如何将vue项目打包为.apk文件
2023-09-14 09:14:52 时间
说明:使用Vue.js开发完毕的app一般不作处理的话,就只能在浏览器上做为Webapp使用。如果需要将它安装到安卓手机上就需要打包为.apk文件了。
前提:安装HBuilderX
具体步骤:
1.在vue项目中找到config/build.js
2.找到build下的assetsPublicPath属性: 改变 ‘/’, 为’./’ (ps:加个点)

3.在终端执行**npm run build**命令打包,产生dist文件夹(这里就是整个项目的所有功能)
4.打开HBuilderX,新建项目,选择 5+App类型的项目

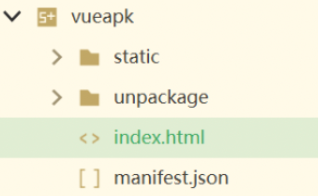
5.输入项目名称,如:vueapk,点击创建

6.可以删除掉默认的文件夹(css,img,js),把dist目录下的文件拷贝到vueapk下(记住:不要dist)

7.点击HbuilderX菜单:发型–>原生App云打包:
8.做一步配置(一般的话这个应用标识AppID是自动分配的):

9.选择使用公共证书:

10.点击打包,耐心等待。(等待的时间长短由计算机配置决定。)

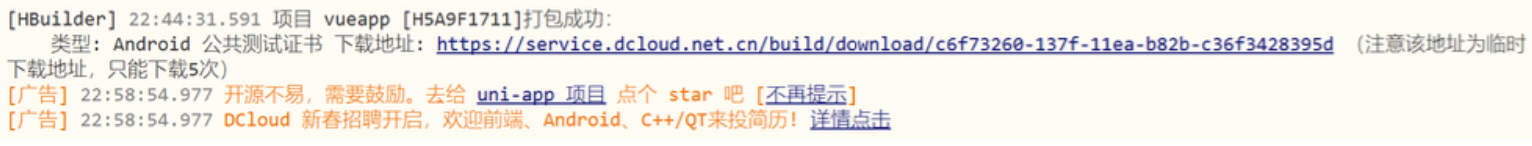
11.打包成功

点击地址下载apk文件,在安卓设备上安装即可。
注意:打包完成后,一个项目只能下载5次,需要注意保存好apk文件。
相关文章
- Vue 3是一个错误,我们不应该再犯。
- 【说站】Vue框架在PostCSS中使用sass的方法
- vue-组件通讯
- 在网页文档中引入Vue.js的方法有哪些?_vue直接引入js文件没有用
- VUE组件封装_vue组件内部双向绑定
- vue生成二维码_html生成二维码
- Vue上传文件遇到的问题[通俗易懂]
- 今天讲vue讲解专栏里的VUE组件
- java和vue募捐网水滴筹项目捐款爱心系统筹款系统
- Vue 指令之插值 v-text、v-html、v-once
- 为在线客服系统接入chatGPT(五):chatGPT接口演示网址,vue源码开发对接chatGPT,免登录无广告
- IDEA安装Vue插件后为什么创建.vue文件不显示vue图标
- Vue用Redis储存获取数据(vue获取redis)
- 用Vue从Redis中获取强有力的数据(vue用redis中数据)
- Oracle Vue考场助力企业数据库技术突破(oracle vue考场)

