SAP 电商云 Spartacus UI Component 级别的延迟加载实现(Lazy Load)
2023-09-14 09:02:53 时间
注:Spartacus 推荐客户尽量使用 feature 级别的 lazy load,而非 Component 级别的 lazy load.
后者的具体实现步骤:
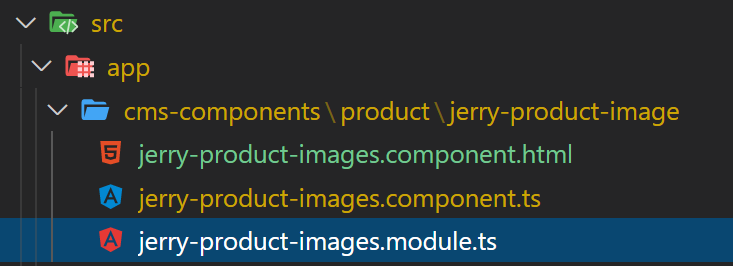
app 文件夹下新建一个 cms-components 文件夹,再建一个 product 子文件夹。
依次创建三个文件。

使用下列语法对 JerryProductImageComponent 进行延迟加载:
providers: [
provideDefaultConfig(<CmsConfig>{
cmsComponents: {
ProductImagesComponent: {
component: () => import('./jerry-product-images.component').then(m => m.JerryProductImagesComponent)
},
},
}),
]

并且注意在应用程序其他位置,均不能出现对 JerryProductImagesComponent 的静态引用。
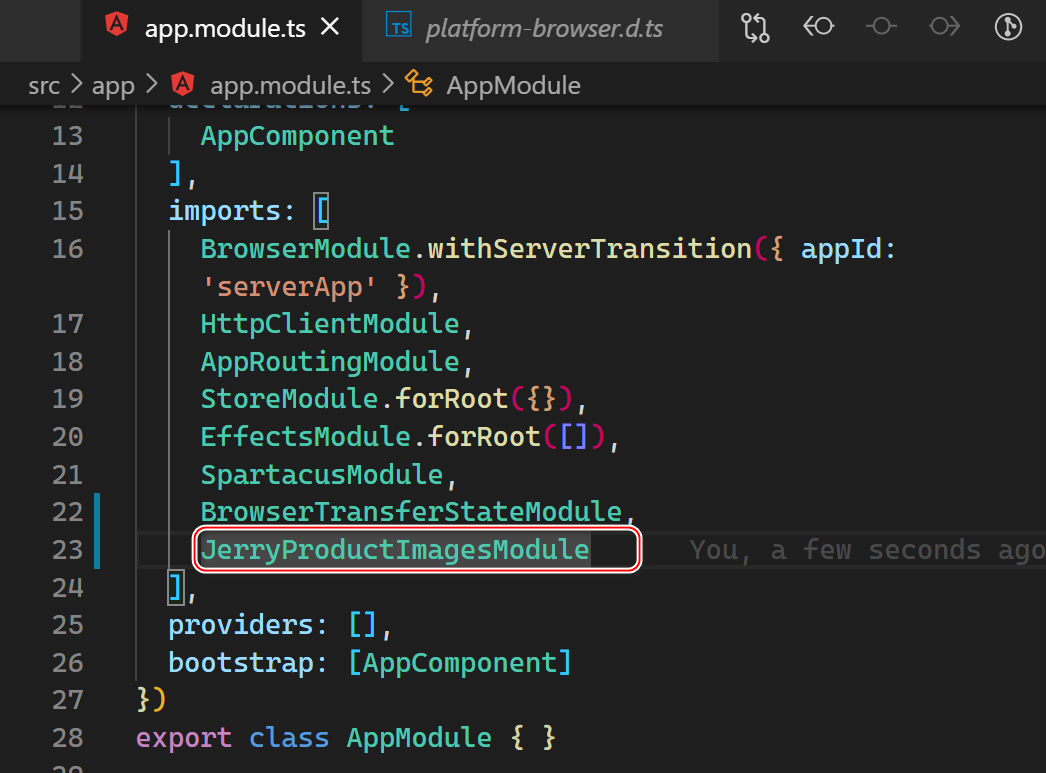
再把上图的 JerryProductImagesModule 放到 app module 的 imports 区域即可。

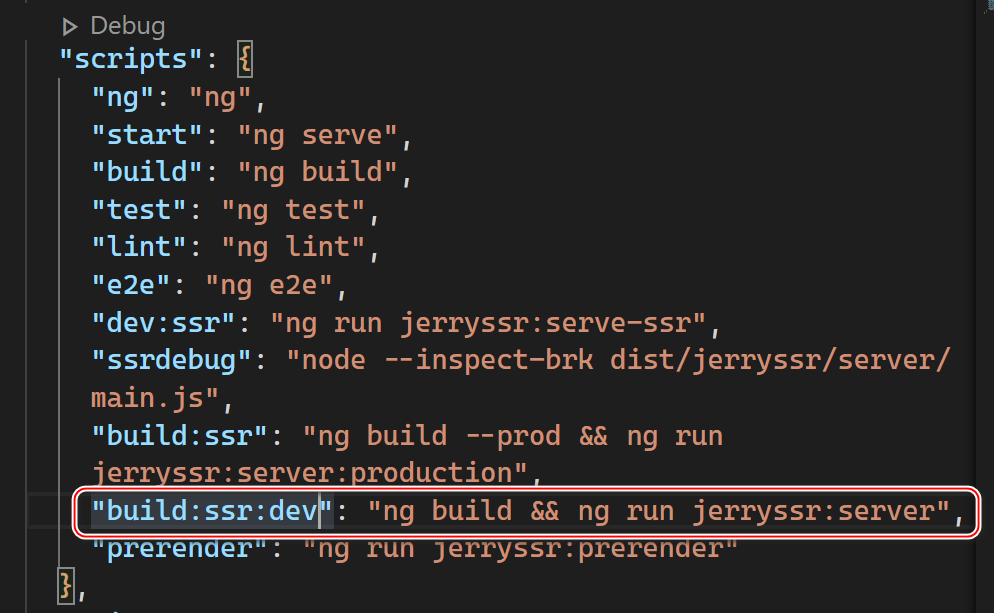
在 package.json 的 scripts 区域里新增一条指令:
“build:ssr:dev”: “ng build && ng run jerryssr:server”,
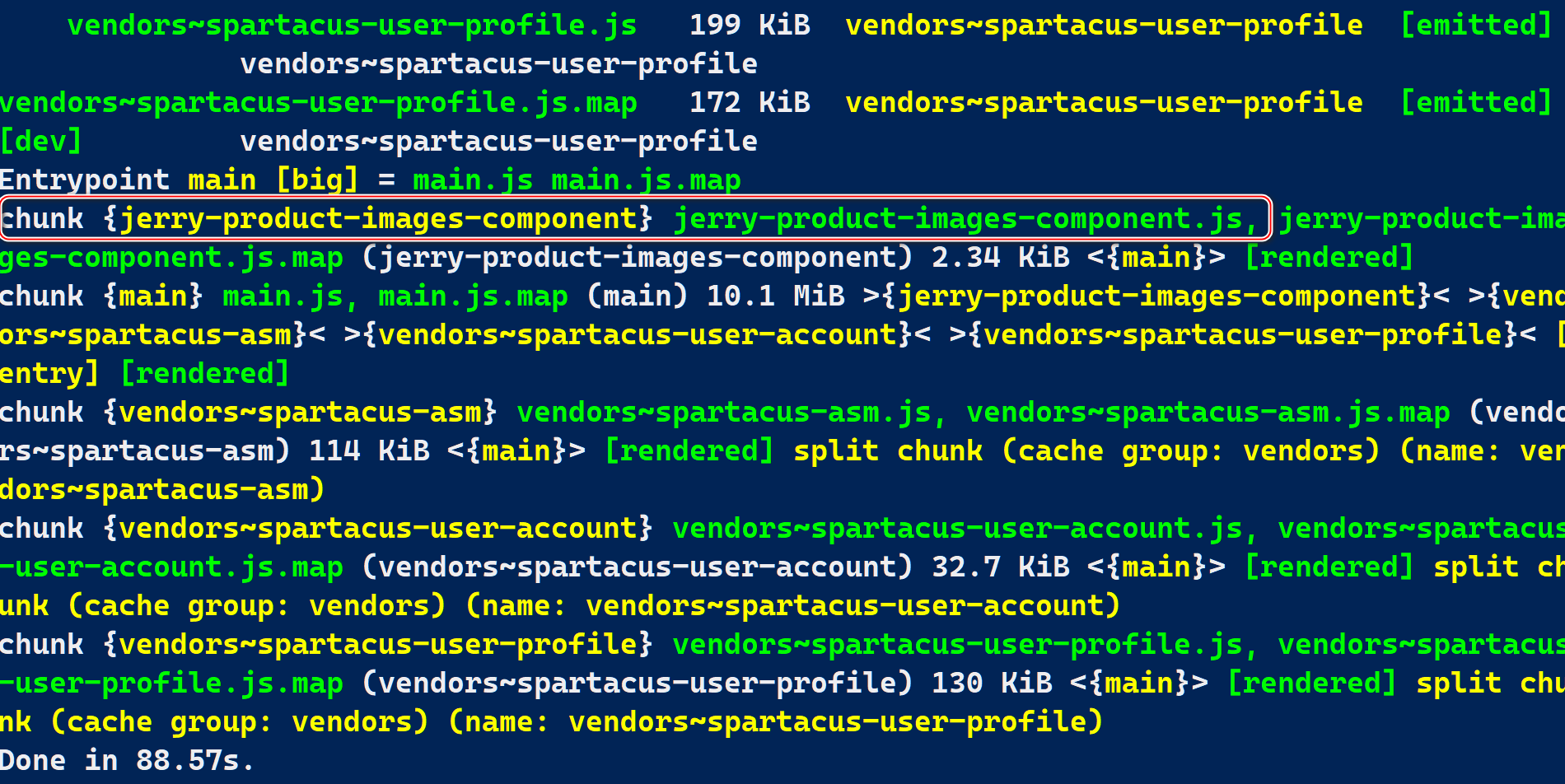
运行 yarn build:ssr:dev,观察到我们想延迟加载的 Component 已经成功被单独制作成了一个 chunk 文件:

命令行 ng run jerryssr:serve-ssr 启动应用:

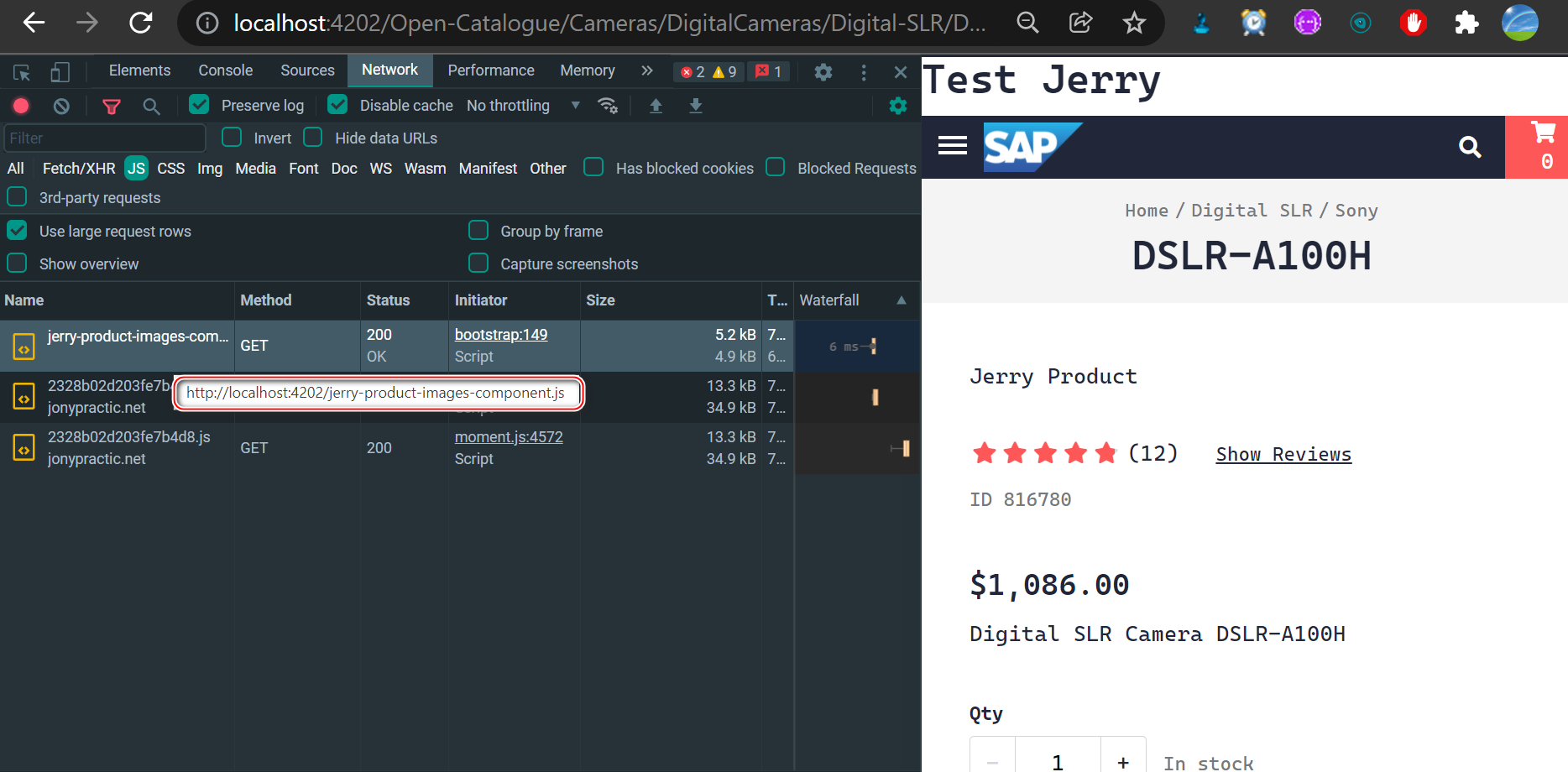
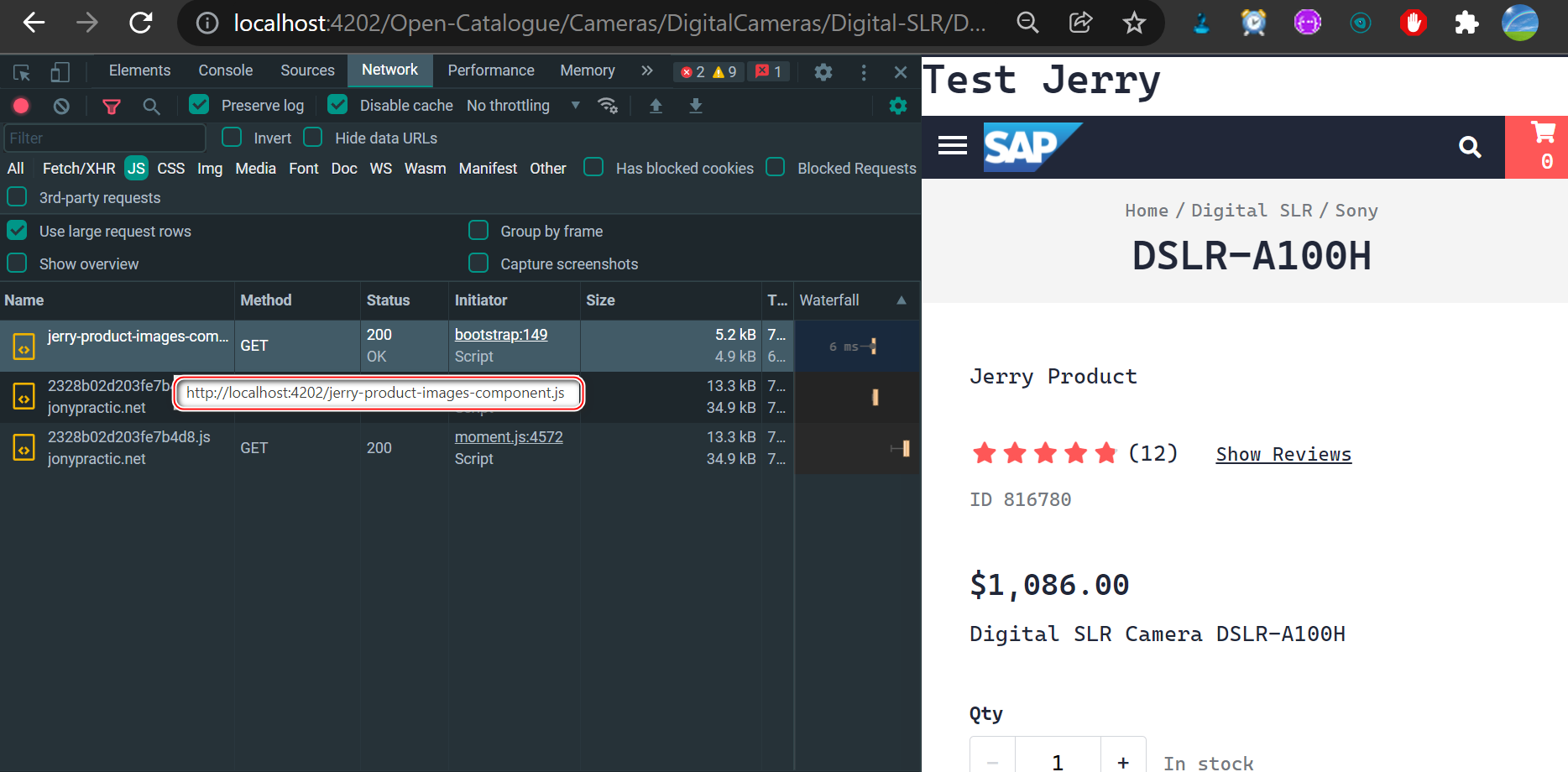
当访问到 product 明细页面时,观察到此时才触发 jerry-product-images-component.js 的加载,说明 Component 的延迟加载实现成功了。

更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- SAP UI5 return sap.ui.view的实现
- sap.ca.ui.utils.busydialog - scenario1 - opportunity opened
- 自己实现一个SAP WebClient UI Repository Information System
- SAP 电商云 Spartacus UI 的 Product Category Navigation UI 实现
- 如何在 SAP 电商云 Spartacus UI 里访问 CMS Component data 数据
- SAP 电商云 Spartacus UI 设置 Delivery Mode 的时序分析和一个竞争条件问题分享
- SAP 电商云 Spartacus UI quick order 产品 live search 的实现
- SAP 电商云 Spartacus UI quick order 搜索结果的索引设置实现
- 如何检测 SAP 电商云 Spartacus UI 当前正处于导航状态
- SAP 电商云 Spartacus UI 实现的 ngrx-router-store.js 的 serializer
- SAP 产品一脉相承的 UI 增强思路,在 SAP Commerce Cloud(电商云) UI 增强实现中的体现
- SAP 电商云 Spartacus UI Site Context 模块里 Providers 组件的实现明细
- SAP Cloud for Customer如何实现从标准UI到自开发UI的跳转
- SAP CRM和C4C message category配置
- SAP 电商云 Spartacus UI BaseSiteInitializer 的实现明细
- SAP CRM WebClient UI Report transaction data request and response
- SAP GraphQL console UI的实现原理
- SAP 电商云 Spartacus UI Event Service 实现明细介绍
- SAP 电商云 Spartacus UI quick order 产品 live search 的实现
- SAP 电商云 Spartacus UI 的双重 layout 配置层设计