SAP UI5 初学者教程之十七 - 聚合绑定在 UI5 复合控件中的使用试读版
一套适合 SAP UI5 初学者循序渐进的学习教程
教程目录
说明
Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
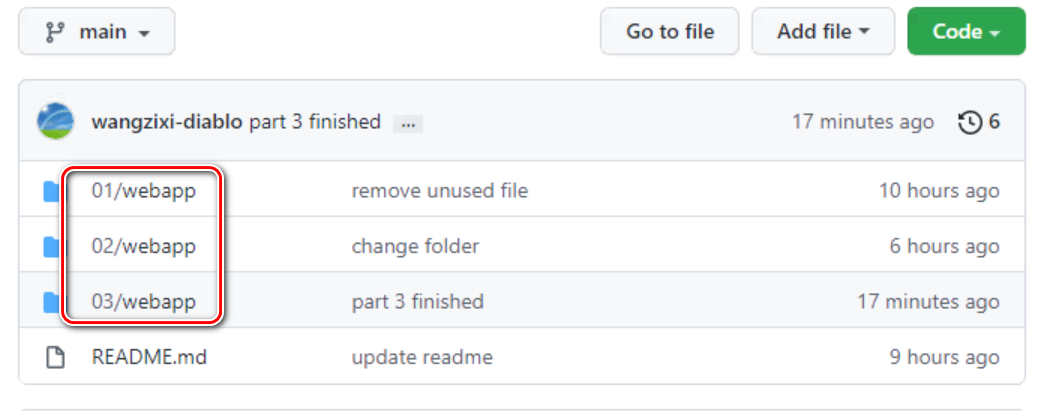
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识。

每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
本教程的前面已经介绍过的步骤里,我们已经接触了以下两种类型的 SAP UI5 控件:
(1) 简单控件,比如 Button,Input,FormattedText 等等。
(2) 容器控件,比如 Panel 控件。容器控件内部可以容纳其他简单控件。
本步骤我们会接触一种新类型的控件即复合控件(composite control)。 复合控件内部由其他简单控件组合而成,这些控件联合起来实现某一功能。
典型的一种复合控件就是本文介绍的 List 列表控件。
本文源代码的下载位置如下。
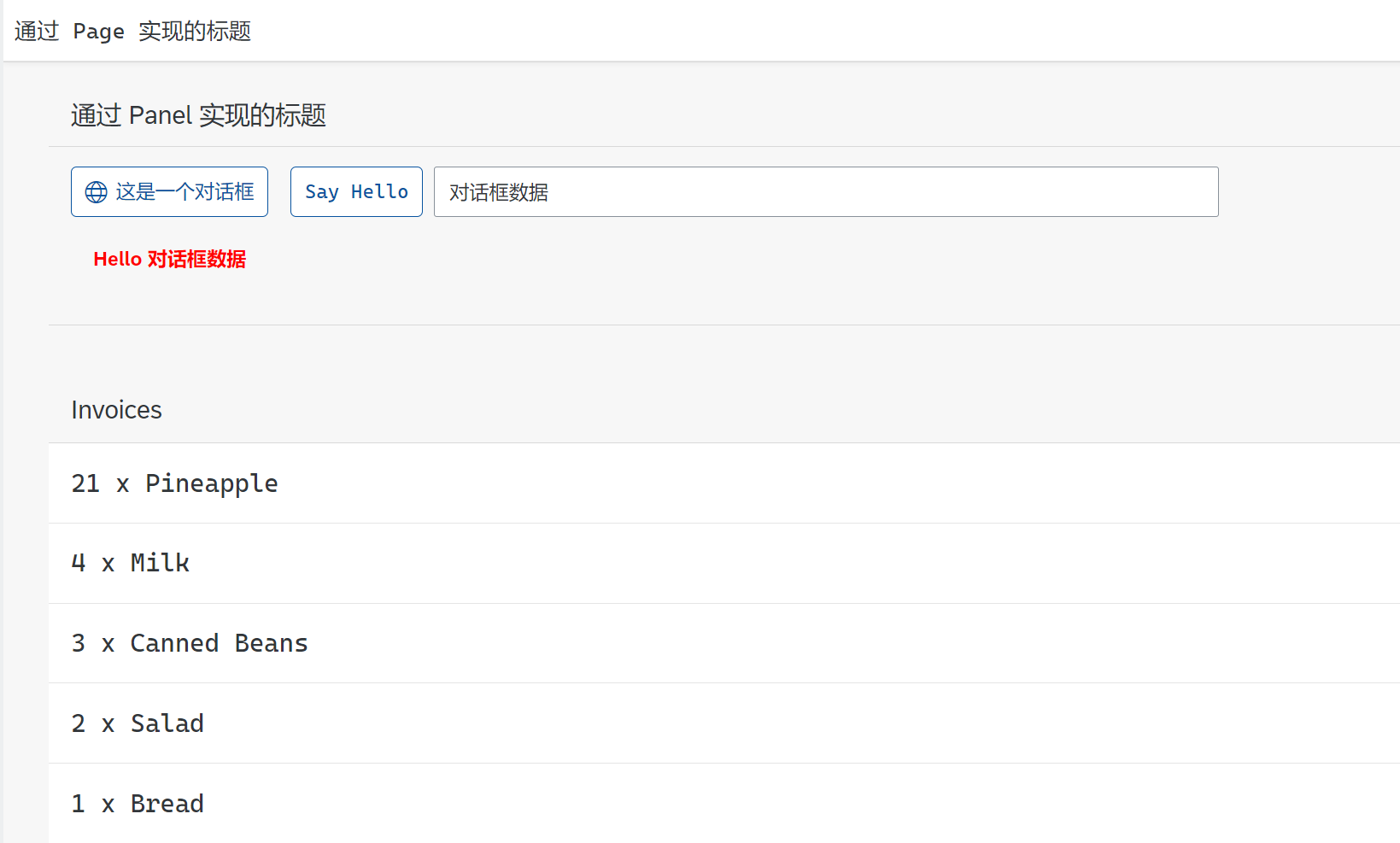
可以看到我们的 SAP UI5 应用的界面越来越丰富了。同前一步骤相比,多出了一个 Invoice 列表:

使用本教程之前介绍过的 Chrome 扩展 UI5 Inspector,能观察到该列表 sap.m.List 由 sap.m.ObjectListItem 和 sap.m.Text 组成。

下面是如何将这个列表显示在 SAP UI5 应用里的详细步骤。
相关文章
- SAP UI5 应用开发教程之六十四 - 基于 OData V4 的 SAP UI5 表格控件如何实现 filter(过滤) 和 sort(排序)功能试读版
- SAP UI5 应用开发教程之六十二 - 基于 OData V4 的 SAP UI5 表格控件使用方法介绍试读版
- SAP UI5 应用开发教程之四十四 - Label 和 Input 控件文本没有水平对齐的原因分析和解决方案
- SAP UI5 应用开发教程之四十一 - Chrome 扩展 UI5 Inspector 的离线安装和使用方法试读版
- SAP UI5 应用开发教程之三十三 - SAP UI5 应用的响应式布局特性(Responsiveness)试读版
- SAP UI5 初学者教程之十一 :SAP UI5 容器类控件 Page 和 Panel 试读版
- SAP UI5 初学者教程之七 - JSON 模型初探试读版
- SAP CDS view自学教程之六:如何在CDS view里消费table function
- SAP CDS view自学教程之二:当SAP CDS view被激活时,背后发生了什么
- SAP Spartacus module 层级结构设计的一种实践
- SAP系统和微信集成的系列教程之五:如何将SAP UI5应用嵌入到微信公众号菜单中
- SAP UI5 应用开发教程之九十六 - SAP UI5 列表控件分页显示数据时,如何自定义分页大小试读版
- SAP UI5 应用开发教程之九十五 - SAP UI5 下拉菜单(Select) 控件的使用方式试读版
- SAP UI5 应用开发教程之九十四 - 基于 JSONModel 数据模型的 SAP UI5 列表控件分页显示数据的完整解决方案试读版
- SAP UI5 应用开发教程之八十七 - 如何让 SAP UI5 Mock 服务器支持自定义 url 参数试读版
- SAP UI5 应用开发教程之五十六 - SAP UI5 树控件(tree)的开发试读版
- SAP UI5 应用开发教程之四十 - 如何制作包含了 component-preload.js 在内的 SAP UI5 发布版本
- SAP UI5 应用开发教程之六十六 - 基于 OData V4 的 SAP UI5 表格控件如何实现删除功能试读版
- SAP UI5 应用开发教程之六十四 - 基于 OData V4 的 SAP UI5 表格控件如何实现 filter(过滤) 和 sort(排序)功能试读版
- SAP UI5 应用开发教程之三十二 - 如何创建一个自定义 SAP UI5 控件试读版
- SAP UI5 应用开发教程之三十一 - SAP UI5 的路由历史和路由回退(Routing back and history)试读版
- SAP UI5 初学者教程之二十四 - 如何使用 OData 数据模型试读版
- SAP UI5 初学者教程之十一 :SAP UI5 容器类控件 Page 和 Panel 试读版
- SAP UI5 初学者教程之十七 - 聚合绑定在 UI5 复合控件中的使用试读版
- SAP系统和微信集成的系列教程之四:如何将SAP C4C主数据变化推送给微信公众号的关注者
- SAP系统和微信集成的系列教程之二:如何通过微信公众号消费API

