【CSS笔记】CSS盒子模型(标准盒子模型、怪异盒子模型)
目录
一、盒子模型
1.1、标准盒子模型
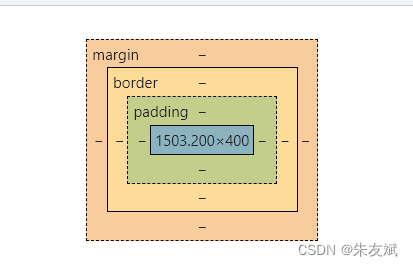
浏览器是通过盒子模型,来计算某个内容占据的区域大小的,完整的盒子模型是由下面这些东西组成的:

一个盒子模型,由四部分组成:内容区域、padding填充区域、border边框区域、margin边距区域。盒子的宽度和高度计算公式:
盒子模型宽度计算:width = 内容宽度 + padding左右填充宽度 + border左右边框宽度 + margin左右边距宽度。
盒子模型高度计算:height = 内容高度 + padding上下填充高度 + border上下边框高度 + margin上下边距高度。
我们在使用CSS设置元素的width、height属性时候,这只是设置了【内容区域】的宽度、高度,而不是整个【盒子模型】的宽度和高度。
下面通过案例来看下标准盒子模型。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标准盒子模型</title>
<style>
body > div {
width: 600px;
height: 600px;
background-color: antiquewhite;
overflow: auto;
}
.box {
width: 200px;
height: 200px;
background-color: cadetblue;
margin: 50px;
padding: 20px;
border: 10px solid blue;
}
</style>
</head>
<body>
<div>
<div class="box">
盒子模型
</div>
</div>
</body>
</html>案例效果如下所示:

标准盒子模型,它的特点是:当我们固定内容区域的宽度高度之后,再给这个盒子添加边框、填充、边距属性的时候,此时不会改变内容区域的宽度和高度,而是向外扩展宽度和高度。
1.2、怪异盒子模型
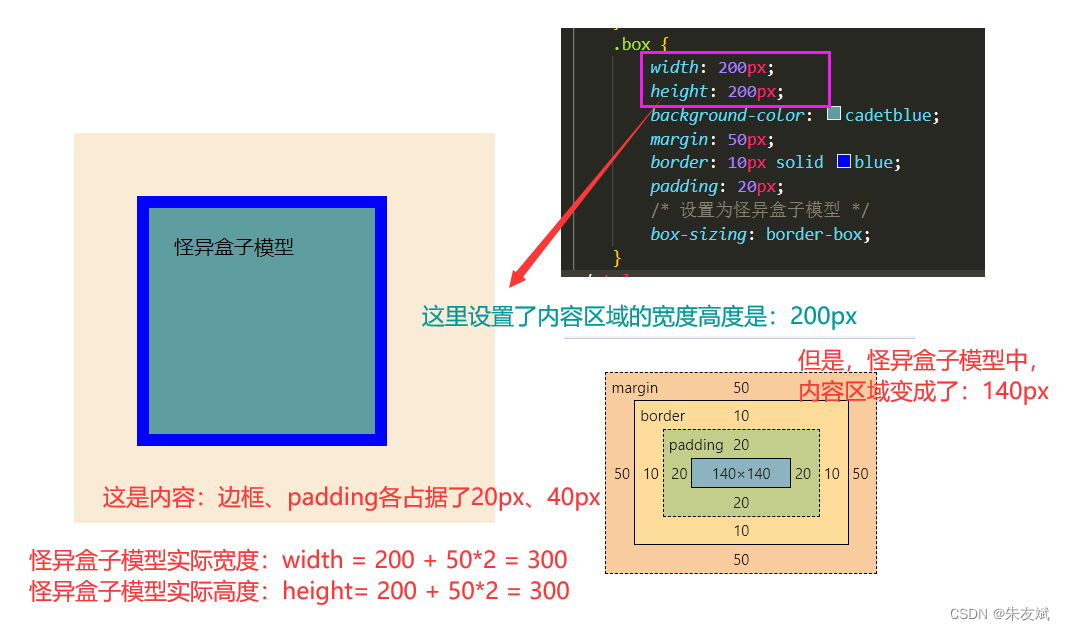
采用标准盒子模型,给元素添加边框、填充等属性的时候,整个元素区域将向外扩张宽度和高度,如果不向当前元素向外扩张宽度和高度,就可以将元素设置为怪异盒子模型。
怪异盒子模型,这种模式下,当我们设置内容区域的宽度和高度时候,再添加边框、填充属性的时候,整个盒子的宽度和高度都不会变化,而是会将内容区域压缩。
怪异盒子模型宽度计算公式:width = 内容区域宽度 + 左右边距宽度。
怪异盒子模型高度计算公式:height = 内容区域高度 + 上下边距高度。
怪异盒子模型,设置的边框、填充属性,是将内容区域压缩实现的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>怪异盒子模型</title>
<style>
body > div {
width: 600px;
height: 600px;
background-color: antiquewhite;
overflow: auto;
}
.box {
width: 200px;
height: 200px;
background-color: cadetblue;
margin: 50px;
border: 10px solid blue;
padding: 20px;
/* 设置为怪异盒子模型 */
box-sizing: border-box;
}
</style>
</head>
<body>
<div>
<div class="box">
怪异盒子模型
</div>
</div>
</body>
</html>案例效果如下所示:

(1)box-sizing属性
box-sizing属性是CSS提供的,用于设置盒子模型的类型,它有两种可选值:content-box、border-box。
- content-box是默认的盒子模型,也是标准盒子模型;
- border-box则是用于设置怪异盒子模型的。

