在 SAP UI5 应用中使用浏览器原生的 Fetch API 发起网络请求试读版
一套适合 SAP UI5 初学者循序渐进的学习教程
作者简介
Jerry Wang,2007 年从电子科技大学计算机专业硕士毕业后加入 SAP 成都研究院工作至今。Jerry 是 SAP 社区导师,SAP 中国技术大使。在长达 15 年的 SAP 标准产品开发生涯里,Jerry 曾经先后参与 SAP Business ByDesign, SAP CRM, SAP Cloud for Customer, SAP S/4HANA, SAP Commerce Cloud(电商云)等标准产品的研发工作。
Jerry 工作中使用 ABAP, Java, JavaScript 和 TypeScript 进行开发, 对包括 SAP UI5 在内的多款 SAP 自研框架有深入的研究。
教程目录
-
SAP UI5 应用开发教程之二十五 - 使用自开发的代理服务器解决 SAP UI5 应用访问远端 OData 服务的跨域问题
-
SAP UI5 应用开发教程之三十一 - SAP UI5 的路由历史和路由回退(Routing back and history)
-
SAP UI5 应用开发教程之三十四 - SAP UI5 应用基于设备类型的页面适配功能(Device Adaptation)
-
SAP UI5 应用开发教程之四十 - 如何制作包含了 component-preload.js 在内的 SAP UI5 发布版本
-
SAP UI5 应用开发教程之四十六 - 使用 Message Manager 实现开箱即用的验证(Validation)信息抛出
-
SAP UI5 应用开发教程之五十 - 如何使用 Cordova 将 SAP UI5 应用生成一个能在 Android 手机上安装的混合应用
-
SAP UI5 应用开发教程之五十一 - 如何使用 Chrome 调试运行在手机上的 SAP UI5 Cordova 混合应用
-
SAP UI5 应用开发教程之五十二 - 如何使用 SAP UI5 的标准控件结合 Cordova 插件调用手机摄像头进行条形码扫描
-
SAP UI5 应用开发教程之五十四 - 如何将本地 SAP UI5 应用配置到本地 Fiori Launchpad 中
-
SAP UI5 应用开发教程之五十五 - 如何将本地 SAP UI5 应用通过 Node.js Express 部署到公网上
-
SAP UI5 应用开发教程之六十四 - 基于 OData V4 的 SAP UI5 表格控件如何实现 filter(过滤) 和 sort(排序)功能
-
SAP UI5 应用开发教程之六十五 - 基于 OData V4 的 SAP UI5 表格控件如何实现创建,编辑和保存功能
-
SAP UI5 应用开发教程之六十七 - 基于 OData V4 的 SAP UI5 List-Detail(列表-明细)布局的实现方式
-
SAP UI5 应用开发教程之七十四 - SAP UI5 应用使用 OData V4 显示 Table 表格数据的一个陷阱
-
SAP UI5 应用开发教程之七十七 - SAP UI5 动态页面路由的高级用法:路由记录 routes 和 target 的一对多关系
-
SAP UI5 应用开发教程之七十九 - 采用测试驱动开发理念(Test Driven Development)进行 SAP UI5 应用的功能开发(一)
-
SAP UI5 应用开发教程之八十 - 采用测试驱动开发理念(Test Driven Development)进行 SAP UI5 应用的功能开发(二)
-
SAP UI5 应用开发教程之八十一 - 采用 OPA5 进行 SAP UI5 集成测试(Integration Test)的一个例子
-
SAP UI5 应用开发教程之八十八 - SAP UI5 Mock 服务器如何实现自定义 Function Import
-
SAP UI5 应用开发教程之九十 - 基于 OData V2 的 SAP UI5 List-Detail(列表-明细)布局的实现方式
-
SAP UI5 应用开发教程之九十一 - 如何使用客户端 JSON 模型构建一个 Master-Detail-Detail 布局中的列表页面
-
SAP UI5 应用开发教程之九十二 - 基于 SAP UI5 JSONModel 客户端模型的列表分页显示(Table Pagination)前提
-
SAP UI5 应用开发教程之九十四 - 基于 JSONModel 数据模型的 SAP UI5 列表控件分页显示数据的完整解决方案
-
SAP UI5 应用开发教程之九十七 - 如何使用客户端 JSON 模型构建一个 Master-Detail-Detail 布局中的明细页面
-
SAP UI5 应用开发教程之九十八 - 从 viewId 这个属性谈起,聊聊 SAP UI5 的 HTML 源代码生成机制
-
SAP UI5 应用开发教程之九十九 - 深入探讨 SAP UI5 本地开发环境里的 package.json 和 ui5.yaml
-
SAP UI5 应用开发教程之一百 - 如何修改 SAP UI5 框架的源代码实现,以及使用本地部署的 SAP UI5 SDK
-
SAP UI5 应用开发教程之一百零四 - SAP UI5 表格控件的支持复选(Multi-Select)以及如何用代码一次选中多个表格行项目
-
SAP UI5 应用开发教程之一百零七 - SAP UI5 OverflowToolbar 容器控件以及 resize 事件处理的一些细节介绍
-
SAP UI5 应用开发教程之一百一十 - SAP UI5 FileUploader 控件深入介绍 - 为什么需要一个隐藏的 iframe
-
SAP UI5 应用开发教程之一百一十一 - SAP UI5 FileUploader 控件实现本地文件上传,接收服务器端的响应时遇到跨域访问错误
-
SAP UI5 应用开发教程之一百一十二 - 使用自开发的代理服务器解决 SAP UI5 FileUploader 上传文件时遇到的跨域访问错误
-
SAP UI5 应用开发教程之一百一十三 - 授人以渔 - 如何自行查询任意 SAP UI5 控件属性的文档和技术实现细节
-
SAP UI5 应用开发教程之一百一十四 - 如何通过单步调试的方式找到引起 Fiori Launchpad 路由错误的原因
-
SAP UI5 应用开发教程之一百一十五 - 关于将本地 SAP UI5 应用配置到本地 Fiori Launchpad 的技术实现深入讲解
-
SAP UI5 应用开发教程之一百一十六 - 在 SAPGUI 里使用 ABAP 报表上传 SAP UI5 应用到 ABAP 服务器
-
SAP UI5 应用开发教程之一百一十七 - 本地开发好的 SAP UI5 应用部署到 ABAP 服务器时,中文字符变成乱码的原因分析和解决方案
-
SAP UI5 应用开发教程之一百一十九 - 关于 SAP UI5 Container 控件 aggregation 的深入分析
-
SAP UI5 应用开发教程之一百二十 - 如何根据 SAP UI5 框架代码抛出的错误消息,反查出是哪一行代码引起的错误消息
-
SAP UI5 应用开发教程之一百二十一 - 一键部署开箱即用的代理服务器,解决 SAP UI5 应用开发过程中访问远端 OData 服务的跨域问题
-
SAP UI5 应用开发教程之一百二十二 - 正在写作中…
说明
Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 不同水平的学习者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。
这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求做到深入浅出,重要的知识点都配上详细的截图来辅助文字的介绍,便于教程学习者的理解。
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识,例如步骤 1 的源代码在这里。
每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的 SAP UI5 初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
对于已经有一定基础的 SAP UI5 开发人员,可以通过本文的目录,跳过前面一部分比较基础的章节,直接挑选对自己工作项目有关,或者包含某些知识点自己尚未掌握的章节来有针对性地学习。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。我虽然平时开发工作很忙,但是保证会定期查看大家给我留下的评论,对于里面涉及到的技术疑问,我一定会抽时间做出解答。
本教程到目前为止,我们还没有学习过在 SAP UI5 应用的控制器 JavaScript 代码里,手动向远端网络资源发起请求。虽然步骤 SAP UI5 应用开发教程之四十五 - 如何在 SAP UI5 应用里使用 jQuery 和原生的 DOM API 提到了在 SAP UI5 里使用 jQuery,但是步骤 45,并没有使用 jQuery 的 AJAX API,向远端网络服务发起请求,而仅仅学习了 jQuery 的 DOM API 去操作 DOM 的方法。
本步骤来填补这个空白,了解一下如何在 SAP UI5 应用中使用 ES6 的 fetch API.
所谓 ES6,全称是 ECMAScript 6,ES6 是其简称。ES6 是 2015 年 6 月正式发布的JavaScript 语言标准,按照年份来命名,为 ECMAScript 2015,简称 ES2015,因此 ES6 和 ES2015 是同一个东西。其目标是使 JavaScript 这门编程语言可以用来编写复杂的大型应用程序,成为企业级开发语言大家族中的一员。
fetch 是 ES6 提供的一个方便的异步访问网络资源的 API,被大多数现代浏览器所支持。
我们来看一个具体的例子。点击发送请求按钮:

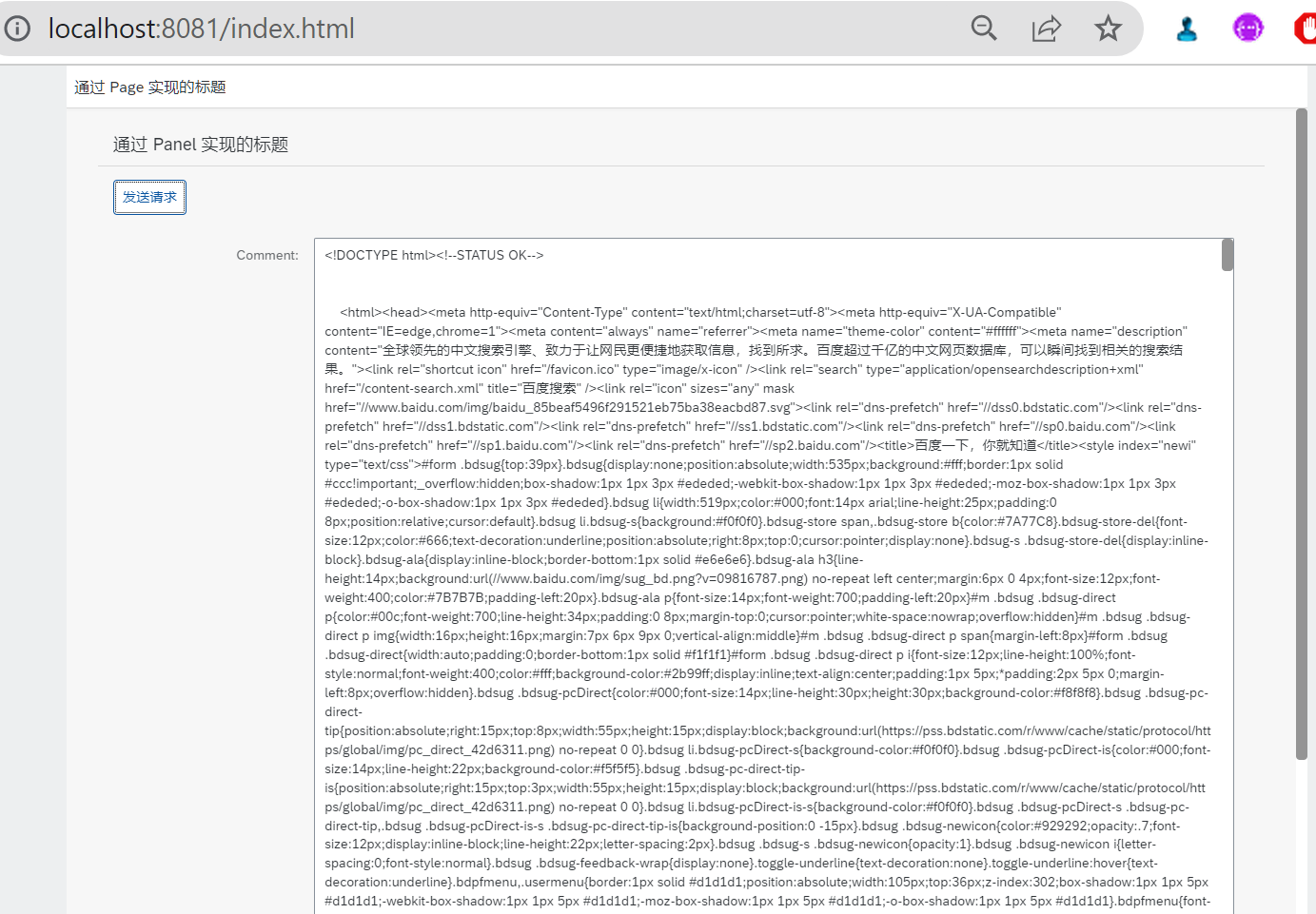
这个 SAP UI5 应用会调用 fetch API,从百度首页 https://www.baidu.com 读取其网页源代码,显示在 TextArea 里,内容如下:

下面是具体的实现步骤。
相关文章
- 36. 使用 Chrome 开发者工具 Elements 标签动态修改 SAP UI5 应用的 CSS 类
- 33. SAP UI5 应用的响应式布局特性(Responsiveness)
- SAP UI5 应用的 Component.js 文件是如何在运行时被加载的?
- 使用工具分析 SAP UI5 应用前端执行的性能问题
- 如何查找历史版本的SAP UI5 API文档
- 如何提取SAP UI5应用的技术信息
- where is argument in check callback passed by framework - SAP UI5学习笔记
- SAP ABAP实用技巧介绍系列之 How is configuration data loaded
- 关于 SAP Spartacus Shell App 客户应用的调试
- SAP 电商云 Spartacus UI 的双重 layout 配置层设计
- 以非生产模式的方式启用SAP Spartacus的服务器端渲染SSR
- SAP CRM Fiori应用和SAP JAM的集成配置
- SAP CRM CL_CRM_BOL_ENTITY实例的sendable属性是什么时候置位的
- SAP One Order redesign里的WebUI advanced search重构
- SAP CRM Fiori reuse library的代码审查
- SAP HANA Cloud 学习教程之一: 如何在 SAP BTP 上创建 SAP HANA Cloud 实例
- SAP UI5 应用开发教程之一百零一 - SAP UI5 应用的 Locale 决定机制试读版
- SAP UI5 加载本地并不存在的 PDF 文件的错误处理
- SAP UI5 应用开发教程之五十二 - 如何使用 SAP UI5 的标准控件结合 Cordova 插件调用手机摄像头进行条形码扫描试读版
- 使用 generator-easy-ui5 快速创建 SAP UI5 应用的工程结构
- SAP CRM Fiori 应用 my Opportunities 的后台性能分析
- 使用调试的方式搞清楚SAP UI5应用标题的更改方式
- 在SAP WebIDE里使用Fiori Elements快速开发SAP UI5应用
- SAP WebIDE UI5应用里的dist文件夹是拿来干什么的
- 如何找到 SAP 电商云 Spartacus UI 产品明细界面对应的 Angular 实现 Component 名称

