关于SAP Spartacus --cx-color-visual-focus的疑问
I am working on an a11y issue and I have one doubt about --cx-color-visual-focus.
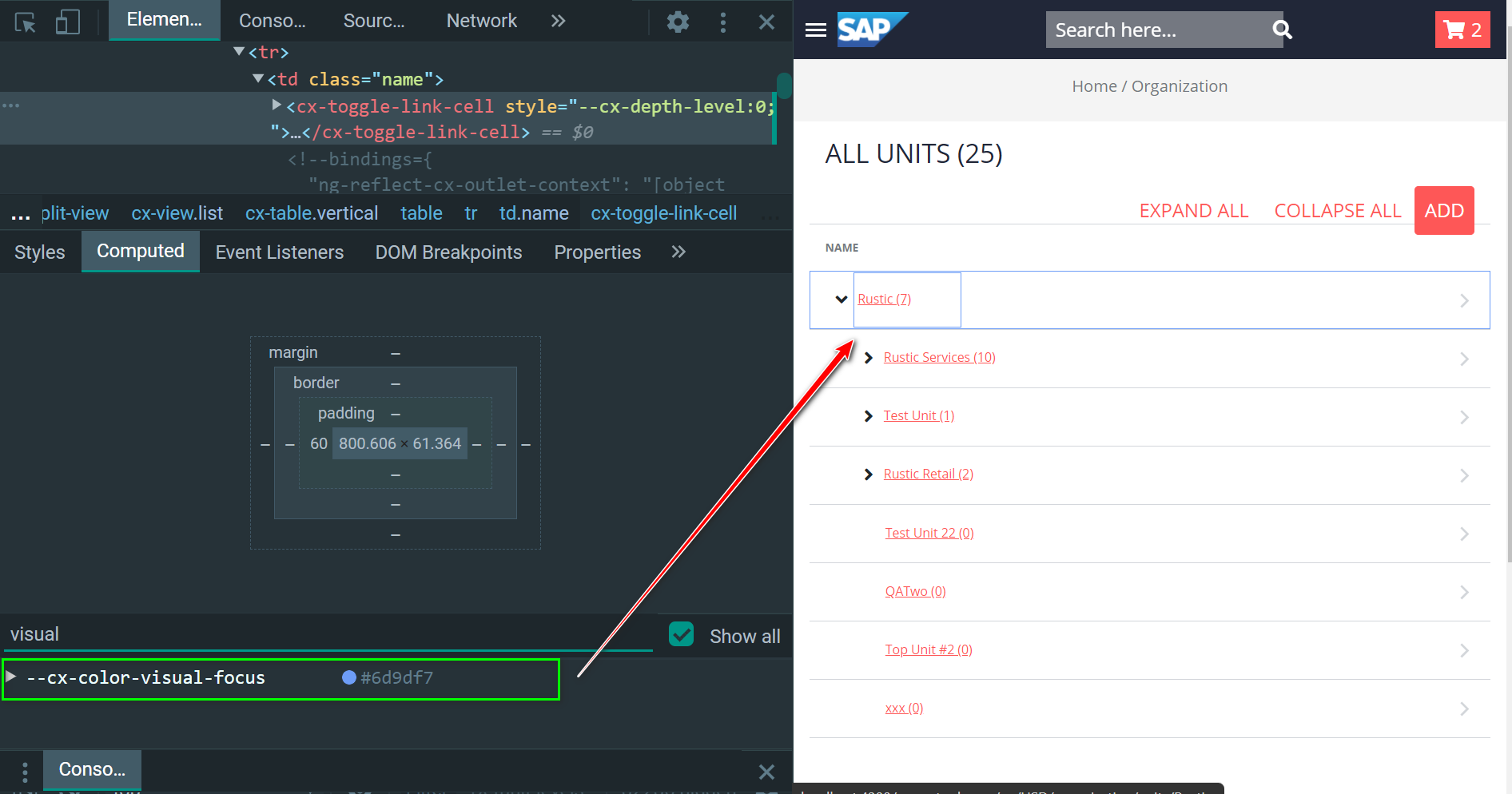
I know the fact that when a control in Spartacus is focused, the border color is rendered by --cx-color-visual-focus.The value of variable $visual-focus is defined as value #6D9DF7
in file projects\storefrontstyles\scss\theme\sparta_variables.scss. And in root.scss, via the following code:
:root {
@each $color, $value in $theme-colors {
--cx-color-#{$color}: #{$value};
}
...
}
The variable --cx-color-visual-focus is populated with value #6D9DF7
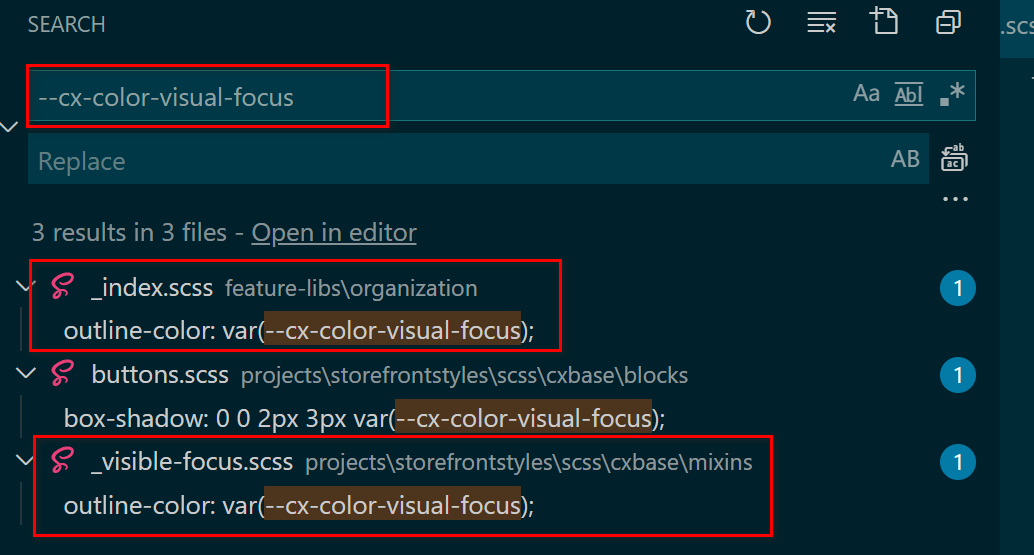
.And my doubt is: when we press tab button, how Spartacus knows that the focus border must be rendered with --cx-color-visual-focus, but not other variables in root.scss? I guess there must be some “mapping rules” to bind “focus event” with “–cx-color-visual-focus”, however after I search via keyword --cx-color-visual-focus, I don’t find useful hint.

I found answer in url: https://sap.github.io/spartacus-docs/keyboard-accessibility/#css-styles
If you change the outline property, it may break accessibility in Spartacus, because the default visual focus indicator in Spartacus depends on the outline property.

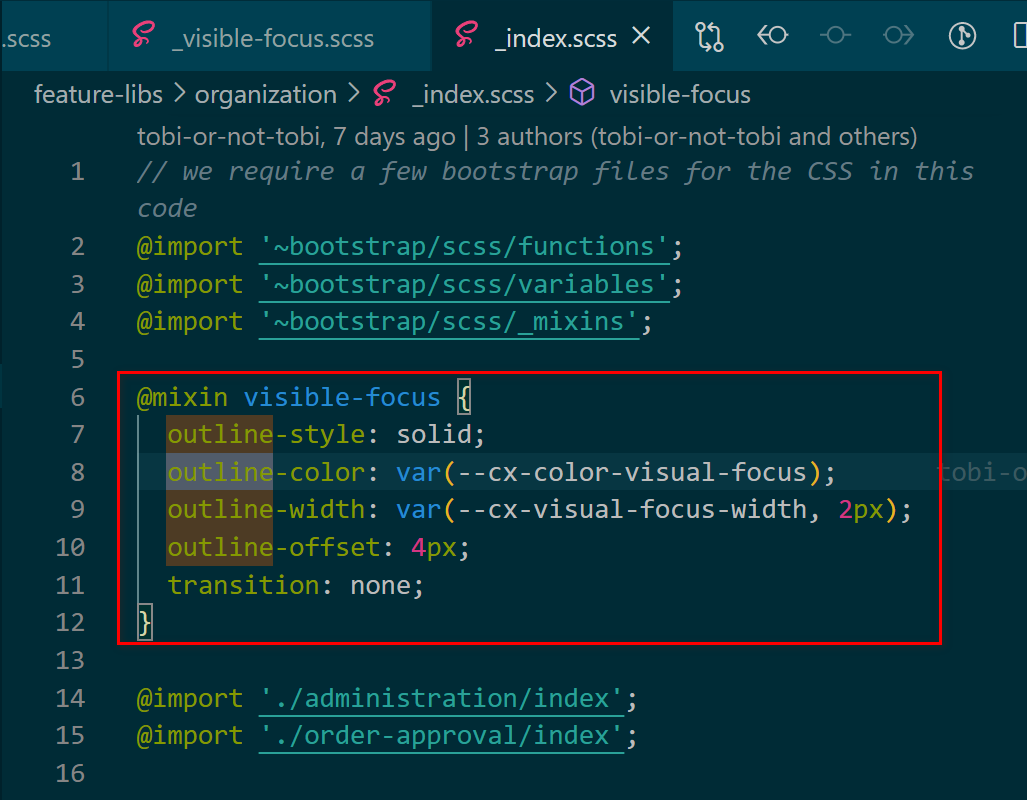
two mixins with name visible-focus are refering --cx-color-visual-focus variable:

ok I found answer here: :focus-within did the trick when tab button is pressed.

更多Jerry的原创文章,尽在:“汪子熙”:

相关文章
- visual studio code适合什么语言_将当前运行的配置备份成初始配置
- Visual Studio Code Macv1.71.0中文版
- Visual Studio Code 教程
- Visual Studio 连接SQL Server数据库[通俗易懂]
- SAP UI5 sap.ui.Device.media 的使用介绍
- SAP UI5 sap.ui.Device.media 公有方法介绍
- Visual Studio 配置 Halcon C++ 运行环境
- Visual Studio安装SVN插件[通俗易懂]
- c#savefiledialog默认文件名_visual studio code保存快捷键
- Visual Studio 2015软件下载和安装教程
- Windows 7/Visual Studio2012下使用GTK
- 微软再扔AI聊天画图炸弹!视觉模型加持ChatGPT,Visual ChatGPT横空出世
- 【错误记录】Visual Studio 编译 C++ 代码报错 ( To disable deprecation, use _CRT_SECURE_NO_WARNINGS. )
- SAP Fiori Launchpad url 参数 sap-app-origin-hint 的含义
- SAP在Linux系统的安装与使用(sap安装linux)
- SAP vs Oracle:差异点与解析(sap和oracle的区别)
- 对比SAP VS Oracle: 哪个更适合你?(sap与oracle)
- 深度比较:SAP vs Oracle(sap与oracle比较)
- 混合开发: Visual Basic 与 SQL Server 的故事(vb和sqlserver)
- 缓存使用SAP创建Redis缓存,实现高效稳定加速(sap如何创建redis)
- 对比Oracle和SAP价格比较哪个是更值得投入的选择(oracle与sap价格)
- Oracle SAP系统深入探索管理系统之魅力(oracle sap系统)
- 探索 Oracle 与 SAP 技术的开发可能性(oracle sap开发)
- Oracle 与 SAP深度对比分析(oracle sap对比)

