【斗医】【10】Web应用开发20天
systemMenu += li id="system_expert_menu" a href="#" 专家 /a /li ;
systemMenu += span id="system_login_user_name" 登录 /span ;
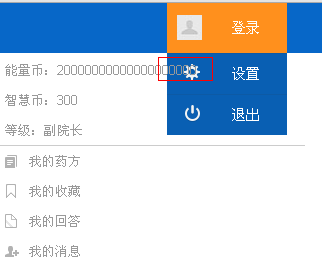
在Eclipse中运行Tomcat,浏览器中输入http://localhost:8080/medical/index.act,系统菜单登录变为“登录”,但会发现当能量币的值过长时会把下拉菜单遮盖住了,如下图所示:

二、修改navigation.css样式文件
1、把菜单包裹器的宽度设置为1000像素,并设置为相对定位,如下:
.system_menu_wrapper{
margin: 0 auto;
height: inherit;
width: 1000px;
position: relative;
}
2、把用户登录菜单设置为绝对定位,且在菜单包裹器的最右侧显示,如下:
.system_menu_user{
width: 120px;
height: inherit;
position: absolute;
right: 0px;
z-index: 10;
}
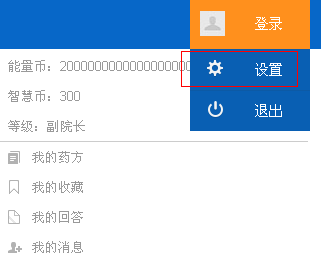
修改后在chrome浏览器中效果如图所示:

三、编写登录界面及CSS样式文件
1、在D:\medical\war\module\login下创建login.html文件
input type="text" placeholder="请输入用户名" id="login_dynamic_user_name" /
input type="text" placeholder="请输入密码" id="login_dynamic_user_pass" /
/*********************************************************************/ /* 系统登录样式 */ /*********************************************************************/ .login_wrapper{ width: 420px;
3、在浏览器中输入http://localhost:8080/medical,回车后点击右侧的“登录”按钮,打开网页的效果图如下:

4、细心的用户可以发现登录框在当前屏幕没有垂直居中
(1)在D:\medical\war\js\common\common.js中增加垂直居中方法
(2)对D:\medical\war\theme\login\login.css文件的.login_wrapper增加绝对定位样式
(3)对D:\medical\war\js\login\login.js文件中的$(document).ready()增加垂直居中方法调用
(4)在浏览器中输入http://localhost:8080/medical,回车后点击右侧的“登录”按钮打开登录网页,此时可见登录框已垂直居中。
【备注】:
1、对于输入框的placeholderIE10才支持,由于本系统只在Chrome、Firefox中调试运行,若让IE10之下的支持,可问问谷歌会搜索到多个解决方法。
2、具体登录功能在下一节完成,会涉及到登录、注册按钮响应动作;向服务端下发请求;服务端获取数据返回;验证不通过弹出提示信息等。
本文出自 “青客” 博客,请务必保留此出处http://qingkechina.blog.51cto.com/5552198/1381866
目标全平台的Flutter支持Web应用开发了! Flutter作为一个可移植的UI框架,已经支持现代Web应用开发了!我们很开心已经发布了SDK预览版,这样你可以在Web浏览器里直接运行你的Flutter UI代码。 原文链接:Flutter Web - 目标全平台开发的Flutter再下一城!- 汇智网 Flutter Web的目标 从去年Beta版发布以来,客户们已经使用Flutter来创建可以运行在iOS和Android上的移动应用了。
基于阿里云打造『云原生』Web应用——『懒猪行』Web应用开发实践 『懒猪行』专注于境外自由行S2B业务,涉及分销、终端用户服务、供应链等多个服务环节,随着业务规模的不端增加,我们一直在探索Web应用开发的最佳实践,以加快Web应用的迭代效率,为B/C端用户创造更多价值。
基于SSM的Java Web应用开发原理初探 SSM开发Web的框架已经很成熟了,成熟得以至于有点落后了。虽然如今是SOA架构大行其道,微服务铺天盖地的时代,不过因为仍有大量的企业开发依赖于SSM,本文简单对基于SSM的Java开发做一快速入门,方便读者尽快把握脉络,理解Java Web开发的主轴,便于做进一步深入学习。
spring boot 2.0之web应用开发 web应用开发 spring boot 非常适合进行web程序开发。可以通过使用spring-boot-starter-web快速创建一个内嵌tomcat或Jetty,或netty的应用。
相关文章
- 防止Web应用威胁任重道远
- 用Flask开发Web版日历应用
- Redis在Web项目中的应用与实践
- spring: spittr实例 构建简单的web应用 Test测试用例
- OSGI开发web应用
- 【斗医】【1】Web应用开发20天
- 【斗医】【9】Web应用开发20天
- 【斗医】【19】Web应用开发20天
- 【斗医】【18】Web应用开发20天
- Web应用漏洞发现概述
- Web防火墙应用场景:短信接口防刷
- ASP.NET Core应用针对静态文件请求的处理[1]: 以Web的形式发布静态文件
- IoC在ASP.NET Web API中的应用
- 关于 Web 应用的内联 css 和 scss 文件里的 var 关键字用法
- Docker入门系列之一:在一个Docker容器里运行指定的web应用
- Docker入门系列之二:使用dockerfile制作包含指定web应用的镜像
- Web应用Word生成
- 自开发Web应用和SAP Customer Data Cloud Identity服务的集成
- 用Flask开发Web版日历应用
- Repractise基础篇:Web应用开发七日谈
- 中科磐云国赛之Web安全应用全过程解析(保姆级)
- Web安全应用
- 对一个即将上线的网站,如何做一个较完整的Web应用/网站测试?
- JAX-RS介绍——Java API forRESTful WebServices,JAX-RS的目标是Web Services开发(这与HTML Web应用不同)而Spring MVC的目标则是Web应用开发
- 《Flask Web开发——基于Python的Web应用开发实践》一字一句上机实践(上)
- 【Nodejs】初识Node.js Web应用开发框:Express_03
- WEB漏洞攻防 - 文件上传漏洞 - 文件上传编辑类应用场景 - Ueditor 任意文件上传漏洞
- ansible实战应用系列教程3:部署ansible

