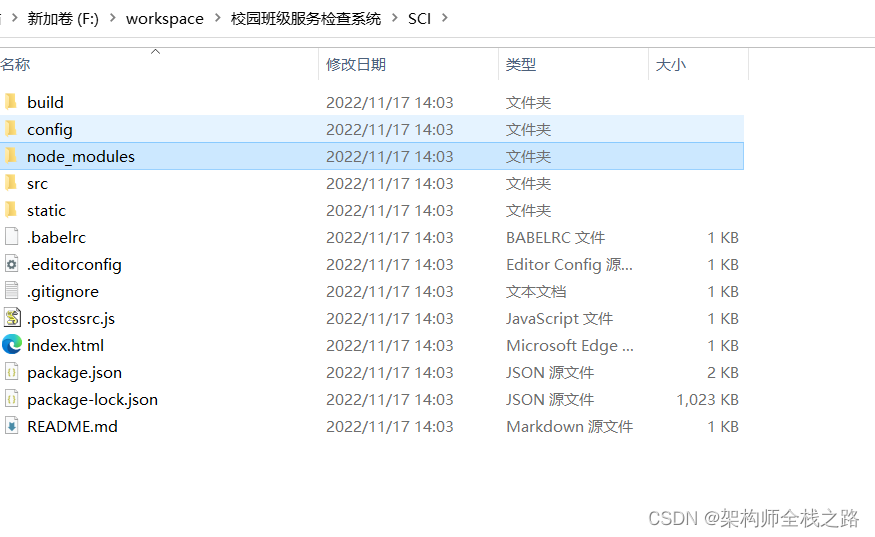
8、查看创建的项目

9、引入第三方库
常用的axios、elementui、vuex、avux等等。都可以通过npm 的形式加入的项目中(尽量使用管理员来执行这些命令、否则可能会提示权限不足、安装失败的情况)
10、后语
学无止境。。。。。。
相关文章
- Vue笔记:vue项目引入bootstrap、elementUI、echarts
- 介绍一项让 React 可以与 Vue 抗衡的技术
- 使用 Vuex + Vue.js 构建单页应用【新篇】
- 从0搭建vue后台管理项目到颈椎病康复指南(一)
- vue笔记
- Vue报错:OPTIONS 405 Method Not Allowed以及CORS跨域错误
- vue.js 3.2.22:自动旋转的音乐播放按钮
- Vue项目基本配置封装
- vue-cli的webpack模板项目配置文件分析
- vue-element-admin项目的mock逻辑
- nodejs的划时代意义,以及vue和nodejs的关系
- 前台项目基础框架之vue前端(vue@3.2.6)
- @vue/cli 4.5.13:创建一个vue.js3.x项目(vue.js 3.2.4)
- Atitit easyui翻页组件与vue的集成解决方案attilax总结
- IDEA整合SpringBoot-Vue项目
- CDN方式Vue组件注册
- vue.js项目打包报错Error: You appear to be using a native ECMAScript module configuration file
- 计算机毕设项目 40个高质量SSM+VUE毕设项目分享【源码+论文】(六)
- vue-cli打包之后的项目在nginx的部署
- 前端MVC Vue2学习总结(七)——ES6与Module模块化、Vue-cli脚手架搭建、开发、发布项目与综合示例
- Mac中如何搭建Vue项目并利用VSCode开发
- cordova+vue 项目打包成Android(apk)应用
- vue-tour快速入门:VUE项目中如何使用vue-tour新手引导指引插件?怎样使用?包含具体实例
- 如何将vue项目打包为.apk文件
- 如何运行 GitHub 上下载的 Vue 项目

