Android Progress、SeekBar 实现进度条、可滑动的进度条
Android 实现 滑动 进度条 progress
2023-09-14 09:04:24 时间
图1:

图2:

图3:

activity_mian.xml :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/ll_progresss"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:gravity="center">
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:layout_editor_absoluteX="139dp"
tools:layout_editor_absoluteY="16dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=" 正在加载中..."
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</LinearLayout>
<ProgressBar
android:id="@+id/pb_horizontal_progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:progress="30"/>
<SeekBar
android:id="@+id/sb_seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="40dp"/>
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="1. 滑动下面的滑杆后,上麦你的进度条会同步 \n2. 滑动到最大值时,最上面的进度条消失" />
</LinearLayout>
MainActivity.java :
public class MainActivity extends AppCompatActivity {
private LinearLayout ll_progresss; // 线性布局 【包含着: 圆形进度条 与 TextView(正在加载中...)】
private ProgressBar pb_progress; // 水平进度条
private SeekBar sb_progress; // 可滑动的进度条
private SeekBar.OnSeekBarChangeListener onSeekBarChangeListener = new SeekBar.OnSeekBarChangeListener() {
@Override
public void onStartTrackingTouch(SeekBar seekBar) { // 按下滑杆
Log.e("TAG","按下滑杆");
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) { // 滑杆移动
Log.e("TAG","离开滑杆");
// 1. 得到 SeekBar 的进度
int progress = sb_progress.getProgress();
// 2. 得到 ProgressBar 的进度
pb_progress.setProgress(progress);
// 3. 判断是否达到最大值
if (progress == sb_progress.getMax()){
// 如果达到了,设置 一整个线性布局区域 ll_progresss 不可见
ll_progresss.setVisibility(View.INVISIBLE); //不可见但占用空间
// ll_progresss.setVisibility(View.GONE); // 不仅不可见也不会占用空间,动态变化界面
}else{
// 如果没有达到 设置 ll_progresss 显示
ll_progresss.setVisibility(View.VISIBLE);
}
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { // 移动滑杆
Log.e("TAG","移动滑杆");
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ll_progresss = findViewById(R.id.ll_progresss);
pb_progress = findViewById(R.id.pb_horizontal_progressBar);
sb_progress = findViewById(R.id.sb_seekBar);
// 给seekBar 设置监听
sb_progress.setOnSeekBarChangeListener(onSeekBarChangeListener);
}
}
点击运行即可 !
注意,在 给seekBar 设置监听的时候,【不推荐】使用的两个监听参数:
第一种:

第二种:

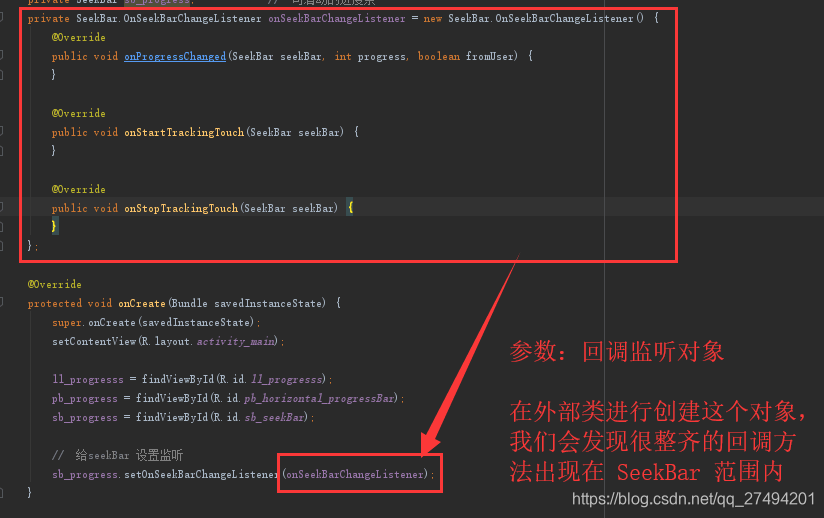
【推荐】:

最后,我真诚的希望能评论一句嘛,让我知道你来过,我会很开心的!
相关文章
- [Android Memory] Android性能测试小工具Emmagee
- Android Studio常用快捷键
- android用shape给linearLayout设置边框,怎样只保留底部或顶部的边框,把其它三个方向的边框去掉呢?
- android自定义属性
- Android高级控件(一)——ListView绑定CheckBox实现全选,增加和删除等功能
- EasyPusher实现Android手机屏幕桌面直播,实时推送操作画面,用于手游直播等应用
- android中分割线的实现
- Spire.Office for Android 2.6.1
- Android修行手册-TextView常用属性篇
- Android实现调用系统图库与相机设置头像并保存在本地及服务器
- Android PhoneWindowManager监听屏幕右侧向左滑动实现返回功能
- Android 通过Uri获取Bitmap
- Android 实现圆角头像(使用第三方开源库)
- android 11.0 12.0控制Camera开启功能实现
- android recycleview 实现上下滑动删除item
- 【Android 进程保活】应用进程拉活 ( 双进程守护保活 )
- 【Android 安全】Android 应用 APK 加固总结 ( 加固原理 | 应用加固完整的实现方案 | 源码资源 )
- Android 实现自己定义多级树控件和全选与反选的效果
- android widget 开发实例 : 桌面便签程序的实现具体解释和源代码 (上)
- Android之实现ViewPager+Fragment左右滑动
- Android典型界面设计——ViewPage+Fragment实现区域顶部tab滑动切换
- 实现android里面WebView显示内容
- .Net程序猿乐Android发展---(1)环境结构
- Android kotlin (美团app左右滑动菜单栏)用RecyclerView(androidx+BRVAH3.0.6)实现ViewPager(androidx+左右滑动)菜单栏功能

