Qt样式表语法
Qt样式表介绍
Qt样式表是一个可以自定义部件外观的强大机制,样式表的概念、术语、语法均受到HTML层叠样式表(CSS)的启发。
样式表可通过QApplication::setStyleSheet()函数将其设置到整个应用程序上,也可以使用QWidget::setStyleSheet()将其设置到指定的部件或子部件上,不同级别均可设置样式表,称为样式表的层叠。
样式表也可通过设计模式编辑样式表。
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
Qt样式表语法及使用
样式规则
每个样式规则由选择器和声明组成。
选择器:指定受该规则影响的部件。
声明:指定则个部件上要设置的属性。
例如:
QPushButton{color:red}
QPushButton是选择器;
{color:red}是声明;
color是属性;
red是值。
选择器{属性1:值1;属性2:值2;属性3:值3}此规定指定了QPushButton和它子类使用红色作为前景色。
样式表中一般不区分大小写,如color与COLOR表相同属性,但类名、对象名以及Qt属性名区分大小写。
声明中的多组"属性 : 值"列表以分号;隔开。
例如:
QPushButton{color:red;background-color:white}选择器类型
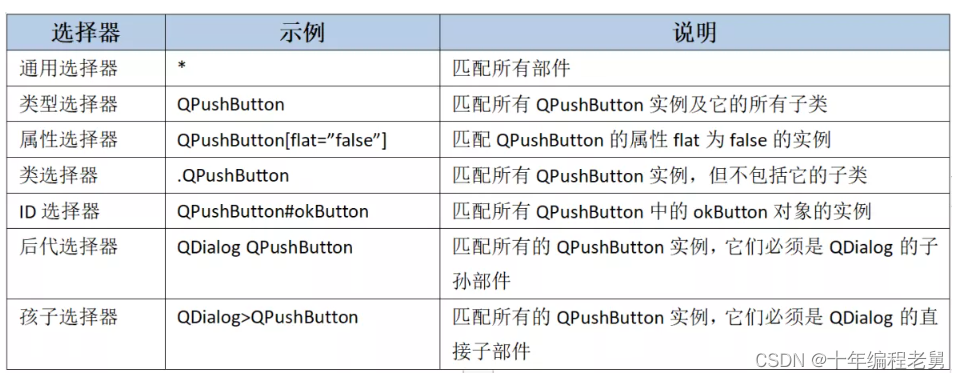
选择器就是要被设置样式的对象(部件)。

子部件
对于一些复杂的部件修改样式,可能需要访问它们的子部件,如QComboBox的下拉按钮,QSpinBox的向上、向下箭头等。
例如:
下来按钮设置图片属性:
QComboBox::drop-down{image:url(dropdown.png)}伪状态
1.选择器可以包含伪状态来限制规则在部件的指定状态上的应用。伪状态在选择器之后,用冒号隔离。如:
鼠标悬停在按钮上时被应用:
QPushButton:hover{color:white}
鼠标不悬停在按钮上时被应用(!表否定)
QPushButton.!hover{color:white}2.伪状态可以多个连用,达到逻辑与效果。如:
鼠标悬停在有一个被选中的QCheckBox部件上时才应用规则:
QCheckBox:hover:checked{color:white}3.伪状态可通过逗号达到逻辑或效果。如:
鼠标悬停或勾选时,应用后面的样式
QCheckBox:hover,checked{color:white}4.伪状态与子部件联合使用。如:
QComboBox::drop-down:hover{image:url(dropdown_bright.png)冲突解决
几个样式规则对相同的属性指定不同的值时会产生冲突。如:
QPushButton#okButton{color:gray}
QPushButton{color:red}冲突原则:特殊的选择器优先。此例中QPushButton#okButton代表的是单一对象,而不是一个类的所有实例,所以okButton的文本颜色会是灰色的。同样的有伪状态的比没有伪状态的优先。
1.层叠
样式表设置在QApplication上、父部件上或子部件上。部件有效的样式表是通过部件的祖先样式表和QApplication上的样式表合并得到的,当发生冲突时,部件自己的样式表优先于任何继承的样式表。
2.继承
当使用Qt样式时,部件并不会自动从父部件继承字体和颜色样式设置 。如一个QPushButton包含在一个QGroupBox中,这里 对QGroupBox设置样式表:
qApp->setStyleSheet("QGroupBox{color:red;}");但是没有对QPushButton设置样式表,这时QPushButton会使用系统颜色,而不会继承QGroupBox的颜色, 如果想要QGroupBox的颜色设置到其子部件上,可以这样:
qApp->setStyleSheet("QGroupBox,QGroupBox*{color:red;}")3.设置QObject属性
从Qt4.3开始,任何可设计的Q_PROPERTY都可以使用"qproperty-属性 名称"的语法来设置样式表。如:
MyLabel{qproperty-pixmap:url(pixmap.png);}
MyGroupBox{qproperty-titleColor:rgb(100,200,100);}
QPushButton{qproperty-iconSize:20px 20px;}盒子模型
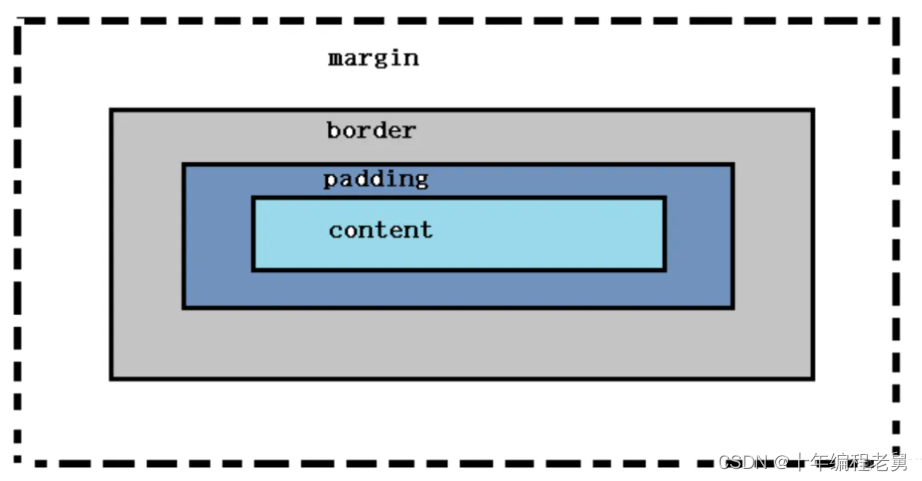
使用样式表时,每个部件被看作拥有4个同心矩形的盒子,四个矩形的内容分别为内容(content)、填衬(padding)、边框(border)、边距(margin。
边距、边框宽度和填衬等属性的默认值都是0,这样四个矩形正好重叠。

示例
代码模式设置:
//设置样式
//按钮设置黄色背景色
ui->pushButton->setStyleSheet("background:yellow");
//设置按钮前景色——文字颜色
ui->pushButton->setStyleSheet("color:red");
//后面的会将前面的覆盖掉,如果都想显示,就要将他们写在一起, 中间用分号隔开
setStyleSheet("QPushButton{background:yellow;color:red}");
ui->horizontalSlider->setStyleSheet("background:blue");设计模式设置:
右键空白处,选择"改变样式表",然后进行样式的编辑。(可以右键单击指定某个部件进行修改。)
部件属性区选择styleSheet也可进行样式的设置。
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
相关文章
- 什么是QT[通俗易懂]
- Qt编写安防视频监控系统1-通道切换
- C/C++ Qt 数据库QSql增删改查组件应用
- C/C++ Qt QChart 绘图组件应用
- Qt自绘系列-一堆甜甜圈
- Qt开源网络库[13]-断点续传下载
- Ubuntu18.04下Qt出现qt.qpa.plugin:Could not load the Qt platform plugin “xcb“问题解决方法
- 如何在Linux系统中安装Qt开发环境(linux下qt安装教程)
- Qt多窗口编程详解
- Linux下Qt环境下串口编程实践(linuxqt串口编程)
- 如何在Linux平台上配置Qt环境(linux下qt配置)
- 驱动qt编译MySQL驱动程序:从入门到精通(qt编译mysql)
- 数据库使用Qt连接Oracle数据库:一步一步实现(qt连接oracle)
- 快速搭建 Qt 与 MySQL 的数据库应用(qt使用mysql)
- 开发基于Linux C和Qt的跨平台开发实践(linuxcqt)
- 使用QT操作MySQL数据库(qt的mysql数据库)
- QT and MySQL: A Comprehensive Tutorial for Building Database Connections(qt连接mysql教程)
- Qt与SQL Server的数据交互技术(qt sqlserver)
- Qt技术与SQLServer的完美结合(qt与sqlserver)
- Linux下Qt音频播放:轻松享受音乐乐活力(linux下qt音频播放)
- 编辑Linux下使用Qt快速编辑文件(linux下 qt 文件)
- 使用Linux和Qt搭建强大的应用环境(linux qt 环境)

