Qt Xlsx ( QtXlsxWriter ) 使用例程
Qt 例程 xlsx 使用
2023-09-14 09:05:11 时间
这里主要介绍其基本的编程使用方法。
首先我们想到就是对xlsx文件进行读写,因此我们有如下的代码:
1 #include <QtCore>
2 #include "xlsxdocument.h"
3 #include "xlsxformat.h"
4 #include "xlsxcellrange.h"
5 #include "xlsxchart.h"
6
7 int main()
8 {
9 QXlsx::Document xlsx("book1.xlsx");/*打开一个book1的文件*/
10 QXlsx::Format format1;/*设置该单元的样式*/
11 format1.setFontColor(QColor(Qt::red));/*文字为红色*/
12 format1.setPatternBackgroundColor(QColor(152,251,152));/*北京颜色*/
13 format1.setFontSize(15);/*设置字体大小*/
14 format1.setHorizontalAlignment(QXlsx::Format::AlignHCenter);/*横向居中*/
15 format1.setBorderStyle(QXlsx::Format::BorderDashDotDot);/*边框样式*/
16 xlsx.write("A1", "Hello Qt!", format1);/*写入文字,应该刚才设置的样式*/
17 xlsx.write(2, 1, 12345, format1);/*写入文字,应该刚才设置的样式*/
18
19 QXlsx::Format format2;/*重新设置另一个单元的样式*/
20 format2.setFontBold(true);/*设置加粗*/
21 format2.setFontUnderline(QXlsx::Format::FontUnderlineDouble);/*下双划线*/
22 format2.setFillPattern(QXlsx::Format::PatternLightUp);/*填充方式*/
23 xlsx.write("A4", "=44+33", format2);/*写入文字,应该刚才设置的样式*/
24 xlsx.write("C4", true, format2);
25
26 xlsx.saveAs("book1.xlsx");/*保存*/
27 QXlsx::Document xlsx2("Book1.xlsx");/*复制book1到book2*/
28 xlsx2.saveAs("Book2.xlsx");
29
30 return 0;
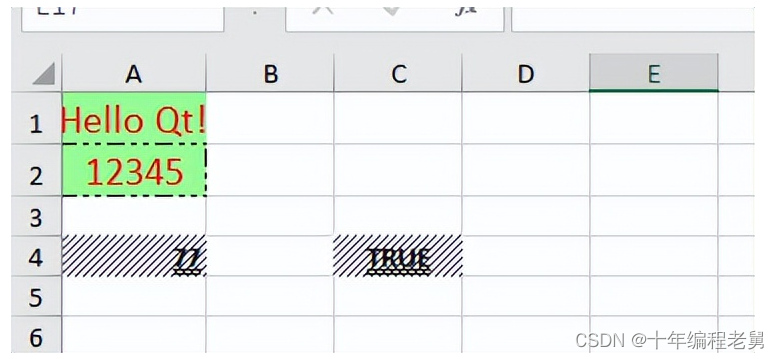
31 }其运行效果如下:

接下来我们处理数据的是很多时候需要插入折线图、饼状图等等来图像化的处理数据,因此我们可以可以在原有代码上添加一段代码,使之添加一个sheet而且插入饼状图及其条形图:
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
1 #include <QtCore>
2 #include "xlsxdocument.h"
3 #include "xlsxformat.h"
4 #include "xlsxcellrange.h"
5 #include "xlsxchart.h"
6
7 int main()
8 {
9 QXlsx::Document xlsx("book1.xlsx");/*打开一个book1的文件*/
10 QXlsx::Format format1;/*设置该单元的样式*/
11 format1.setFontColor(QColor(Qt::red));/*文字为红色*/
12 format1.setPatternBackgroundColor(QColor(152,251,152));/*北京颜色*/
13 format1.setFontSize(15);/*设置字体大小*/
14 format1.setHorizontalAlignment(QXlsx::Format::AlignHCenter);/*横向居中*/
15 format1.setBorderStyle(QXlsx::Format::BorderDashDotDot);/*边框样式*/
16 xlsx.write("A1", "Hello Qt!", format1);/*写入文字,应该刚才设置的样式*/
17 xlsx.write(2, 1, 12345, format1);/*写入文字,应该刚才设置的样式*/
18
19 QXlsx::Format format2;/*重新设置另一个单元的样式*/
20 format2.setFontBold(true);/*设置加粗*/
21 format2.setFontUnderline(QXlsx::Format::FontUnderlineDouble);/*下双划线*/
22 format2.setFillPattern(QXlsx::Format::PatternLightUp);/*填充方式*/
23 xlsx.write("A4", "=44+33", format2);/*写入文字,应该刚才设置的样式*/
24 xlsx.write("C4", true, format2);
25
26 if(!xlsx.selectSheet("ziv")){/*在当前打开的xlsx文件中,找一个名字为ziv的sheet*/
27 xlsx.addSheet("ziv");//找不到的话就添加一个名为ziv的sheet
28 }
29 for (int i=10; i<20; ++i) {/*写入一串数字*/
30 xlsx.write(i, 1, i*i*i); //A10:A19
31 xlsx.write(i, 2, i*i); //B10:B19
32 xlsx.write(i, 3, i*i-1); //C10:C19
33 }
34 QXlsx::Chart *pieChart = xlsx.insertChart(3, 5, QSize(300, 300));/*在3行5列的位置插入一个图标*/
35 pieChart->setChartType(QXlsx::Chart::CT_Pie);/*插入一个饼形图*/
36 pieChart->addSeries(QXlsx::CellRange("A10:A19"));/*饼形图添加数据*/
37 pieChart->addSeries(QXlsx::CellRange("B10:B19"));
38 pieChart->addSeries(QXlsx::CellRange("C10:C19"));
39
40 QXlsx::Chart *barChart = xlsx.insertChart(3, 13, QSize(300, 300));/*在3行13列的位置插入一个图标*/
41 barChart->setChartType(QXlsx::Chart::CT_Bar);/*条形图*/
42 barChart->addSeries(QXlsx::CellRange("A10:C19"));/*给条形图加入数据*/
43
44 xlsx.saveAs("book1.xlsx");/*保存*/
45 QXlsx::Document xlsx2("Book1.xlsx");/*复制book1到book2*/
46 xlsx2.saveAs("Book2.xlsx");
47
48 return 0;
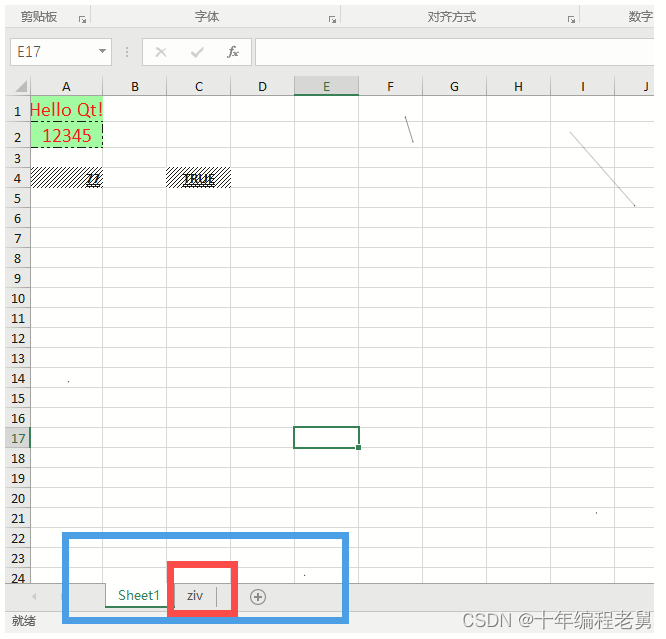
49 }上面代码中运行效果如下:

 很多时候我们还需要添加图表来美化表格,代码如下:
很多时候我们还需要添加图表来美化表格,代码如下:
1 #include <QtCore>
2 #include <QtGui>
3 #include "xlsxdocument.h"
4 #include "xlsxformat.h"
5 #include "xlsxcellrange.h"
6 #include "xlsxchart.h"
7
8 int main()
9 {
10 QXlsx::Document xlsx("book1.xlsx");/*打开一个book1的文件*/
11 QXlsx::Format format1;/*设置该单元的样式*/
12 format1.setFontColor(QColor(Qt::red));/*文字为红色*/
13 format1.setPatternBackgroundColor(QColor(152,251,152));/*北京颜色*/
14 format1.setFontSize(15);/*设置字体大小*/
15 format1.setHorizontalAlignment(QXlsx::Format::AlignHCenter);/*横向居中*/
16 format1.setBorderStyle(QXlsx::Format::BorderDashDotDot);/*边框样式*/
17 xlsx.write("A1", "Hello Qt!", format1);/*写入文字,应该刚才设置的样式*/
18 xlsx.write(2, 1, 12345, format1);/*写入文字,应该刚才设置的样式*/
19
20 QXlsx::Format format2;/*重新设置另一个单元的样式*/
21 format2.setFontBold(true);/*设置加粗*/
22 format2.setFontUnderline(QXlsx::Format::FontUnderlineDouble);/*下双划线*/
23 format2.setFillPattern(QXlsx::Format::PatternLightUp);/*填充方式*/
24 xlsx.write("A4", "=44+33", format2);/*写入文字,应该刚才设置的样式*/
25 xlsx.write("C4", true, format2);
26
27 if(!xlsx.selectSheet("ziv")){/*在当前打开的xlsx文件中,找一个名字为ziv的sheet*/
28 xlsx.addSheet("ziv");//找不到的话就添加一个名为ziv的sheet
29 }
30 for (int i=10; i<20; ++i) {/*写入一串数字*/
31 xlsx.write(i, 1, i*i*i); //A10:A19
32 xlsx.write(i, 2, i*i); //B10:B19
33 xlsx.write(i, 3, i*i-1); //C10:C19
34 }
35 QXlsx::Chart *pieChart = xlsx.insertChart(3, 5, QSize(300, 300));/*在3行5列的位置插入一个图标*/
36 pieChart->setChartType(QXlsx::Chart::CT_Pie);/*插入一个饼形图*/
37 pieChart->addSeries(QXlsx::CellRange("A10:A19"));/*饼形图添加数据*/
38 pieChart->addSeries(QXlsx::CellRange("B10:B19"));
39 pieChart->addSeries(QXlsx::CellRange("C10:C19"));
40
41 QXlsx::Chart *barChart = xlsx.insertChart(3, 13, QSize(300, 300));/*在3行13列的位置插入一个图标*/
42 barChart->setChartType(QXlsx::Chart::CT_Bar);/*条形图*/
43 barChart->addSeries(QXlsx::CellRange("A10:C19"));/*给条形图加入数据*/
44
45 QImage image(40, 100, QImage::Format_RGB32);/*新建一个Qimage,大小40*100*/
46 image.fill(Qt::green);/*填充绿色*/
47 xlsx.insertImage(1, 1, image);/*插入图片*/
48
49
50
51
52 xlsx.saveAs("book1.xlsx");/*保存*/
53
54 QXlsx::Document xlsx2("Book1.xlsx");/*复制book1到book2*/
55 xlsx2.saveAs("Book2.xlsx");
56
57 return 0;
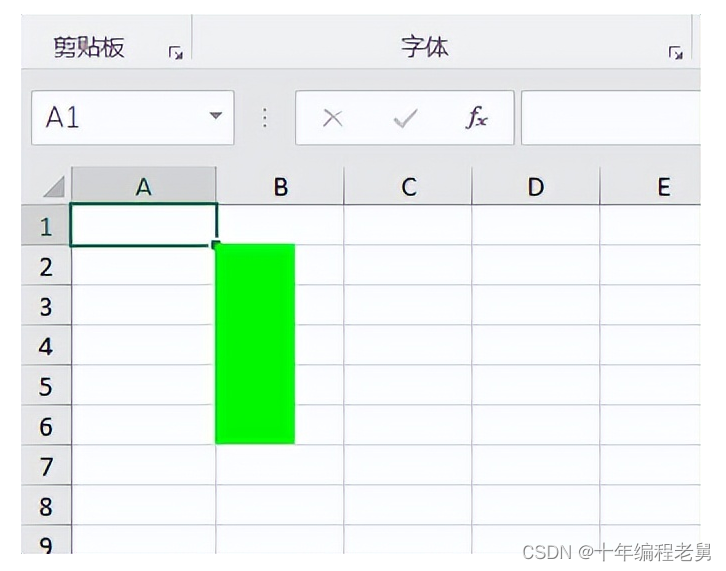
58 }效果如下:

本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓

