flutter:安装使用自定义的字体(flutter 3.7.0)
2023-09-14 09:01:15 时间
一,在flutter项目中引入字体文件
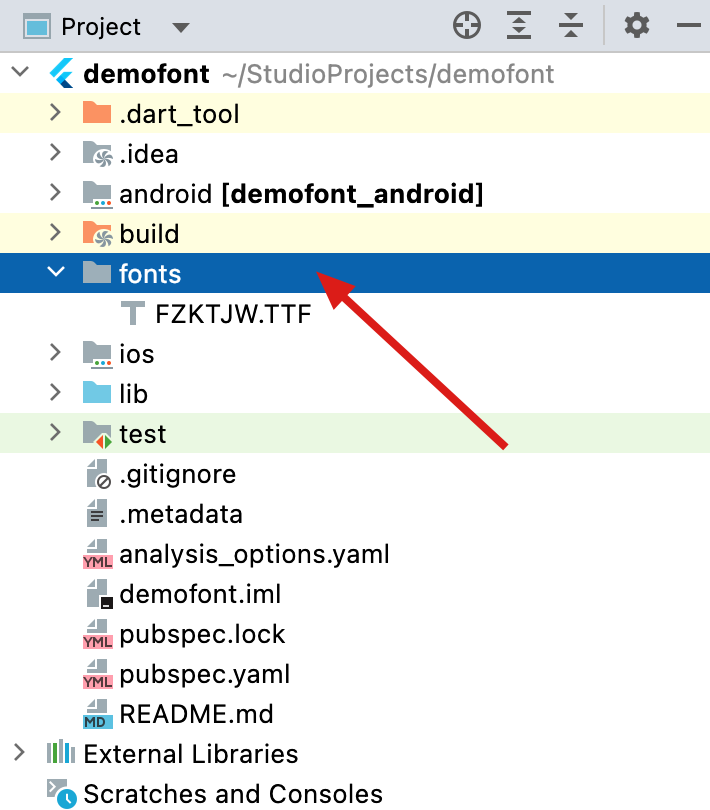
在项目中创建存放字体的文件夹fonts,并把要使用到的字体文件复制到此文件夹下:
如图:

说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
或: https://gitee.com/liuhongdi
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,编写配置文件:
编辑pubspec.yaml,如图:

说明:
family:指定字体的名称
asset: 指定字体文件的相对路径
三,在代码中使用导入的字体文件:
children: <Widget>[ const Text( '借问酒家何处有?牧童遥指杏花村。', style: TextStyle( fontSize: 30, fontWeight: FontWeight.w500, color: Color.fromRGBO(0, 0, 0, 1), fontFamily: 'FZKTJW', ), ), ],
四,测试效果:
指定字体前:

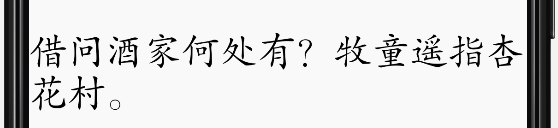
指定字体后:可见方正楷体已生效

五,查看flutter的版本:
liuhongdi@liuhongdideMBP ~ % flutter --version Flutter 3.7.0 • channel stable • https://github.com/flutter/flutter.git Framework • revision b06b8b2710 (8 days ago) • 2023-01-23 16:55:55 -0800 Engine • revision b24591ed32 Tools • Dart 2.19.0 • DevTools 2.20.1
相关文章
- WIN7系统安装MySQL5.6
- 【解决】pydub FileNotFoundError: [WinError 2] 报错找不到文件及ffmpeg的安装
- Lr软件下载Lightroom Classic各版本安装技巧--LRC介绍
- 【错误记录】Flutter 报错 ( Could not resolve io.flutter:flutter_embedding_debug:1.0.0. )
- 【Flutter】Banner 轮播组件 ( flutter_swiper 插件 | Swiper 组件 )
- 【Flutter】shared_preferences 本地存储 ( 简介 | 安装 shared_preferences 插件 | 使用 shared_preferences 流程 )
- PHP JpGraph简介及安装方法
- 轻松学习Redis:快速安装、配置和使用指南(redis安装配置使用)
- 快捷畅享:非安装即用的mysql,卸载也超简单(免安装mysql卸载)
- Linux安装上火狐浏览器:操作简单,享受安全体验(linux装火狐)

