01【 html和css】2/10
2023-09-14 09:04:08 时间
![]()



==============
![]()


============
![]()




============
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>今日小说排行榜</title>
<style>
/*选择器 { 属性: 值; } 选择器 -- 选择标签的*/
th {
color: skyblue;
}
td {
font-size: 14px; /* 让所有的td 都改为 14*/
}
tr {
height: 30px;
}
</style>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0" width="550" align="center">
<caption> <h3>小说排行榜</h3> </caption>
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/down.jpg" />
</td>
<td>321</td>
<td>112</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/down.jpg" />
</td>
<td>321</td>
<td>112</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/down.jpg" />
</td>
<td>321</td>
<td>112</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/down.jpg" />
</td>
<td>321</td>
<td>112</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/down.jpg" />
</td>
<td>321</td>
<td>112</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/down.jpg" />
</td>
<td>321</td>
<td>112</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>
<img src="images/down.jpg" />
</td>
<td>321</td>
<td>112</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
</tbody>
</table>
</body>
</html>效果:

==============
![]()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<table width="400" height="100" border="1">
<tr>
<td>123</td>
<td>abc</td>
<td>abc</td>
</tr>
<tr>
<td colspan="2">123</td>
<td>测试</td>
</tr>
<tr>
<td>123</td>
<td>abc</td>
<td>abc</td>
</tr>
</table>
1. 先确认跨列合并 colspan
2. 先上后下 先左右后
3. 删除的个数
<table width="400" height="100" border="1">
<tr>
<td>123</td>
<td>abc</td>
<td rowspan="3">abc</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
</tr>
<tr>
<td>123</td>
<td>abc</td>
</tr>
</table>
1. 先确认跨行合并 rowspan
2. 先上后下 先左右后
3. 删除的个数
</body>
</html>效果:

================
![]()
![]()






<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body> <!-- pink 御用 拼克 -->
<table width="600" border="0" cellspacing="0" cellpadding="0" align="center">
<caption><h4 style="color: pink; font-size:25px;">青春不常在,抓紧谈恋爱</h4></caption>
<tr height="60">
<td>所在地区</td>
<td><input type="text" value="北京" style="color: #ccc;" /></td>
</tr>
<tr height="60">
<td>用户名</td>
<td><input type="text" value="andy" /></td>
</tr>
<tr height="60">
<td>
<label for="suibian">密码</label>
</td>
<td><input type="password" value="110120" maxlength="6" id="suibian" /></td>
</tr>
<!-- 一下是 年龄 -->
<tr height="60">
<td>年龄</td>
<td>
<select name="" id="">
<option value="">选择年份</option> <!-- option选项 -->
<option value="">1990</option> <!-- option选项 -->
<option value="">1991</option> <!-- option选项 -->
<option value="">1992</option> <!-- option选项 -->
<option value="">1993</option> <!-- option选项 -->
<option value="">1994</option> <!-- option选项 -->
</select>
<select name="" id="">
<option value="">选择月份</option> <!-- option选项 -->
<option value="">1月份</option> <!-- option选项 -->
<option value="">2月份</option> <!-- option选项 -->
<option value="">3月份</option> <!-- option选项 -->
<option value="">4月份</option> <!-- option选项 -->
<option value="">5月份</option> <!-- option选项 -->
</select>
</td>
</tr>
<!-- 一下是 籍贯 -->
<tr height="60">
<td>年龄</td>
<td>
<select name="" id="">
<option value="">籍贯</option> <!-- option选项 -->
<option value="" selected="selected">北京</option> <!-- option选项 -->
<option value="">哈尔滨</option> <!-- option选项 -->
<option value="">青岛</option> <!-- option选项 -->
<option value="">大连</option> <!-- option选项 -->
</select>
</td>
</tr>
<tr height="60">
<td>性别</td>
<td style="color: blue;">
男 <input type="radio" name="sex"/>
女 <input type="radio" name="sex" checked="checked" />
人妖 <input type="radio" name="sex"/>
</td>
</tr>
<tr>
<td>喜欢的类型</td>
<td>
妩媚 <input type="checkbox" name="love">
气质 <input type="checkbox" name="love">
小鲜肉 <input type="checkbox" name="love">
鹿晗 <input type="checkbox" name="love" checked="checked" />
</td>
</tr>
<tr>
<td></td>
<td>
<input type="button" value="注册">
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="image" src="btn.png" />
</td>
</tr>
<tr>
<td>上传头像</td>
<td>
<input type="file" >
</td>
</tr>
<tr>
<td>给我留言</td>
<td>
<textarea name="" id="" cols="50" rows="10" style="color: #ccc;">不支持富文本
</textarea>
</td>
</tr>
</table>
</body>
</html>
效果:

================
![]()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<label> 用户名:<input type="text"> </label>
<hr>
<label for="pwd">
123123123
</label>
用户名:<input type="text">
密码:<input type="password" id="pwd">
</body>
</html>效果:

===============
![]()

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
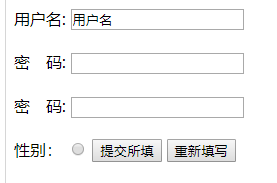
<form action="" method="post">
用户名: <input type="text" name="yonghuming" value="用户名"> <br /> <br />
密 码: <input type="password" name="mima1"><br /> <br />
密 码: <input type="password" name="mima2"><br /> <br />
性别: <input type="radio" name="sex">
<input type="submit" value="提交所填">
<input type="reset" value="重新填写">
</form>
</body>
</html>效果:

get可见地址栏信息
post匿名提交
======================
![]()



========================
![]()





![]()
=============
![]()
=========
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
h4 {
color: deeppink;
}
p {
color: #036;
}
h3 {
color: green;
}
div {
color: orange;
}
</style>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<h3>忆江南(1)</h3>
<div>唐.白居易</div>
<p>江南好,风景旧曾谙。(2) 日出江花红胜火,春来江水绿如蓝,(3) 能不忆江南。</p>
<h4>作者介绍</h4>
<p>白居易(772-846) ,字乐天,太原(今属山西)人。唐德宗朝进士,元和三年(808)拜左拾遗,后贬江州(今属江西)司马,移忠州(今属四川)刺史,又为苏州(今属江苏)、同州(今属陕西大荔)刺史。晚居洛阳,自号醉吟先生、香山居士。其诗政治倾向鲜明,重讽喻,尚坦易,为中唐大家。也是早期词人中的佼佼者,所作对后世影响甚大。</p>
<h4>注释</h4>
<p>
(1)据《乐府杂录》,此词又名《谢秋娘》,系唐李德裕为亡姬谢秋娘作。又名《望江南》、《梦江南》等。分单调、双调两体。单调二十七字,双凋五十四字,皆平韵。(2)谙(音安):熟悉。(3)蓝:蓝草,其叶可制青绿染料。
</p>
<h4>品评</h4>
<p>此词写江南春色,首句“江南好”,以一个既浅切又圆活的“好”字,摄尽江南春色的种种佳处,而作者的赞颂之意与向往之情也尽寓其中。同时,唯因“好”之已甚,方能“忆”之不休,因此,此句又已暗逗结句“能不忆江南”,并与之相关阖。次句“风景旧曾谙”,点明江南风景之“好”,并非得之传闻,而是作者出牧杭州时的亲身体验与亲身感受。这就既落实了“好”字,又照应了“忆”字,不失为勾通一篇意脉的精彩笔墨。三、四两句对江南之“好”进 行形象化的演绎,突出渲染江花、江水红绿相映的明艳色彩,给人以光彩夺目的强烈印象。其中,既有同色间的相互烘托,又有异色间的相互映衬,充分显示了作者善于著色的技巧。篇末,以“能不忆江南”收束全词,既托出身在洛阳的作者对江南春色的无限赞叹与怀念,又造成一种悠远而又深长的韵味,把读者带入余情摇漾的境界中。</p>
</body>
</html>效果:

===========
![]()

============
![]()



============
![]()


==================
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style> /*千万别忘了它*/
span { /*标签选择器 让所有的span 都变成 150 */
font-size: 150px;
}
.g {
color: skyblue;
}
.o {
color: red;
}
.oo {
color: orange;
}
.l {
color: green;
}
/* 类选择器 可以选择 一个 或者 多个 标签*/
</style>
</head>
<body>
<span class="g">G</span>
<span class="o">o</span>
<span class="oo">o</span>
<span class="g">g</span>
<span class="l">l</span>
<span class="o">e</span>
<div class="nav"></div> <!-- 导航 我们习惯性的约定 -->
<div class="banner"></div> <!-- 导航 我们习惯性的约定 -->
</body>
</html>效果:

总结:


相关文章
- HTML中css和js链接中的版本号
- 模板引擎 Thymeleaf 动态渲染 HTML
- Sublime Text 3配置Minify压缩,格式化css,js,html,json,svg
- [CSS 3] Add a Cutout Notch to an HTML Element with a CSS Polygon Clip-Path
- [HTML] Change an HTML5 input's placeholder color with CSS
- [HTML5] Focus management using CSS, HTML, and JavaScript
- [AngularJS] Hijacking Existing HTML Attributes with Angular Directives
- HTML CSS + DIV实现整体布局
- [TypeStyle] Generate static css + html files using TypeStyle
- CSS入门、速成(已经学过HTML)
- Atitit 音频技术实践 艾提拉著 目录 1. 常用的通用技术2 1.1. Nlp 云识别 api 爬虫技术2 1.2. Html解析2 1.3. ffmpege2 1.4. jfug
- Atitit jOrgChart的使用 组织架构图css html
- 成功解决基于pyecharts生成的html文件打开时显示空白
- 生日祝福(HTML+CSS+JavaScript+jQuery)
- html+css+js实现时钟
- html+css+js写抽奖程序
- 关于HTML和CSS一些鸡零狗碎的事
- HTML——UL+CSS设计
- 【前端领域高频笔试面试】—— HTML+CSS相关
- JS 常用函数一(弹对话框、操作HTML元素、写HTML文档、写到控制台、查找元素、元素插入内容、改变HTML属性、计时)
- html+css+js实现时钟

