uView——滑动单元格
滑动 单元格
2023-09-14 09:04:08 时间
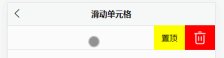
效果演示

代码
<template>
<view>
<u-swipe-action>
<u-swipe-action-item :options="options1">
<view class="swipe-action u-border-top u-border-bottom">
<view class="swipe-action__content">
<text class="swipe-action__content__text">基础使用</text>
</view>
</view>
</u-swipe-action-item>
</u-swipe-action>
</view>
</template>
<script>
export default {
data() {
return {
options1: [{
text: '置顶',
style: {
backgroundColor: 'yellow',
color:'#000'
}
},{
icon: '/static/images/delete.png',
iconSize:'30',
style: {
backgroundColor: '#f00',
}
}]
};
},
};
</script>
<style lang="scss">
.u-page {
padding: 0;
}
.u-demo-block__title {
padding: 10px 0 2px 15px;
}
.swipe-action {
&__content {
padding: 25rpx 0;
&__text {
font-size: 15px;
color: $u-main-color;
padding-left: 30rpx;
}
}
}
</style>
相关文章
- [Android Pro] 完美解决隐藏Listview和RecyclerView去掉滚动条和滑动到边界阴影的方案
- Java实现 LeetCode 773 滑动谜题(BFS)
- 仿今日头条滑动评论效果
- 114、Android禁止ViewPager的左右滑动
- 【界面优化】使用viewpagerindicator添加下划线滑动动画
- 05导航指示-06滑动导航栏-navbar
- leetcode 1208. 尽可能使字符串相等-----滑动窗口篇五,前缀和篇一,二分篇一
- js鼠标可控的表格左右滑动demo效果示例(整理)
- h5在iOS上滑动卡顿问题
- Android Progress、SeekBar 实现进度条、可滑动的进度条
- Android LRecyclerView实现下拉刷新,滑动到底部自动加载更多
- QPainter + QTimer 实现 一个滑动按钮效果
- 205:vue+openlayer: 点击某feature,列表滑动,定位到相应的点的列表位置

