Express engine 学习笔记 - app.engine 的使用方法
2023-09-14 09:02:53 时间
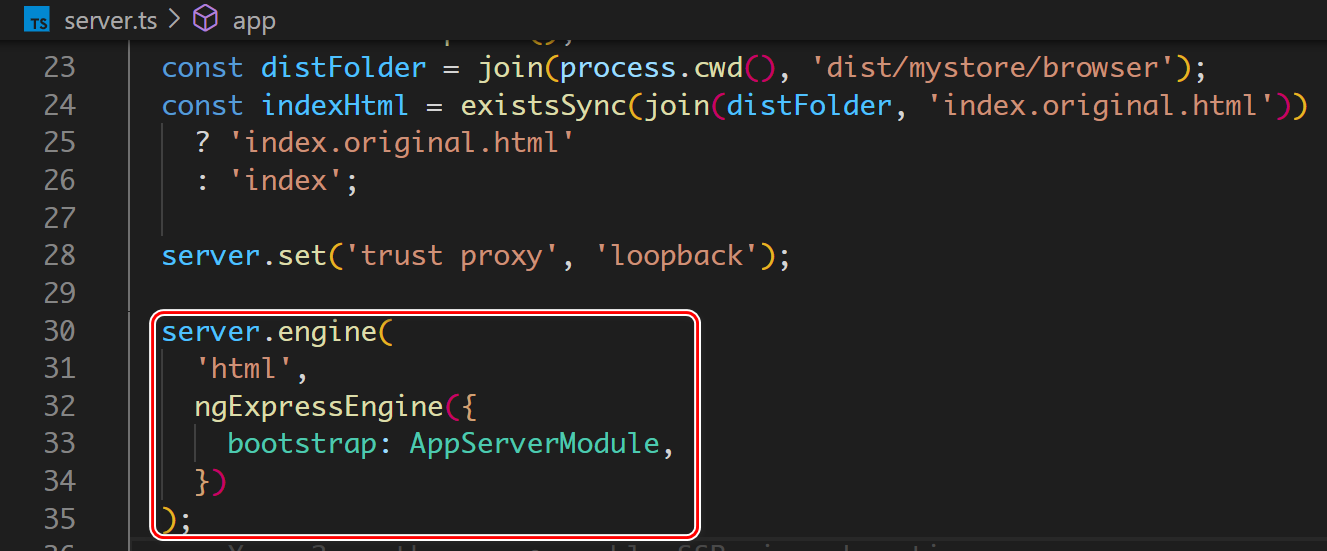
看下面这段代码:
server.engine(
'html',
ngExpressEngine({
bootstrap: AppServerModule,
})
);

app.engine(ext, callback)
将给定的模板引擎回调注册为 ext。
默认情况下,Express 将根据文件扩展名 require() 引擎。 例如,如果您尝试渲染“foo.pug”文件,Express 会在内部调用以下内容,并在后续调用中缓存 require() 以提高性能。
app.engine('pug', require('pug').__express)
对于不提供 .__express 开箱即用的引擎,或者如果您希望将不同的扩展“映射”到模板引擎,请使用此方法。
例如,要将 EJS 模板引擎映射到“.html”文件:
app.engine('html', require('ejs').renderFile)
在这种情况下,EJS 提供了一个 .renderFile() 方法,其签名与 Express 期望的相同:(path, options, callback),但请注意,它在内部将此方法别名为 ejs.__express,因此如果您使用的是“.ejs” 扩展你不需要做任何事情。
某些模板引擎不遵循此约定。 consolidate.js 库映射 Node 模板引擎以遵循此约定,因此它们可以与 Express 无缝协作。
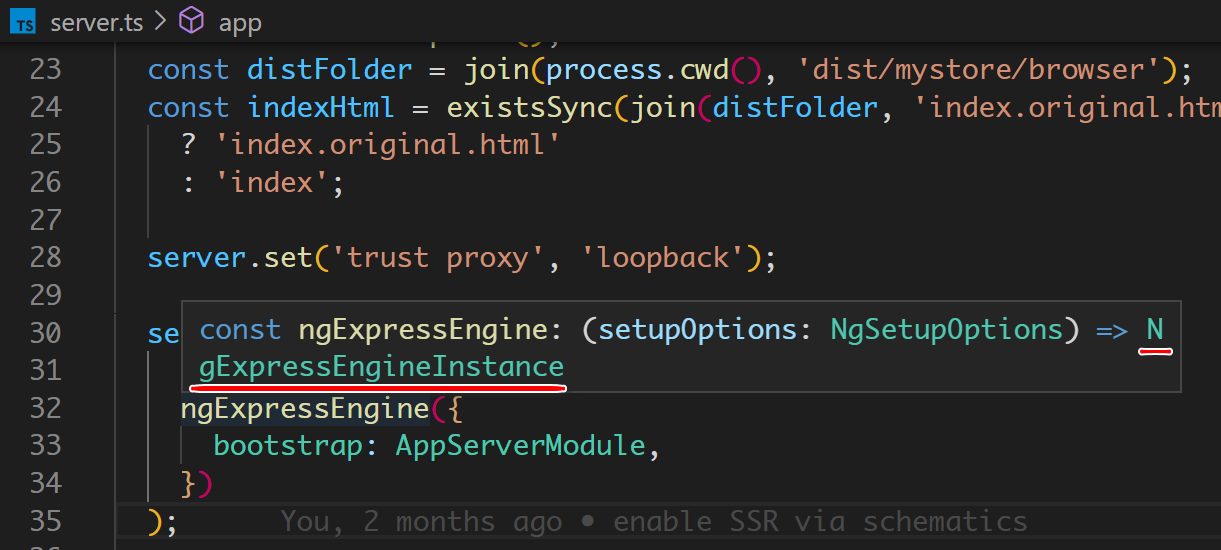
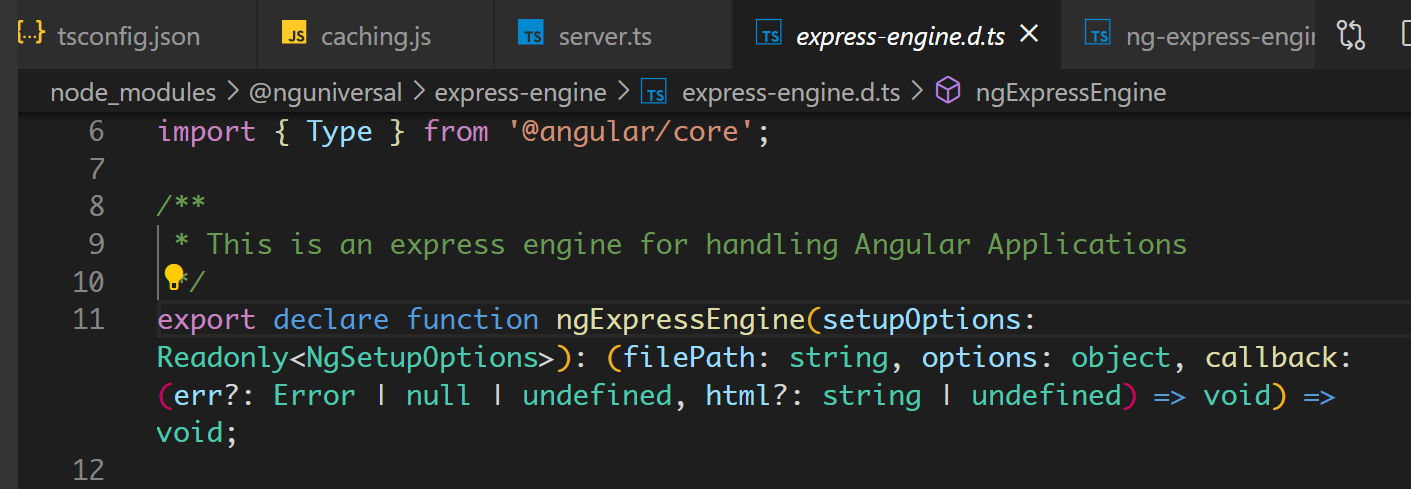
因此本文开头的代码,语义是使用 ngExpressEngine 来渲染 html 文件。


import { ngExpressEngine as engine } from '@nguniversal/express-engine';
更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- 2022安卓新版待办APP支持公历农历生日提醒
- iOS App设置icon,启动图,App名称的方法
- ios开发,app调用资源文件到C++的方法
- uni-app组件:movable-area/movable-view实现可拖动的view(hbuilderx 3.6.18)
- js判断移动端是否安装某款app的多种方法
- Win8 App使用Listview的简单方法
- thinkphp6:配置多app应用(thinkphp6.0.5 / php 7.4.9)
- js判断移动端是否安装某款app的多种方法
- Angular InjectionToken APP_INITIALIZER 的实现方法介绍
- uni-app 前后端实战课 - 《悦读》学习笔记:【创建项目、后端环境介绍】小程序开发实例教程1/
- android app 镜像的几种方法
- Android app 自定义可横竖滑动的RecyclerView(二)
- Android app 录音回音消除两种方法
- Android app后台服务在锁屏情况下一直运行的方法
- Android 8.1 9.0 10.0 第三方app系统签名的方法
- NRF52840 DFU & APP使用noinit ram方法
- 手机app开发可选技术——React Native
- 黑域app使用方法

