[Grid Layout] Describe a grid layout using named grid lines
Using named Grid layout lines
2023-09-14 09:00:52 时间
We can use named grid lines to describe our grid layout. Let’s see how to apply this to our grid-template-columns and grid-template-rows, and how to refer to these from our grid items.
Syntax like:
grid-template-columns:
[left-sidebar-start] 1fr
[main-content-start] 2fr
[right-sidebar-start] 1fr;
We can name those whatever we want to.
You can also give multi names for one line:
grid-template-columns:
[left-sidebar-start] 1fr
[left-sidebar-end main-content-start] 2fr
[main-content-end right-sidebar-start] 1fr
[right-sidebar-end];
And we also named the last columns name as 'right-sidebar-end'.
Later we can contorl the position like this:
grid-template-rows:
[body-start] 6fr
[body-end footer-start] 2fr
[footer-end];
The same for the rows:
grid-template-rows:
[body-start] 6fr
[body-end footer-start] 2fr
[footer-end];

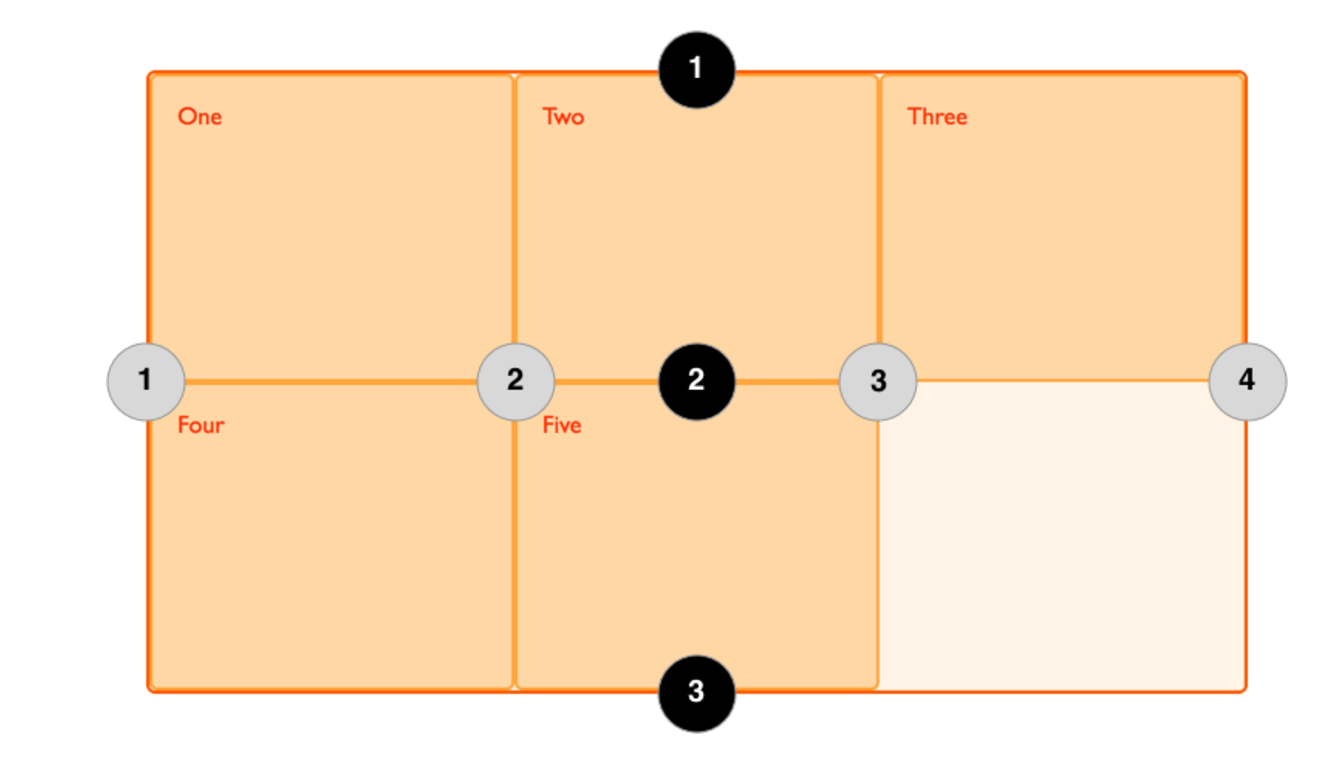
So for four column lines: 1 --> left-sidebar-start 2 --> left-sidebar-end, main-content-start 3 --> main-content-end, right-sidebar-start 4 --> right-sidebar-end For three row lines: 1 --> body-start 2 --> body-end, footer-start 3 --> footer-end
For more information, check the article
相关文章
- Go语言中常见100问题-#16 Not using linters
- ORA-23389: obsolete procedure; drop objects and recreate using new master ORACLE 报错 故障修复 远程处理
- ORA-26917: OCIPOGG API must be executed using a dedicated server process. ORACLE 报错 故障修复 远程处理
- ORA-28409: decryption using passphrase failed ORACLE 报错 故障修复 远程处理
- ORA-28511: lost RPC connection to heterogeneous remote agent using SID=string ORACLE 报错 故障修复 远程处理
- MySQL Error number: MY-010772; Symbol: ER_DB_OPT_NOT_FOUND_USING_DEFAULT_CHARSET; SQLSTATE: HY000 报错 故障修复 远程处理
- ORA-13718: Tuning Package License or Real Application Testing Option is needed for using this feature. ORACLE 报错 故障修复 远程处理
- MySQL:Using SELECT to Retrieve Strings(mysql返回字符串)
- Reap the Benefits of Using MySQL WITH Clause(mysqlwith)
- Exploring the Benefits of Using Oracle on AIX Operating Systems(oracleaix)
- Managing Money with Ease: A Guide to Using MySQL for Accurate Amount Tracking(mysql金额)
- Exploring the Benefits of Using Linux for FloatingPoint Computations(linuxfloat)
- 利用MySQL中的Using进行优化查询(mysql 中using)

