从 Angular 2 升级到 Angular 13 之后的一些常见错误和解决方案
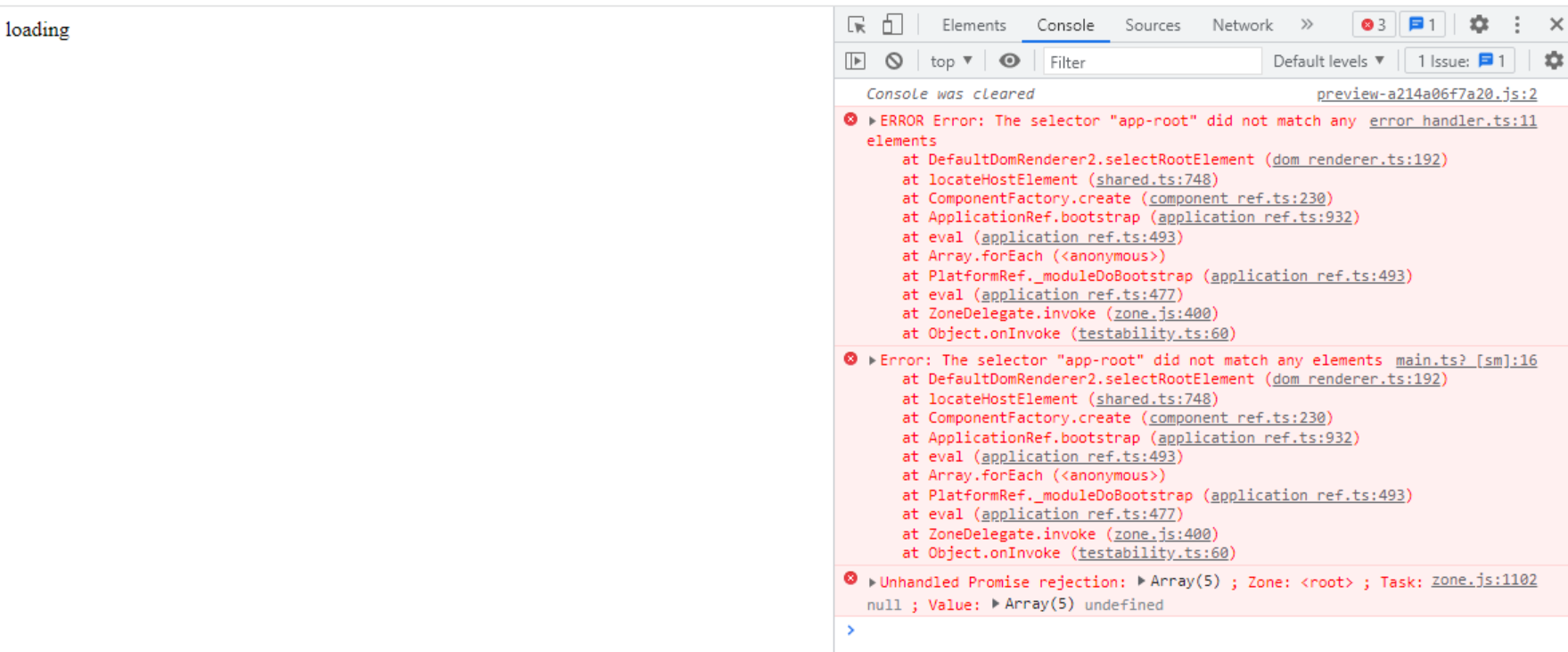
错误:The selector app-root did not match any elements
这个错误消息倒和 Angular 的版本没有关系。

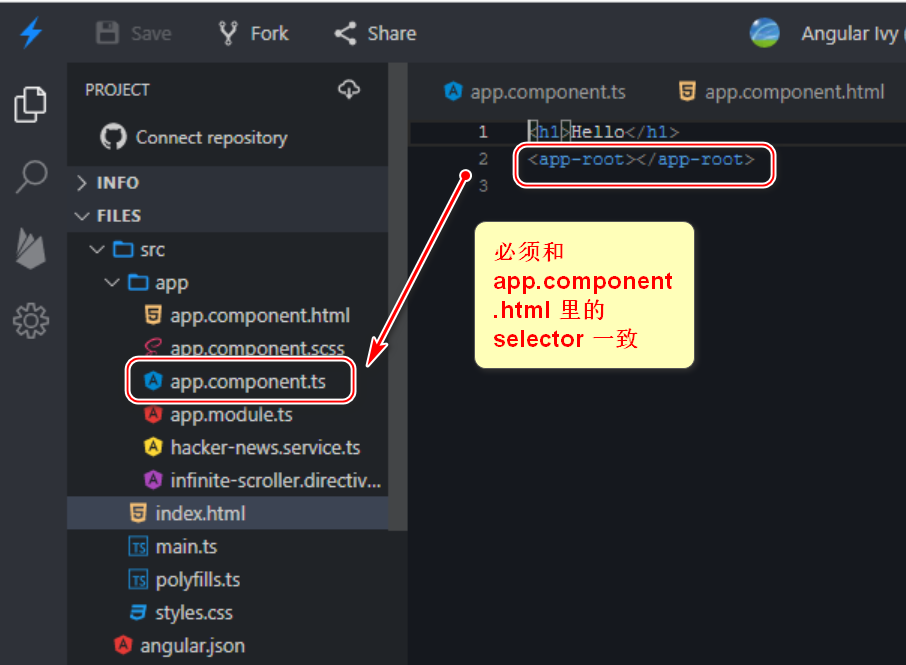
index.html 里定义的 selector 必须和 App.module.ts 里定义的 AppComponent selector 一致:


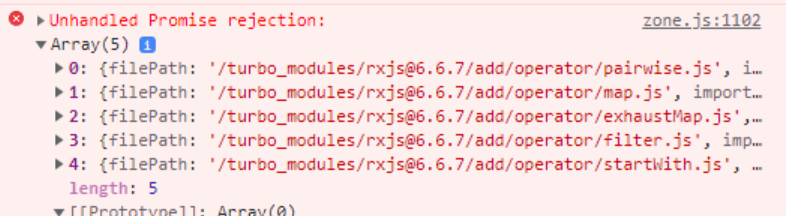
错误2:unhandled promise rejection

原因:
在 Angular 2 里,导入 rxjs 操作符的语法:
import 'rxjs/add/observable/fromEvent';
import 'rxjs/add/operator/pairwise';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/exhaustMap';
import 'rxjs/add/operator/filter';
import 'rxjs/add/operator/startWith';
在 Angular 12 里,导入 rxjs 的语法应该是:
import { pairwise, map, exhaustMap, filter, startWith } from 'rxjs/operators';
错误:NullInjectorError:No provider for HttpClient

解决方法:

从 @angular/common/http 里导入 HttpClientModule, 加到 app module 的 imports 区域。
错误消息:NG0303: Can’t bind to ‘ngForOf’ since it isn’t a known property of ‘li’.

解决方法:从 @angular/common 里导入 CommonModule, 加到 app module 的 imports 区域。

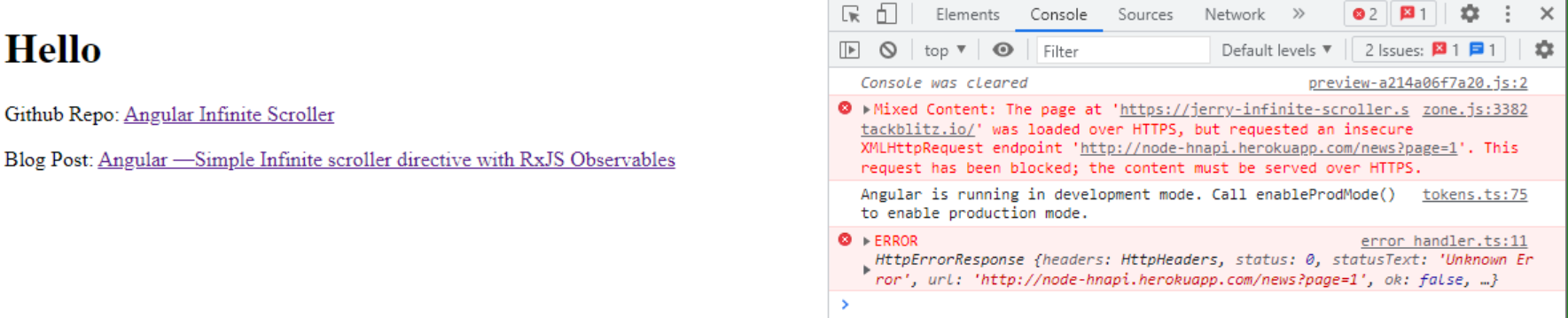
错误:
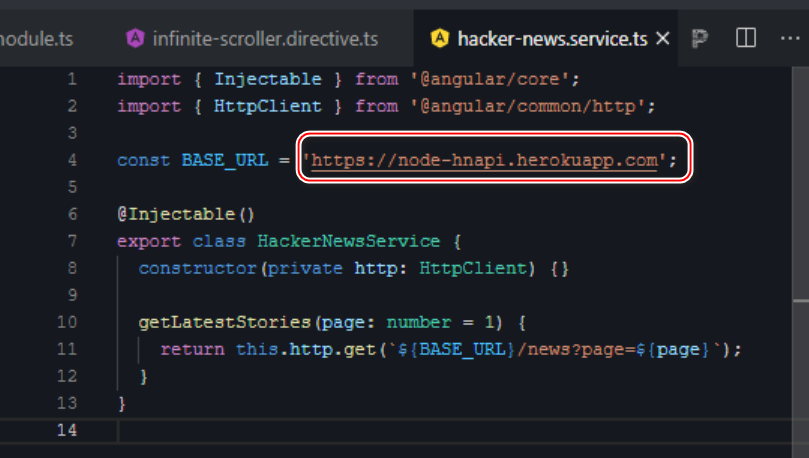
zone.js:3382 Mixed Content: The page at ‘https://jerry-infinite-scroller.stackblitz.io/’ was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint ‘http://node-hnapi.herokuapp.com/news?page=1’. This request has been blocked; the content must be served over HTTPS.
解决方法:

把 service 实现里的 http 改成 https.
更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- [Angular 2] Value Providers & @Inject
- [Angular 9] Custom CSS Variables binding
- [Angular] Component's dependency injection
- [Angular HTML] Overwrite input value, String.fromCharCode & input.selectionStart
- [Angular 2] Adding a data model
- [Angular 2] Template property syntax
- Angular 服务器端渲染应用的一个错误消息 type ReferenceError - localStorage is not defined
- 使用 Angular Universal 进行服务器端渲染避免 window is not defined 的错误消息
- Angular HTTPClient 发送请求的触发方式讨论
- Angular 服务器端渲染的一个错误消息 - No provider for InjectionToken REQUEST
- Angular @HostListener 装饰器的使用笔记
- 如何解决 Angular custom library module 在 ng build 时无法被识别的错误
- NgRx 和 Angular CLI 版本不一致的错误
- Angular ERROR NullInjectorError: R3InjectorError(AppModule)的错误分析
- Angular开发遇到的一个错误消息 - Expected linebreak to be LF(和本地文件的换行设置有关)
- 如何处理Angular应用的错误消息: No pipe found with name async
- angular 时间戳转换(星期过滤器)

